ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript クロージャの概要
JavaScript クロージャの概要
- 一个新手オリジナル
- 2017-09-06 13:44:141935ブラウズ
今回は読後レビューです
javasrciptのプロトタイプとクロージャの深い理解 - クロージャ
Javasrciptの秘密の花園 - クロージャと関数の参照
クロージャに関する2つの記事を読み通した後でも、私はまだ得るものがありました。 、忘れるのを恐れて簡単にまとめておきます
さて、パフォーマンスを始めましょう
クロージャとは何ですか?
クロージャは JavaScript の非常に重要な機能です。これは、現在のスコープが常に外側のスコープ内の変数にアクセスできることを意味します。
(通常の状況では、現在のスコープはそれ自体または上位のスコープのみにアクセスできます)、スコープのこの部分は次回書きます関数は独自のスコープを持つJavaScriptの唯一の構造体であるため、クロージャの作成機能に依存します。 が閉じられるとき、関数には 2 つの状況があり、1 つは関数が戻り値
として渡される場合、もう 1 つは関数が パラメーター
1 として渡される場合です。戻り値として関数
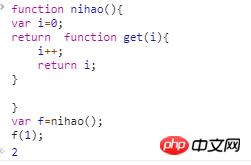
function nihao(){var i=0;return function get(i){
i++; return i;
}
}var f=nihao();
f(1);コンソールで実行すると、結果は以下の通り
実行結果は2です
2を返します。関数はパラメータとして渡されます
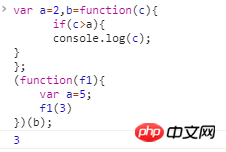
var a=2,b=function(c){
if(c>a){
console.log(c);
}
};
(function(f1){
var a=5;
f1(3)
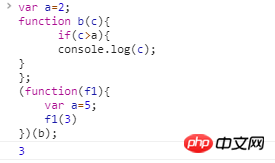
})(b);コンソールに出力します
結果は3、
はい、b が関数宣言で定義されている場合でも、結果は 3 です
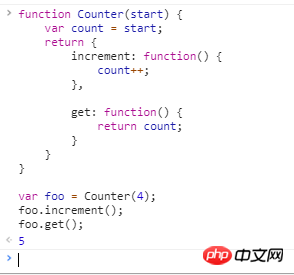
function Counter(start) {
var count = start;
return {
increment: function() {
count++;
},
get: function() {
return count;
}
}
}var foo = Counter(4);
foo.increment();
foo.get();実行結果を見てください
このいまいましいものの実行順序を分析してみましょう
スコープの参照や代入ができないためですJavaScript では、変数に外部からアクセスする方法はありません。 唯一の方法はクロージャを使用することです。
代入時にパラメータ 4 も渡され、 foo.increment() を実行すると、この時点ではすでにクロージャなので、 count は 4 となり、 count++ が実行されます count その後、 foo が実行されます。 get(); 2 番目のクロージャに入ると count が返されます。この時点では count は 5 になります。
以上がJavaScript クロージャの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

