まず、フレキシブル ボックスの名前について学びましょう

写真に示すように、フレキシブル ボックスは 2 つの軸に分かれており、1 つは主軸、もう 1 つは交差軸です。主軸を変更できます(左から右、上下)。主軸の方向が変更されると、それに応じて交差軸の方向も変更されます
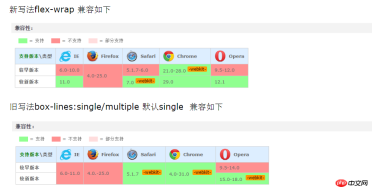
それでは、ブラウザの一般的なサポートを見てみましょう

写真からわかるように、IE のフレキシブル ボックスのサポートは素晴らしいと言えます。IE の落とし穴があるため、PC ではこのレイアウト スキームを諦めても良いと思います。モバイル側では Android 2.1 からサポートされているため (互換書き込みが必要)、モバイル側では引き続き使用できますが、プレフィックスを忘れないでください。
フレックスボックスの書き方をいくつか見てみましょう
フレックスボックスを開きます
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

子要素の配置(主軸方向)を定義します
互換性のある記述方法
flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上

サブ要素の行折り返しを定義する
-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;
互換性のある記述方法
flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边

上記 2 つの属性の組み合わせですす
互換性のある書き込み方法
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;

水平レイアウト
flex-flow: row nowrap;
互換性のある書き込み(IE11バージョンはこの属性をサポートしていません、他のブラウザはプレフィックスを追加する必要があります)
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

縦型レイアウトの配置
flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
対応する書き方
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;

伸縮ボックスのレイアウト
flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;
対応する書き方
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;

要素の出現順序
flex:num;rreerreee

使用される属性 これら、実際、ここでは言及しない属性がいくつかあります。
以上がCSS3で柔軟なボックス配置を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 カーソルの次のレベルCSSスタイリングApr 23, 2025 am 11:04 AM
カーソルの次のレベルCSSスタイリングApr 23, 2025 am 11:04 AMCSSを備えたカスタムカーソルは素晴らしいですが、JavaScriptを使用して次のレベルに物事を引き出すことができます。 JavaScriptを使用して、カーソル状態間で移行し、カーソル内に動的テキストを配置し、複雑なアニメーションを適用し、フィルターを適用できます。
 Worlds Collide:スタイルクエリを使用したキーフレーム衝突検出Apr 23, 2025 am 10:42 AM
Worlds Collide:スタイルクエリを使用したキーフレーム衝突検出Apr 23, 2025 am 10:42 AM2025年には、互いに互いに跳ね返る要素を伴うインタラクティブなCSSアニメーションは、CSSにPongを実装する必要はありませんが、CSSの柔軟性とパワーの増加はLee'の疑いを補強します。
 UI効果にCSSバックドロップフィルターを使用しますApr 23, 2025 am 10:20 AM
UI効果にCSSバックドロップフィルターを使用しますApr 23, 2025 am 10:20 AMCSSバックドロップフィルタープロパティを使用してユーザーインターフェイスをスタイルするためのヒントとコツ。バックドロップフィルターを複数の要素間でレイヤー化する方法を学び、それらを他のCSSグラフィカル効果と統合して、精巧なデザインを作成します。
 微笑んでいますか?Apr 23, 2025 am 09:57 AM
微笑んでいますか?Apr 23, 2025 am 09:57 AMまあ、SVG'の組み込みのアニメーション機能は、計画どおりに非推奨されることはありませんでした。確かに、CSSとJavaScriptは負荷を運ぶことができる以上のものですが、以前のようにSmilが水中で死んでいないことを知っておくのは良いことです
 「かわいい」は見る人の目にありますApr 23, 2025 am 09:40 AM
「かわいい」は見る人の目にありますApr 23, 2025 am 09:40 AMイェーイ、テキストワラップのジャンプを見てみましょう:サファリテクノロジーのプレビューにかなり着陸してください!しかし、それがChromiumブラウザーでの仕組みとは異なることに注意してください。
 CSS-Tricks XLIIIを記録しますApr 23, 2025 am 09:35 AM
CSS-Tricks XLIIIを記録しますApr 23, 2025 am 09:35 AMこのCSS-Tricksアップデートは、アルマナック、最近のポッドキャスト出演、新しいCSSカウンターガイド、および貴重なコンテンツを提供するいくつかの新しい著者の追加の大幅な進歩を強調しています。
 Tailwind'の@Apply機能は、響きよりも優れていますApr 23, 2025 am 09:23 AM
Tailwind'の@Apply機能は、響きよりも優れていますApr 23, 2025 am 09:23 AMほとんどの場合、人々はTailwind'の@Apply機能を紹介します。このように展示されたとき、@Applyはまったく有望な音をしません。だからobvio
 私はリリースがないように感じます:正気な展開への旅Apr 23, 2025 am 09:19 AM
私はリリースがないように感じます:正気な展開への旅Apr 23, 2025 am 09:19 AM馬鹿のように展開することは、展開に使用するツールと複雑さの報酬と複雑さの減少との間の不一致になります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

ホットトピック
 7697
7697 15
15 1640
1640 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29



