ホームページ >ウェブフロントエンド >jsチュートリアル >bootstrap-table がサーバー ページングを実装する方法
bootstrap-table がサーバー ページングを実装する方法
- 巴扎黑オリジナル
- 2017-09-02 13:47:371690ブラウズ
この記事では主にサーバーページング(Springバックエンド)を実装するためのブートストラップテーブルの例を紹介します。興味のある方は学習してください。
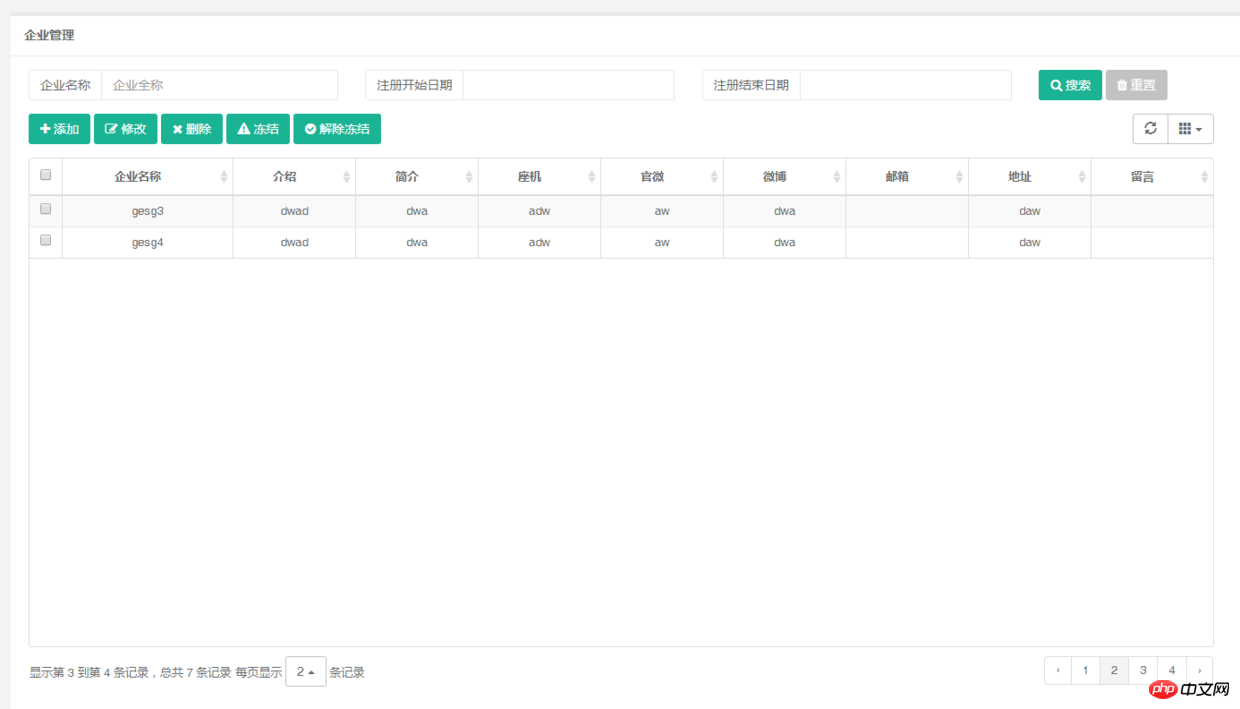
最近、フロントエンドでブートストラップテーブルプラグインを使用しています。クライアント側のページングの場合、ボリューム 1 とボリューム 2 の間の相互作用は良好ではないため、サーバー側は大量のデータのページングに使用されます
フロントエンド
まず始めましょう。ブートストラップ テーブルのデフォルトのページング パラメーターを見てください
オフセットはどの添え字にすべきでしょうか? 開始
limit ページごとの制限数
はデフォルトのページング パラメーターと異なる場合があります。バックグラウンドに渡されるパラメータは
ページ数は 0 から始まります
- 各ページに表示される番号
$('#' + tableId).bootstrapTable({
queryParams: function (e) {
var param = {
size: e.limit,
page: (e.offset / e.limit),//不需要+1
};
return param;
},
sidePagination:“server”;
}); バックエンド
@ApiOperation(value = "获取企业列表,支持分页", notes = "json方法获取用户列表")
@ApiImplicitParams({ @ApiImplicitParam(name = "name", value = "企业名称", required = true, dataType = "string"),
@ApiImplicitParam(name = "beginTime", value = "开始时间", required = true, dataType = "string") })
@RequestMapping(value="/list",method=RequestMethod.POST)
@ResponseBody
public Map<String,Object> list(@RequestParam Map<String,Object> map,@RequestParam(required = false) String name, @RequestParam(required = false) String beginTime, @RequestParam(required = false) String endTime, @RequestParam(required = false) Integer deptid){
List<Map<String,Object>> list = new ArrayList<>();
//当前页数
int page = map.get("page")== null ? 0 : Integer.parseInt(map.get("page").toString());
// 每页行数
int size = map.get("size") == null ? 10 : Integer.parseInt(map.get("size").toString());
Order order = new Order(Direction.ASC,"id");
Order order1 = new Order(Direction.DESC,"createTime");
List<Order> orders = new ArrayList<Order>();
orders.add(order1);//先按照createTime 降序排序 然后按照id升序
orders.add(order);
Sort sort = new Sort(orders);
Pageable pageable = new PageRequest(page,size,sort);
Page<Company> companyPages = null;
if(StringKit.isEmpty(name)){
companyPages = companyService.companyDao.findAll(pageable);
}else{
companyPages = companyService.companyDao.findByNameLike(name,pageable);
}
List<Company> companyList = companyPages.getContent();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
for(Company company:companyList){
Map<String,Object> mapTemp = BeanKit.describe(company);
mapTemp.put("createTime", sdf.format(company.getCreateTime()));
list.add(mapTemp);
}
Map<String,Object> data = new HashMap<String,Object>();
data.put("total", companyPages.getTotalElements());
data.put("rows", list);
return data;
}
注意事項
ブートストラップテーブルによって受け取られるパラメータには合計と行が必要です、合計は合計数量、行は各ページの番号ですレンダリングを表示します
以上がbootstrap-table がサーバー ページングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

