ホームページ >ウェブフロントエンド >jsチュートリアル >パラメータの数を使用して JavaScript でオーバーロードを実装する方法
パラメータの数を使用して JavaScript でオーバーロードを実装する方法
- 巴扎黑オリジナル
- 2017-09-02 13:40:081546ブラウズ
この記事では主に JavaScript でオーバーロードを実装するためのパラメーターの数の使用方法を紹介します。必要な方は、
パラメーターの数を使用してオーバーロードを実装する方法をすぐに思いつくのは
function overload(){
switch(arguments.length){
case 0:
console.log("一个朋友都没有");
break;
case 1:
console.log("有一个朋友");
break;
case 2:
console.log("有两个朋友");
break;
case 3:
console.log("有三个朋友");
break;
case 4:
console.log("有四个朋友");
break;
//等等
}
}です。この方法はオーバーロードを実装することができますが、コードが比較的長くなり、実際の開発ではそのような場面が多々あります。したがって、次の方法を使用できます。
window.onload=function (){
var cat={
friends:["mimi","pp","gg"]
}
addMethod(cat,"sayName",function(a,b){
console.log("有两个朋友");
})
addMethod(cat,"sayName",function(){
console.log("一个朋友都没有");
})
addMethod(cat,"sayName",function(a){
console.log("有一个朋友");
})
addMethod(cat,"sayName",function(a,b,c){
console.log("有三个朋友");
})
cat.sayName("xiaoming","nihao");
cat.sayName();
cat.sayName("xiaoming");
cat.sayName("xiaoming","xiaohong");
}
//实现重载,利用arguments.length的不同来实现
function addMethod(object,name,fn){
var old=object[name];
object[name]=function(){
if(fn.length==arguments.length)
return fn.apply(this,arguments);
else if(typeof old=='function')
return old.apply(this,arguments);
}
}この手法はクロージャを利用しており、さまざまなパラメータが参照としてクロージャに保存されています。
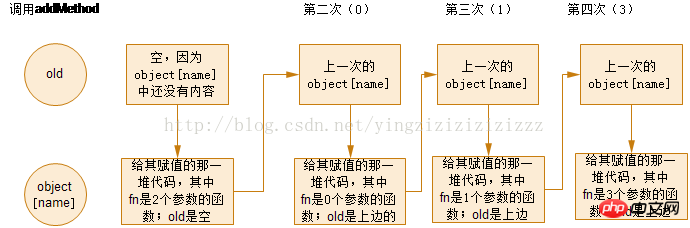
実際にaddMethod関数を呼び出した様子は以下の通りです

なぜこのようなことが起こっているのでしょうか?
クロージャにより、object[name]リテラル関数の外側の変数oldがaddMethod関数で呼び出され、ガベージコレクションメカニズムがoldをリサイクルするのを防ぐため、oldは常にメモリ内に存在し、消えることはありません。この機能は継承を実装します。
以下のsayNameを実行するとき、上で保存された参照に沿って対応するパラメータを検索し、実行する対応する関数を見つけます。
このメソッドにはまだ欠点があります:
1. オーバーロードは異なる数のパラメーターにのみ適用され、型、パラメーター、その他のものは区別されません。
2. このメソッドはクロージャを使用するため、関数呼び出しのオーバーヘッドがあり、メモリを占有します。高性能アプリケーションの場合には適しません。
以上がパラメータの数を使用して JavaScript でオーバーロードを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

