ホームページ >ウェブフロントエンド >CSSチュートリアル >DIV上にCSSマウスを置いた後、DIV外にボタンを表示する例の詳細説明
DIV上にCSSマウスを置いた後、DIV外にボタンを表示する例の詳細説明
- 黄舟オリジナル
- 2017-09-01 15:10:141906ブラウズ
昨日、スタイルを書いているときに問題が発生しました。マウスを上に置いたときに p の外側のボタンが表示され、ボタンをクリックできるようにする方法。
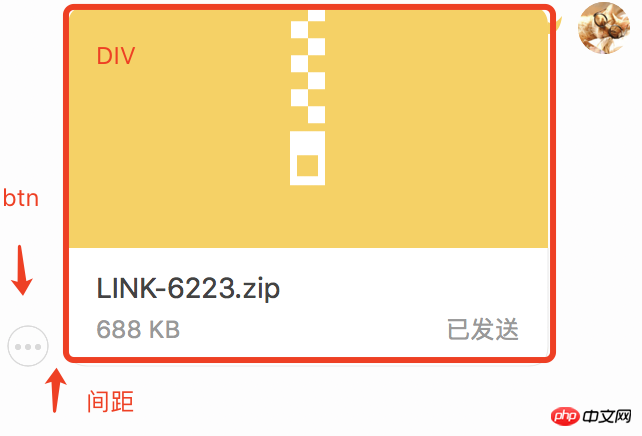
効果は次のとおりです:

問題:
ボタンを表示するように設定します: ホバー時にブロックする これは非常に簡単なアイデアですが、問題があります。 、ホバリング時 ボタンが表示された後、マウスをボタンの上に移動させてpを離れ、隙間を通過するとボタンは消えます。
解決策:
1. 大きい領域で p を選択します
この時点では、マウスはまだ p (大きい領域) にあるため、ボタンは通常どおりクリックできます。ただし、この方法の問題は、トリガー領域が拡張されることです。最初の p でトリガーすることが本来の目的である場合、この方法は機能しません。
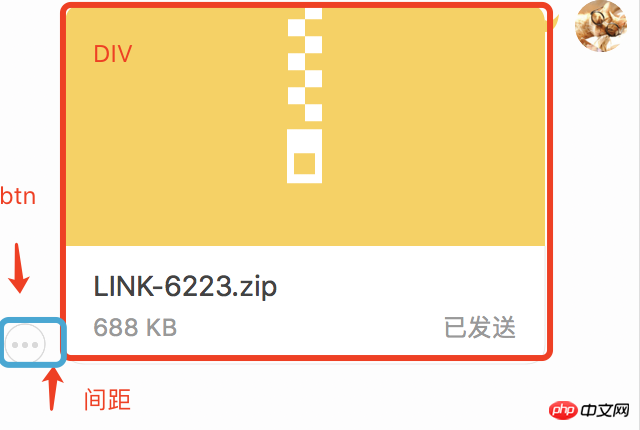
2. 非表示のレイヤーを追加します

青いボックスに示すように、ボタンの下部にある p の下に絶対位置の領域を追加します。これにより、マウスがボタンに移動したときに p とボタンも消えません。この方法の利点は、トリガー領域が完全に適切であることです。
以上がDIV上にCSSマウスを置いた後、DIV外にボタンを表示する例の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

