ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の一般的な脆弱性の概要と自動検出テクノロジーの紹介
JavaScript の一般的な脆弱性の概要と自動検出テクノロジーの紹介
- 巴扎黑オリジナル
- 2017-08-22 11:24:412328ブラウズ
はじめに
Web2.0の発展とAjaxフレームワークの普及により、リッチクライアントWebアプリケーション(リッチインターネットアプリケーション、RIA)は日々増加しており、ますます多くのロジックがWebアプリケーションから転送され始めています。サーバーからクライアントへの接続では、これらのロジックは通常、JavaScript 言語を使用して記述されます。しかし、残念なことに、開発者は一般的に JavaScript コードのセキュリティにあまり注意を払っていません。 IBM X-Force 2011 中期傾向レポートによると、フォーチュン 500 の Web サイトおよび一般的に知られている Web サイトの 40% に JavaScript のセキュリティ脆弱性があります。この記事では、読者が日常のコーディング作業でこれらのセキュリティ脆弱性を回避できるようにすることを目的として、一般的な JavaScript セキュリティ脆弱性をコードと組み合わせて読者に示します。さらに、クライアント側の JavaScript のセキュリティ脆弱性の原則は、サーバー側のセキュリティの脆弱性の原則とは若干異なります。現時点では、JavsScript のセキュリティ脆弱性を自動的に検出することには大きな技術的困難があります。 IBM Rational AppScan Standard Edition V8.0 の新機能 (JavaScript Security Analyzer (JSA) テクノロジーは、JavaScript セキュリティーの脆弱性を自動的に検出します。
一般的な JavaScript セキュリティ脆弱性
2010 年 12 月、IBM は、Web アプリケーションにおけるクライアント側の JavaScript セキュリティ脆弱性に関するホワイト ペーパーをリリースし、IBM Security Research Institute が実施した JavaScript セキュリティ状況調査を紹介しました。サンプル データには、フォーチュン 500 企業の Web サイトを含む 675 の Web サイトと、IT 企業、Web アプリケーション セキュリティ サービス会社、ソーシャル ネットワーキング サイトなどのその他の 175 の有名な Web サイトが含まれています。これらの Web サイトの通常の動作に影響を与えないようにするため、研究者らは、ログインなしでアクセスできるページのサブセット (サイトあたり 200 ページ以下) のみをスキャンする非侵入型のクローラーを使用しました。これらのページは保存され、研究者らは IBM の JavaScript セキュリティ分析テクノロジーを使用してこれらのページをオフラインで分析し、DOM ベースのクロスサイト スクリプティングとリダイレクトの脆弱性に焦点を当てました。
これらの有名な Web サイトの 14% には、JavaScript のセキュリティに関する重大な問題があり、ハッカーはこれらの脆弱性を利用して、不正なソフトウェアを埋め込み、フィッシング サイトを埋め込み、ユーザー セッションをハイジャックする可能性があります。さらに驚くべきことは、IBM の JavaScript セキュリティ分析テクノロジーの成熟により、2011 年半ばの X-Force レポートでは、IBM が上記の有名な Web サイトを再テストし、さらに多くのセキュリティ脆弱性を発見したことを示しており、Web サイトの約 40% に JavaScript セキュリティが備わっていることです。脆弱性。
Java エンタープライズ レベルのユニバーサル パーミッション セキュリティ フレームワークのソース コード SpringMVC mybatis または hibernate+ehcache hiro druid ブートストラップ HTML5
次の記事では、コードを組み合わせてこれらの一般的な JavaScript セキュリティ脆弱性を読者に示し、読者がこれらのセキュリティ問題に早い段階で気づくことができるようにします。実際のコーディングプロセスでは、これらのリスクを回避します。
DOM ベースのクロスサイト スクリプティング
XSS (Cross Site Script、クロスサイト スクリプティング攻撃とも呼ばれる) については誰もが聞いたことがあるでしょう。これは、攻撃者が正規の Web ページに悪意のあるスクリプト コード (通常、HTML コードと JavaScript コード)がサーバーにリクエストを送信すると、サーバーの応答ページに攻撃者の悪意のあるスクリプト コードが埋め込まれ、攻撃者はこれらの悪意のあるスクリプト コードを使用してセッション ハイジャックなどの攻撃を実行できます。クロスサイト スクリプティングは通常、リフレクティブ タイプと永続タイプに分類されます。リフレクティブ クロスサイト スクリプティングは、リクエスト データがエンコードもフィルタリングもされずにサーバー応答ページにレンダリングされるときに発生します。永続的とは、悪意のあるコードを含むリクエスト データがサーバーに保存されることを指します。 Web アプリケーション。ユーザーが特定のページにアクセスするたびに、悪意のあるコードが自動的に実行されます。この種の攻撃は、Web2.0 タイプのソーシャル ネットワーキング サイトで特に一般的であり、その脅威も大きくなります。クロスサイト スクリプティングに対処するには、主に 2 つの方法があります。1 つは、ユーザー入力を一切信頼せず、ホワイトリスト テクノロジを使用して入力パラメーターを検証することです。2 つ目は、出力時にユーザーが提供したコンテンツをエスケープすることです。
しかし、3 番目のタイプのクロスサイト スクリプティングの脆弱性があることはほとんど知られていません。 2005 年に、Amit Klein は、DOM ベースのクロスサイト スクリプティングを明らかにしたホワイト ペーパー「DOM ベースのクロスサイト スクリプティングまたは第 3 種の XSS」(「DOM ベースのクロスサイト スクリプティングまたは第 3 種の XSS」) を発表しました。一部の HTML ページで document.location、document.URL、document.referer などの DOM 要素の属性が使用されている場合、攻撃者はこれらの属性を使用して DOM を実装する悪意のあるスクリプトを埋め込むことができます。ベースのサイト スクリプティング攻撃。
以下では、非常に単純な HTML ページを通じて DOM ベースのクロスサイト スクリプティングの原理を説明します。ユーザーのログイン成功を歓迎するメッセージを表示する静的 HTML ページ (リスト 1 を参照) があるとします。
リスト 1. DOM ベースの XSS を使用した HTML コード
<HTML>
<TITLE>Welcome!</TITLE>
Hi
<SCRIPT>
var pos=document.URL.indexOf("name=")+5;
document.write(document.URL.substring(pos,document.URL.length));
</SCRIPT>
<BR>
Welcome to our system
…</HTML>このページの JavaScript コード ロジックによれば、リスト 2 に示すように、URL で渡された name パラメーターを受け入れ、ウェルカム メッセージを表示します。
リスト 2 : 通常の状況では、アクセス URLhttp://www.vulnerable.site/welcome.html?name=Jeremy
しかし、悪意のある攻撃者が次のようなスクリプトを入力した場合は、リスト 3 を参照してください。ページが挿入された JavaScript スクリプトが実行されます。
清单 3. 访问 URL 中注入脚本
http://www.vulnerable.site/welcome.html?name=<script>alert(document.cookie)</script>
很明显,受害者的浏览器访问以上 URL 的时候,服务器端会跟正常情况下一样返回清单 1 中所示 HTML 页面,然后浏览器会继续将这个 HTML 解析成 DOM,DOM 中包含的 document 对象的 URL 属性将包含清单 3 中注入的脚本内容,当浏览器解析到 JavaScript 的时候会执行这段被注入的脚本,跨站点脚本编制攻击即成功实现。
值得关注的是,通过以上示例可以看出,恶意代码不需要嵌入服务器的响应中,基于 DOM 的跨站点脚本编制攻击也能成功。可能某些读者会认为:目前主流浏览器会自动转义 URL 中的 "" 符号,转义后的注入脚本就不会被执行了,基于 DOM 的跨站点脚本编制也就不再有什么威胁了。这句话前半段是对的,但后半段就不准确了。我们要意识到攻击者可以很轻松地绕过浏览器对 URL 的转义,譬如攻击者可以利用锚点 "#" 来欺骗浏览器,如清单 4 所示。浏览器会认为 "#" 后面的都是片段信息,将不会做任何处理。
清单 4. 访问 URL 中结合锚点注入脚本
http://www.vulnerable.site/welcome.html#?name=<script>alert(document.cookie)</script>
通过 URL 重定向钓鱼
网络钓鱼是一个通称,代表试图欺骗用户交出私人信息,以便电子欺骗身份。通过 URL 重定向钓鱼指的是 Web 页面会采用 HTTP 参数来保存 URL 值,且 Web 页面的脚本会将请求重定向到该保存的 URL 上,攻击者可以将 HTTP 参数里的 URL 值改为指向恶意站点,从而顺利启用网络钓鱼欺骗当前用户并窃取用户凭证。清单 5 给出了较为常见的含有通过 URL 重定向钓鱼漏洞的代码片段。
清单 5. 执行重定向的 JavaScript 代码片段
<SCRIPT>
…
var sData = document.location.search.substring(1);
var sPos = sData.indexOf("url=") + 4;
var ePos = sData.indexOf("&", sPos);
var newURL;
if (ePos< 0) {
newURL = sData.substring(sPos);
} else {
newURL = sData.substring(sPos, ePos);
}
window.location.href = newURL;
…
</SCRIPT>可以看出,这些 JavaScript 脚本负责执行重定向,新地址是从 document.location、document.URL 或者 document.referer 等 DOM 元素的属性值中截取出来的,譬如用户输入清单 6 所示。
清单 6. 执行重定向的 URL
http://www.vulnerable.site/redirect.html?url=http://www.phishing.site
显然用户一旦执行了清单 6 所示 URL,将被重定向到钓鱼网站。这个漏洞的原理很简单,比服务器端的重定向漏洞更好理解。但通过 URL 重定向钓鱼的情况下,钓鱼站点的网址并不会被服务端拦截和过滤,因此,这个漏洞往往比服务器端重定向漏洞更具有隐蔽性。
客户端 JavaScript Cookie 引用
Cookie 通常由 Web 服务器创建并存储在客户端浏览器中,用来在客户端保存用户的身份标识、Session 信息,甚至授权信息等。客户端 JavaScript 代码可以操作 Cookie 数据。如果在客户端使用 JavaScript 创建或修改站点的 cookie,那么攻击者就可以查看到这些代码,通过阅读代码了解其逻辑,甚至根据自己所了解的知识将其用来修改 cookie。一旦 cookie 包含了很重要的信息,譬如包含了权限信息等,攻击者很容易利用这些漏洞进行特权升级等攻击。
JavaScript 劫持
许多 Web 应用程序都利用 JSON 作为 Ajax 的数据传输机制,这通常都容易受到 JavaScript 劫持攻击,传统的 Web 应用程序反而不易受攻击。JSON 实际上就是一段 JavaScript,通常是数组格式。攻击者在其恶意站点的页面中通过 <script> 标签调用被攻击站点的一个 JSON 动态数据接口,并通过 JavaScript Function Hook 等技术取得这些 JSON 数据。如果用户登录被攻击网站后(假定其身份认证信息是基于 Session Cookie 来保存的),又被攻击者诱引访问了恶意站点页面,那么,由于 <SCRIPT src="> 这种标签的请求会带上 Cookie 信息,恶意站点会发送 JSON 数据获取请求至被攻击站点,被攻击站点服务器会认为当前请求是合法的,并返回给恶意站点当前用户的相关 JSON 数据,从而导致用户数据泄密。整个过程相当于一个站外类型的跨站点请求伪造 CSRF 攻击。</script>
随着 Ajax 的进一步推广,以及 HTML5 的逐步应用,还有更多的客户端安全漏洞出现。目前对于 JavaScript 的安全研究尚不多,新推出的 HTML5 客户端存储、跨域通信等新特型也都跟安全紧密相关,有兴趣的读者可以作进一步阅读。鉴于笔者知识有限,JavaScript 相关安全漏洞暂且分享这么多,下面将谈谈 JavaScript 安全漏洞的检测技术。
JavaScript のセキュリティ脆弱性の自動検出
ご存知のとおり、コードのセキュリティ脆弱性を検出するには、一般にホワイト ボックス インスペクションとブラック ボックス インスペクションがあります。ホワイト ボックス検査は、手動コード レビューまたは自動コード分析ツールによるコード分析に焦点を当てています。ブラック ボックス インスペクションは主に侵入テストのためにハッカー攻撃をシミュレートします。一般に、ブラックボックス検査は精度が高くなりますが、コード カバレッジは小さくなりますが、ホワイトボックス インスペクションはコード カバレッジが高くなりますが、誤検知率が高くなります。 2 つの方法を組み合わせることで互いの欠点を補うことができ、ハイブリッド検査方法が将来のトレンドになるでしょう。
ブラウザ間の互換性や優れた Ajax 機能要件などの理由から、JavaScript コードと組み合わせることで、Dojo、JQuery などのサードパーティの JavaScript コード ライブラリに依存する Web アプリケーションがますます増えています。ファイル サイズを減らすために、これらのコード ライブラリはコードを圧縮することが多く、その結果可読性が非常に悪くなるため、手動でコードをレビューすることはほとんど不可能です。さらに、ページには JavaScript 呼び出しのエントリ ポイントが多数あるため、手動侵入テストは非常に労力がかかり、困難になります。したがって、JavaScript のセキュリティ脆弱性を検出するには自動テスト ツールの使用を推奨する必要があります。
Rational AppScan JSA 原則の簡単な説明
JSA は、Rational AppScan Standard V8.0 の新しくリリースされた AppScan 拡張機能であり、静的 JavaScript 分析を実行して一般的なクライアント セキュリティの脆弱性を検出するために使用されます。 JSA は、JavaScript の静的汚染分析テクノロジーと Web サイトの動的クローラー テクノロジーを組み合わせたものです。つまり、AppScan は、クローラーによって探索されたすべての URL の完全な HTTP 応答を保存し、JSA はこれらの応答ページの JavaScript コードを 1 つずつ分析します。 JSA は、各ページを分析するときに、データ フロー分析と文字列分析という 2 つの段階を適用します。まず、JSA は、サニタイザーを通過していないソースからシンクまでのトレースを探します。このトレースが見つかった場合、JSA は文字列プレフィックス分析 (SPA) と呼ばれる文字列分析の変種を使用して 2 番目のステップでそれを検証します。 JSA テクノロジーは、完全に解析された HTML ページおよび DOM 環境のセキュリティ脆弱性を分析するため、純粋な JavaScript コードの静的分析テクノロジーと比較して、より高度かつ正確です。
今日の Web2.0 Web サイトや Ajax アプリケーションでは、HTML ページはブラウザーがサーバー応答内の HTML および JavaScript コードに基づいて動的に解析して完全な HTML および DOM を形成する必要があることがよくありますが、静的分析は単純に JavaScript コードに基づいています。サーバーの応答には明らかな欠陥があります。テストされる JavaScript コードと実行環境は必ずしも完全ではないため、テストの正確性と包括性は保証できません。 JSA は上記の欠点を克服し、ホワイトボックス検出とブラックボックス検出の利点を組み合わせ、IBM の文字列分析テクノロジーを導入しているため、JSA はより優れた精度と包括性を備えています。
AppScan を使用して JavaScript のセキュリティー脆弱性を検出する
Altoro Mutual は、IBM が提供する Web セキュリティー脆弱性デモンストレーション Web サイトです。以下では、著者が AppScan JSA を使用して Web サイト内の JavaScript セキュリティー脆弱性を検出する方法を読者に示します。
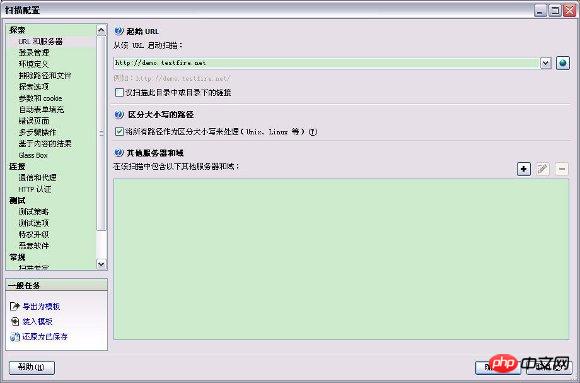
AppScan を起動し、メニュー「スキャン - スキャン構成」をクリックしてスキャン構成ダイアログ ボックスを開き、開始 URL を「http://demo.testfire.net」に設定します。
図 1. 開始 URL を設定します


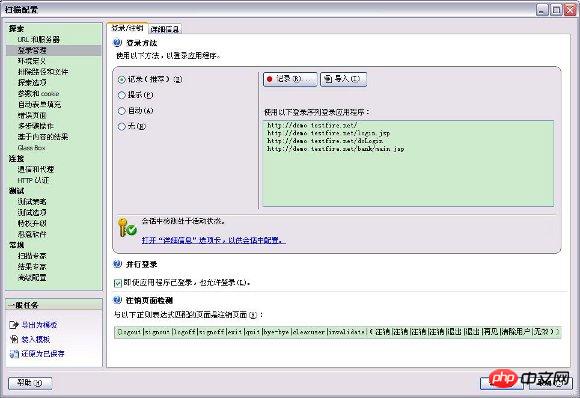
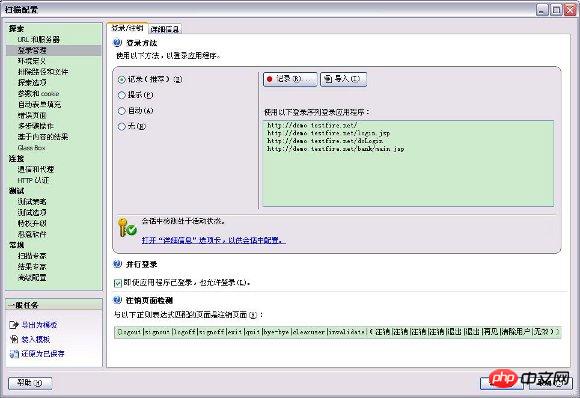
スキャン設定ダイアログ ボックスの左側で [ログイン管理] をクリックし、右側の [記録...] ボタンをクリックしてログを記録します。ログイン プロセスを実行して、セッション検出がアクティブであることを確認します。
図 2. ログイン方法の設定


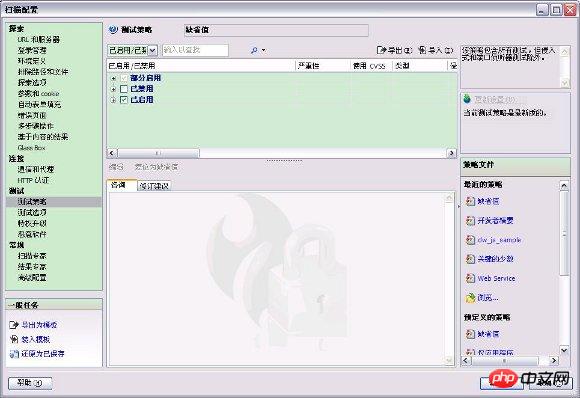
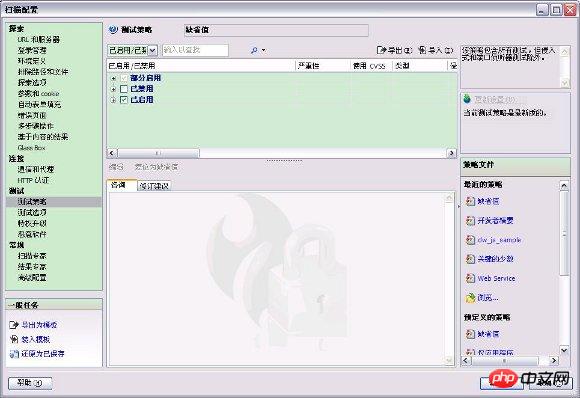
スキャン設定ダイアログボックスの左側で、「テスト戦略」をクリックしてテスト戦略の設定を確認します。デフォルトのテスト戦略は「デフォルト」である必要があります。これには、一般的な JavaScript テストがすでに含まれています。「有効/無効」をクリックすると、現在デフォルトで有効になっているテスト戦略を表示できます。
図 3. テスト戦略を確認します


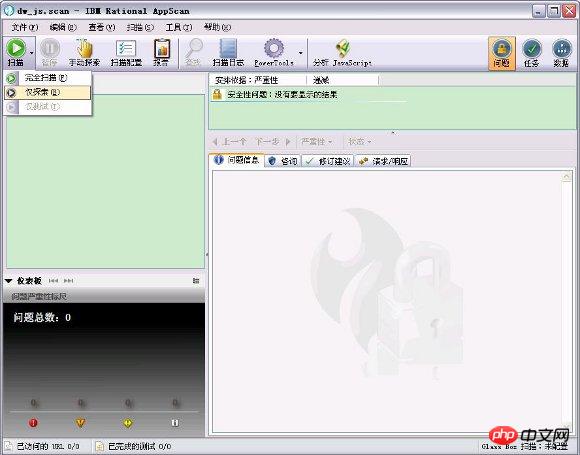
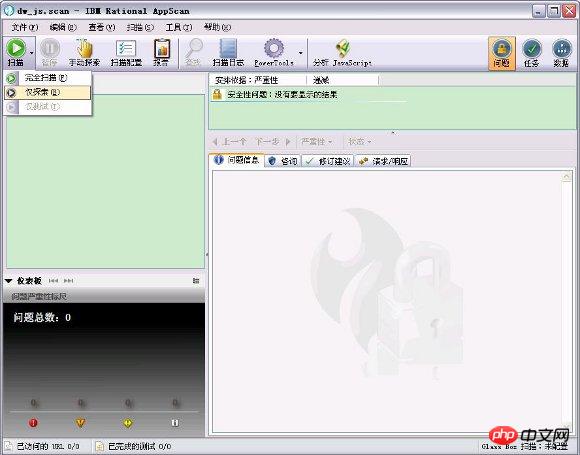
スキャン設定ダイアログボックスを閉じ、メニュー「スキャン -- 探索のみ」をクリックするか、ショートカット ボタン (図 4 を参照) をクリックして探索を開始します。 。この記事では、JavaScript のセキュリティ脆弱性を検出する方法のみを説明しているため、「探索のみ」 + クライアント側 JavaScript 分析テスト方法を選択してください。
写真 4. 探検を始めましょう


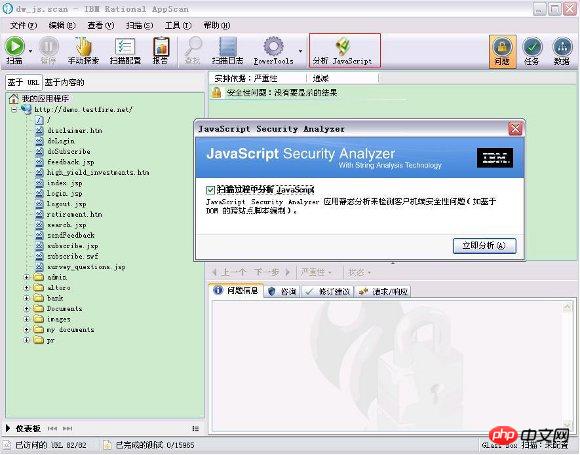
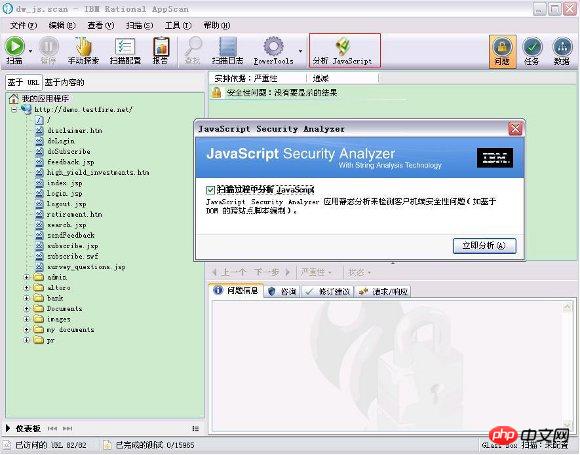
メニュー「ツール – 拡張機能 – JavaScript Security Analyzer」またはショートカット ボタン (図 5 を参照) をクリックして、「JavaScript の分析」を開きます。ポップアップ JavaScript セキュリティ アナライザー ダイアログ ボックスで、[今すぐ分析] をクリックします。
図 5. JavaScript の分析

JavaScript セキュリティ アナライザー スキャンが完了すると、発見されたクライアント側 JavaScript セキュリティ脆弱性が結果リストにリストされます。以下の図に示すように、Altoro Mutual サイトには「DOM ベースのクロスサイト スクリプティング」および「オープン リダイレクト」の脆弱性が存在します。これらの脆弱性の詳細は以下のとおりです。
図 6. スキャン結果の表示
jquery はオーバーレイ 3D テキスト効果のコード共有を実装します
以上がJavaScript の一般的な脆弱性の概要と自動検出テクノロジーの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

