ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryを使用してユーザーログインインターフェースを作成する
jqueryを使用してユーザーログインインターフェースを作成する
- 一个新手オリジナル
- 2017-09-06 13:53:033377ブラウズ
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title></title>
6 </head>
7 <script src="js/jquery-1.8.0.min.js"></script>
8 <script>
9 var cnresu = false;
10 $(function(){
11 $("input[name='uname']").blur(function(){//blur从链接上移开焦点(鼠标离开框时)
12 var unamestr = $(this).val();
13 var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
14 if(!regstr.test(unamestr)){
15 $(this).parent().next("dd").html("必须是2-4个汉字");
16 cnresu = false;
17 return;
18 }
19 cnresu = true;
20 });
21 $("input[name='uname']").focus(function(){//focus给予链接焦点(鼠标点中框时)
22 $(this).css("border","solid 1px #dddddd");
23 //$(this).val("");
24 $(this).parent().next("dd").html("");
25 });
26 });
27 </script>
28 <style>
29 #home{
30 width: 600px;
31 height: 300px;
32 margin: auto;
33 background-color: #7FFFD4;
34 }
35 #head{
36 padding-top: 20px;
37 height: 100px;
38 }
39 .dl1{
40 clear: both;
41 }
42 .dl1 dt{
43 float: left;
44 text-align: right;
45 width: 150px;
46 height: 30px;
47 line-height: 30px;
48 }
49 .dl1 dd{
50 float: left;
51 height: 30px;
52 line-height: 30px;
53 }
54 #foot{
55 text-align: center;
56 }
57 h1{
58 padding-top: 20px;
59 text-align: center;
60 color: bisque;
61 }
62 </style>
63 <body>
64 <p id="home">
65 <h1>用户登陆</h1>
66 <p id="head">
67 <form action="biaodan.html" name="regform" method="post" >
68 <dl class="dl1">
69 <dt>用户名 : </dt>
70 <dd><input type="text" name="uname"/></dd>
71 <dd id="erroruname"></dd>
72 </dl>
73 <dl class="dl1">
74 <dt>密码 : </dt>
75 <dd><input type="password"/></dd>
76 <dd id="errorpass"></dd>
77 </dl>
78 </p>
79 <p id="foot">
80 <input type="submit" value="提交"/>
81 <input type="reset" value="重置"/>
82 </p
>83 </form>
84 </p>
85 </body>
86 </html>
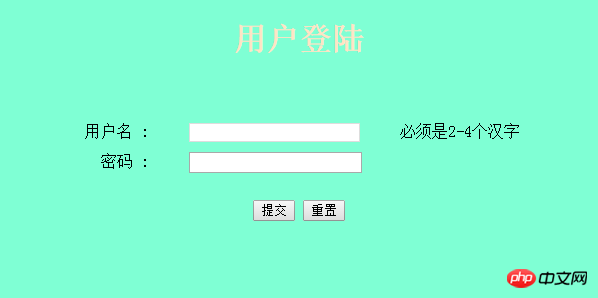
実行中のスクリーンショット

以上がjqueryを使用してユーザーログインインターフェースを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

