ホームページ >ウェブフロントエンド >jsチュートリアル >ブートストラップの複数選択ドロップダウン リスト機能の説明
ブートストラップの複数選択ドロップダウン リスト機能の説明
- PHPzオリジナル
- 2017-08-23 13:54:254255ブラウズ
この記事では主にブートストラップの複数選択ドロップダウン リスト機能を詳しく紹介します。興味のある方は参考にしてください
[関連ビデオの推奨: ブートストラップ チュートリアル]
bootstrap-multiselect 関数を追加します。オリジナルのドロップダウン リストに基づいた視覚効果が向上しました。
1. ソースコードのアドレス
https://github.com/davidstutz/bootstrap-multiselect
2. エフェクトの表示





3.
js と css の紹介
<script src="js/jquery-1.11.3.js"></script>
<script src="js/bootstrap.js"></script>
<link href="css/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="js/bootstrap-multiselect.js"></script>
<link href="css/bootstrap-multiselect.css" rel="external nofollow" rel="stylesheet" />
<script src="~/Scripts/Home/Index_davidstutz.js"></script>実装コード
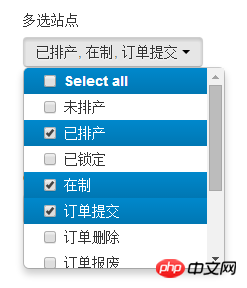
3.1、複数選択サイト
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:350px;" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
<option value="50">订单报废</option>
</select>
</p>$(function () {
$('#sel_search_orderstatus').multiselect({
includeSelectAllOption: true});
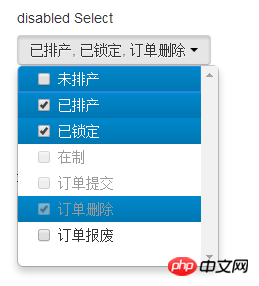
});3.2、禁止およびデフォルト選択
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</p>$(function () {
$('#sel_search_orderstatus2').multiselect();
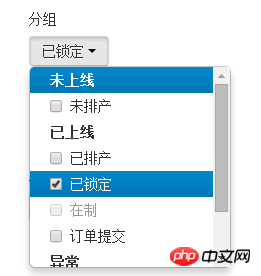
});3.3、グループ化
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<p class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线" >
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</p>$(function () {
$('#sel_search_orderstatus3').multiselect(
);
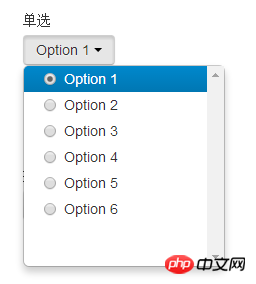
});3.4、単一オプション
<label class="control-label col-xs-1" for="sel_search_orderstatus3">单选</label>
<select id="example-single">
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
<option value="5">Option 5</option>
<option value="6">Option 6</option>
</select>$('#example-single').multiselect();
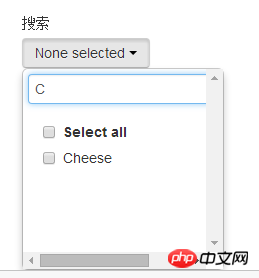
3.5. 検索
デフォルトではスクロールバーがありません。bootstrap-multiselect.css に追加してください。
特定の属性のデモとソースコードで非常にわかりやすく説明されているため、ここではリストしません。
以上がブートストラップの複数選択ドロップダウン リスト機能の説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

