ホームページ >バックエンド開発 >PHPチュートリアル >PHPログイン登録BootStrapフォーム実装関数
PHPログイン登録BootStrapフォーム実装関数
- PHPzオリジナル
- 2018-05-26 15:40:542840ブラウズ
ログインと登録は、Web 開発で使用する最も一般的なモジュールであり、日常生活でよく触れる機能でもあります。この記事では、PHP でのログイン登録の BootStrap フォーム機能について説明します。必要な方は参考にしてください。前回の記事で簡単に紹介しましたが、フロントエンドと PHP に関するいくつかの知識が必要です。この記事では、前回の内容を十分に習得していない場合に備えて、フォームに関するいくつかの知識を紹介します。あまり練習したことがない場合は、最初にすべてのラベルを書き留めるのが最善です。
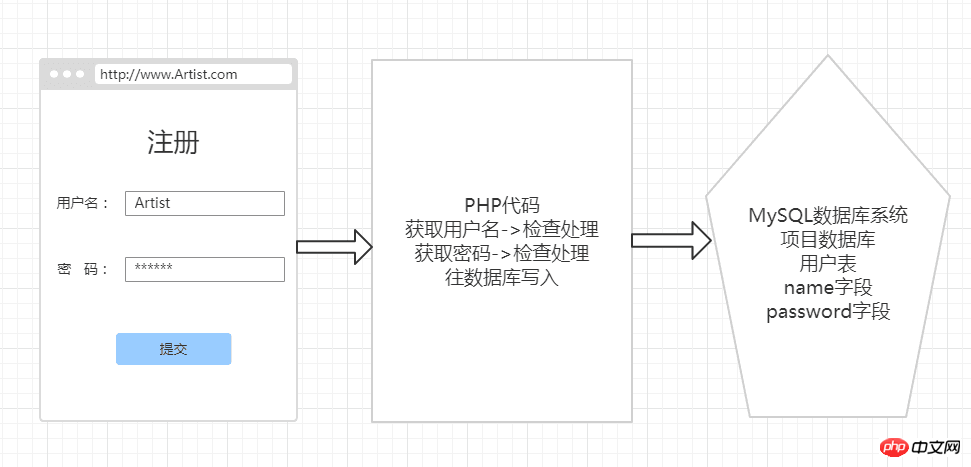
プロジェクトの紹介ログインと登録は、Web開発で使用する最も一般的なモジュールであり、日常生活で頻繁に接触する機能でもあります。ユーザーはフロントエンド フォーム ページを通じてコンテンツを入力し、POST を通じてバックエンドに送信します。次に、送信されたコンテンツが PHP コードによって処理された後、ログインまたは登録ロジックが続行されます。
ログインと登録の図
BootStrap フロントエンド フレームワーク [ http://v3.bootcss.com/ ]
Bootstrap は、開発用の最も人気のある HTML、CSS、および JS フレームワークです。レスポンシブなレイアウト、モバイルファーストの WEB プロジェクト。 ブートストラップの使用方法?ソース コードをローカルにダウンロードすることも、BootCDN が提供する無料の CDN アクセラレーション サービスを使用することもできます。 まず、ページの基本的なスケルトンを構築します
<html> <head> <meta charset="UTF-8"> <title>Register</title> </head> <body> </body> </html>
次に、「開始」をクリックして次のコンテンツを見つけます

<html> <head> <meta charset="UTF-8"> <title>Register</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> </head> <body> </body> </html>BootStrap では、次のような多くのケースが提供されています。ログイン ページのケース http://v3.bootcss.com/examples/signin/このページを真似してみましょう
<html>
<head>
<meta charset="UTF-8">
<title>Register</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<style>
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
</style>
</head>
<body>
<p class="container">
<form class="form-signin" action="" method="post">
<h2 class="form-signin-heading">Please sign in</h2>
<label for="inputEmail" class="sr-only">Email address</label>
<br>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<br>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<br>
<input type="submit" class="btn btn-lg btn-primary btn-block" type="submit" value="Sign in">
</form>
</p>
</body>
</html>
疑問がある場合は、c9ccee2e6ea535a969eb3f532ad9fe89531ac245ce3e4fe3d50054a55f265927 は CSS でラップされています。 Baidu を 1 つずつ確認することも、最初に CSS を記述してから CSS コードを少しずつ追加して効果を確認することもできません。 HTMLのフォームを解析してみましょう。
•form タグ ==> は、フォームのコンテンツをラップするために使用され、フォームの開始タグでもあります。 
 •input タグの属性名==> この名前の値は、バックグラウンドの PHP コードが name="xx" に基づいて各値がどの入力ボックスから来たのかを判断できるため、非常に重要です。
•input タグの属性名==> この名前の値は、バックグラウンドの PHP コードが name="xx" に基づいて各値がどの入力ボックスから来たのかを判断できるため、非常に重要です。
•input タグの必須属性 ==> ユーザーが何も書かない場合、フォームの送信を許可できますか?明らかにそうではありません。そのため、必要な手段を送信する前にユーザーにコンテンツを入力させる必要があります。コンテンツを入力せずに送信をクリックすると、フォームは送信されません。
概要
以上がPHPログイン登録BootStrapフォーム実装関数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

