ホームページ >バックエンド開発 >C#.Net チュートリアル >ASP.NET Core での多言語サポートの詳細な紹介
ASP.NET Core での多言語サポートの詳細な紹介
- 巴扎黑オリジナル
- 2017-09-01 14:23:121519ブラウズ
この記事では、ASP.NET Core での多言語サポート (ローカリゼーション) について主に紹介します。興味のある方は詳細をご覧ください。
まず、スタートアップの ConfigureServices で、RequestLocalizationOptions を構成します。英語と中国語):
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")
};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
}Startup の Configure() メソッドで RequestLocalizationOptions を適用します:
var requestLocalizationOptions = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>().Value; app.UseRequestLocalization(requestLocalizationOptions);
次に、_Layout.cshtml ビューの IViewLocalizer インターフェイスを通じてページ タイトルのサフィックスを多言語で表示します:
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <!DOCTYPE html> <html> <head> <title>@ViewData["Title"] - @Localizer["SiteTitle"]</title> </head> <body> </body> </html>
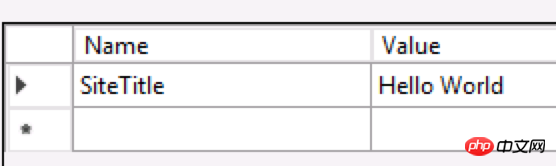
次に、ASP.NET Core Web プロジェクトに Resources フォルダーを作成し、Views.Shared._Layout.en-Us.resx ファイルと Views.Shared._Layout.zh-CN.resx ファイルをそれぞれ追加します。 Views.Shared._Layout.resx ファイルを開き、「SiteTitle」に対応するステートメント テキストを追加します:
1) Views.Shared._Layout.en-Us.resx

2) Views.Shared._Layout.zh- CN.resx

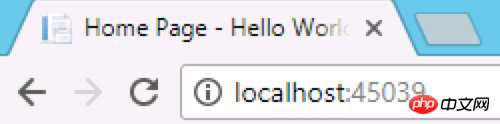
ASP.NET Core サイトを実行すると、ブラウザーの言語設定 (Accept-Language ヘッダー)、カルチャ クエリ パラメーター、または .AspNetCore に基づいて、対応する言語のテキストが表示されます。 .Culture Cookie の値:


注意事項: 言語名を指定せずに Views.Shared._Layout.en-Us.resx を追加しないでください。言語名を指定しないと、.resx ファイルを追加するときに「カスタム ツール」が表示されます。コード言語名 ResXFileCodeGenerator は入力ファイルの出力を生成できませんでした ...しかし、特定のエラーはログに記録されませんでした。」と質問されました
以上がASP.NET Core での多言語サポートの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

