ホームページ >Java >&#&チュートリアル >Java が Ajax を使用してドメイン間で画像をアップロードする方法の概要
Java が Ajax を使用してドメイン間で画像をアップロードする方法の概要
- 黄舟オリジナル
- 2017-09-02 10:26:271835ブラウズ
この記事では主にJavaでAjaxを使用してクロスドメイン画像アップロード機能を実現する方法を紹介しますので、必要な方は参考にしてください
説明:
画像サーバーはNginxで構築されており、PHP言語を使用しています
これはこの関数では 2 つの js ファイルを使用する必要があります:
jquery.js と jQuery.form.js
<script type="text/JavaScript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<form id="upload-form" enctype="multipart/form-data" method="post" action="http://u01.madailvxing.cn/images/upload.php">
<input type="file" name="pic[]">
<input type="hidden" name="MAX_FILE_SIZE" value="10000000">
<input type="submit" name="sub" value="上传" onclick="submitImgSize1Upload()">
</form>
<script type="text/javascript">
function submitImgSize1Upload() {
var postData = function( form , callback){
var form = document.getElementById("upload-form");//获取表单的数据
var formdata = new FormData( form );//格式化表单数据
$.ajax({
url: “跨域的url",
type: "post",
data: formdata, //处理表单数据
dataType: 'json',
processData: false,
contentType: false,
//success: function(data){
// alert(data);
// },
// error: function(data){
// console.log(data);
// }
})
$(".submit-btn").on("click",function(){
postData($(this).parents("form")[0]);
})
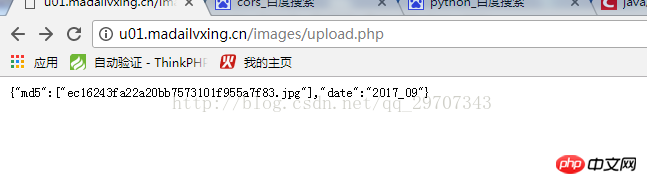
}以下は、アップロードが成功した場合のスクリーンショットです:

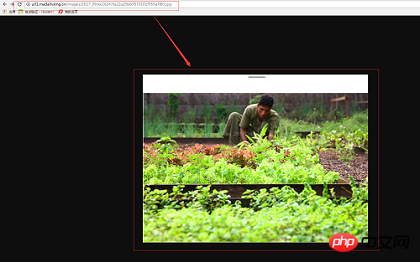
次の画像は、アップロードが成功した後のアクセス画像です。 : アクセスアドレス:
http://u01.madailvxing.cn/images/2017_09/ec16243fa22a20bb7573101f955a7f83.jpg
2017_9:ファイルフォルダ名
ec16243fa22a20bb7573101f955a7f83: php仲間がランダムに生成したこの画像のファイル名

概要
以上がJava が Ajax を使用してドメイン間で画像をアップロードする方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

