ホームページ >ウェブフロントエンド >htmlチュートリアル >div の配置と Web ページのレイアウトの詳細な説明
div の配置と Web ページのレイアウトの詳細な説明
- 巴扎黑オリジナル
- 2017-09-02 09:54:231559ブラウズ
P レイアウトが学習の焦点です。この記事では主に P 配置と Web ページ レイアウトの関連学習教材を詳しく紹介します。興味のある方は参考にしてください。
P レイアウトを学習する必要がある理由。テーブルのレイアウトが非常にぎこちないため、同じテーブル内にある場合、各行の仕様の分布をまったく調整できません。たとえば、次のような非常に単純なコード:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <table border="1"> <tr> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> </tr> <tr> <td width="5%">11111111111111</td> <td width="5%">11111111111111</td> <td width="85%">11111111111111</td> <td width="5%">11111111111111</td> </tr> </table> </body> </html>
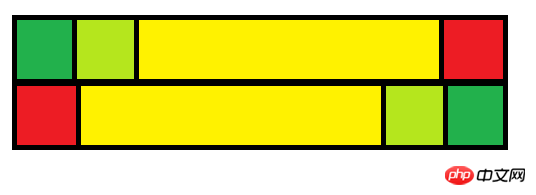
Ben I。次のようなレイアウトを書きたいです:

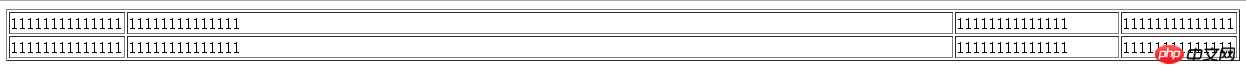
しかし、実際の効果は次のようになります:

これは正常です。テーブルレイアウトの最初の行のみが td 設定に有効で、残りは td であるためです。各行の設定は、最初の行の td 設定によって上書きされます。
この問題は、特に Web デザイナーにとって非常に深刻です。テーブルの境界線属性を 0 に設定すると、何が起こったのかを理解するのが難しくなります。
この問題を解決するには、引き続きテーブル レイアウトを使用する場合、2 つの行を同じテーブルに含めないようにする方法と、テーブルのネストを使用する方法があります。
でも、レイアウトするたびに新しいテーブルを使わないといけないのは大変ですよね?そして、スクリプトはどのようにしてこれほど多くのテーブルに番号を付けるのでしょうか?どのように制御すればよいでしょうか?
したがって、テーブルの Web ページ レイアウトはあまり役に立たず、インライン レイアウトでのみ使用できます。インライン レイアウトにおけるテーブルの役割は、p にとって実際にはるかに強力です。
ただし、p レイアウトはインライン レイアウトを完了することもできますが、スタイルで float 属性を定義する必要があり、インライン レイアウトを完了するには、スタイルで clear:both を使用して改行する必要があります。

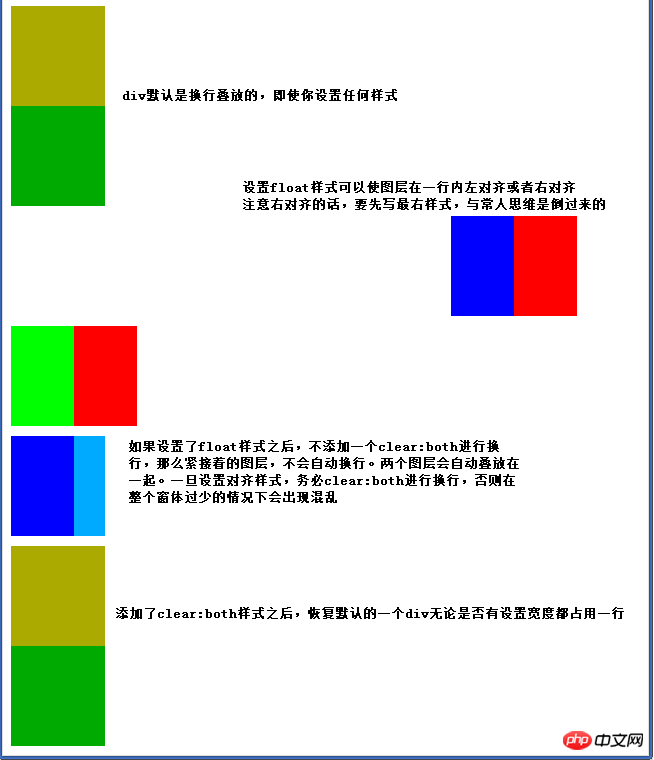
上記のレイヤーの配置は、次のコードによって実現されます:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>p</title> </head> <body> <!--默认情况下的p对齐--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> <!--更换对齐方式,必须使用clear:both换行,这个换行符的高度为10px,默认为0px,颜色同网页的背景色--> <p style="clear:both; height:10px;"></p> <!--使用了行内右对齐的方式,是先写最右图层,再写次右图层,与常人思维相反--> <p style="background:#F00; width:10%; height:100px; float:right; margin-right:10%"></p> <p style="background:#00f; width:10%; height:100px; float:right;"></p> <p style="clear:both; height:10px;"></p> <!--使用行内左对齐方式--> <p style="background:#0f0; width:10%; height:100px; float:left;"></p> <p style="background:#F00; width:10%; height:100px; float:left;"></p> <p style="clear:both; height:10px;"></p> <p style="background:#00f; width:10%; height:100px; float:left;"></p> <!--如果你更换对齐方式,这里是希望从行内左对齐更变成一个无论大小的图层占用一行,而不用clear:both换行的话,这两个图层会叠放在一起,出错--> <p style="background:#0af; width:15%; height:100px;"></p> <!--此乃正确的使用方式。--> <p style="clear:both; height:10px;"></p> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p> </body> </html>
ページの先頭または末尾に固定されているナビゲーション バーなどの一部のレイヤーの場合、広告レイヤーの場合はシステムの外にあります。 、前者は固定、後者は絶対的な位置の配置を使用する必要があります。
上記のコードに、引き続き次のコードを追加します:
<p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
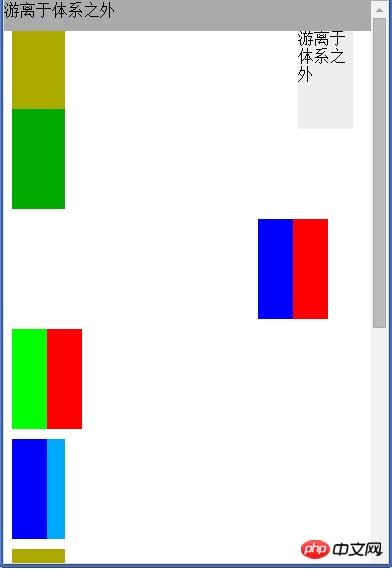
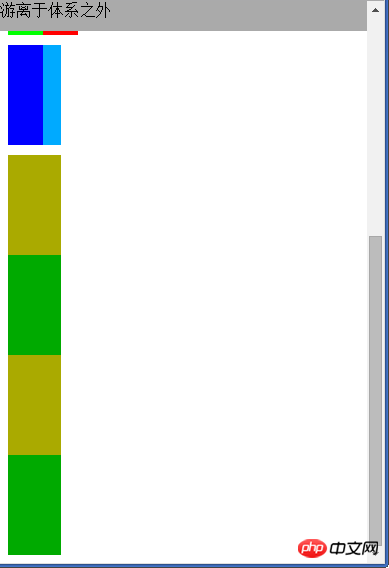
次の効果が表示されます:

Position:fixed のレイヤーは、スクロール バーが引かれても常にヘッドがぶら下がった状態になります。 down. :

「ナビゲーション バー」レイヤーと「広告」レイヤー上の上記 2 行のコードは、ネットワーク レイアウトに影響を与えることなくどこにでも配置できます。その後、Web ページのすべてのコードは次のように進化します:
p <p style="background:#eee; width:15%; height:100px; position:absolute; top:5%; left:80%;">游离于体系之外</p> <p style="background:#aaa; width:100%; height:30px; position:fixed; top:0%;left:0%">游离于体系之外</p> <!--下面两个图层,只是为了说明上面两行代码可以放在任何位置,但不影响网页布局之用--> <p style="background:#aa0; width:15%; height:100px;"></p> <p style="background:#0a0; width:15%; height:100px;"></p>
つまり、p レイアウトはテーブル レイアウトよりもはるかに強力で、制御可能で、使いやすいです
以上がdiv の配置と Web ページのレイアウトの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

