ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS のインデックス (レイヤー数) の変更に影響を与える不透明度設定に関連する問題の概要
CSS のインデックス (レイヤー数) の変更に影響を与える不透明度設定に関連する問題の概要
- 巴扎黑オリジナル
- 2017-08-18 13:42:141916ブラウズ
この記事では、CSSの不透明度設定がインデックス(レイヤー数)の変更に影響する問題を中心に、さまざまな状況で発生する問題をまとめ、具体的な操作手順については、以下の詳細な説明を確認してください。 、興味のある友人はそれを参照できます。
不透明度属性を使用してページ全体を透明にするときに問題が発見されました。 2 つのレイヤーが重なる場合、不透明度属性と 1 未満の値を持つレイヤーが後続のレイヤーを上書きします。そこで、不透明度を検証する実験をしてみました。
Web ページのカスケード ルールは次のとおりです。どちらのレイヤーも位置属性を絶対または相対として定義していない場合、後ろに配置されているレイヤーの HTML コードが一番上に表示されます。 Position 属性が指定され、z-index 属性が設定されている場合、値が大きい方が上に表示されます。
不透明度属性によって引き起こされるカスケード問題
Zインデックスがアクティブ化されていない通常のレイヤーの場合、そのレイヤーが1未満の属性値を持つ不透明度属性を使用している場合、どのレイヤーがその上に表示されます。デモを作ってみましょう。コードは次のとおりです:
<html>
<head>
<title >带有 opacity 的层叠问题</title>
<style>
html{padding:40px;}
.dd{width:100px;height:100px;}
#a{background:red;}
#b{background:blue;margin-left:20px;margin-top:-80px;}
#c{background:green;margin-left:40px;margin-top:-80px;}
</style>
</head>
<body>
<p id="a"></p>
<p id="b"></p>
<p id="c"></p>
</body>
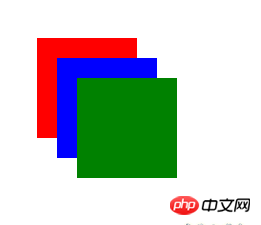
</html>HTMLファイルとして保存して開くと、通常の順序が表示されます

通常のカスケード
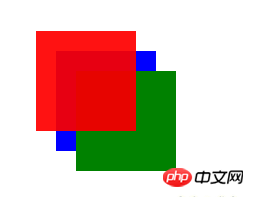
このとき、不透明度属性を追加します。 0.9 を #a にします。魔法のようなことが起こり、他の 2 つのレイヤーをオーバーレイします:

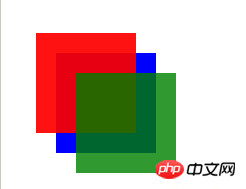
に加えて、別のレイヤー (例: #c) に 1 未満の不透明度を設定する
1 未満の不透明度値 (例: 0.8) その後、次の #c により #a に通常のルールをインストールできます。

同時に別のレイヤーに不透明度を割り当てます
このようにして、不透明度属性が1未満のレイヤーが追加され、より高いレベルに引き上げられます。内部の科学的原理については、私にはわかりません。おそらく小さなバグかもしれません。しかし、時にはこれが起こりたくないこともあります。
positionの属性を定義して問題を解決してください
それでは、この問題をどのように解決するのでしょうか?前述したように、通常の状況では、位置と Z インデックスを指定したレイヤーは通常のレイヤーよりも高いレベルになります。では、不透明度を指定したレイヤーは、位置を指定したレイヤーとどのように比較されるのでしょうか。 #b に相対的な位置: を追加して見てみましょう。このときのスタイルコードは次のとおりです:
#a{background:red;opacity:0.9;}
#b{background:blue;margin-left:20px;margin-top:-80px;position:relative;}
#c{background:green;margin-left:40px;margin-top:-80px;opacity:0.8;}保存して更新すると、次のような効果が表示されます:

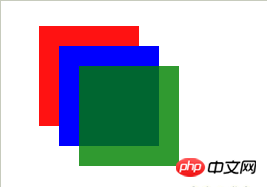
レイヤーで位置属性を使用した後のカスケード効果
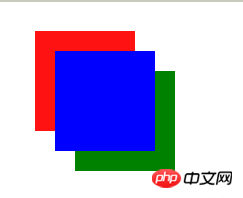
Inつまり、レイヤー上の位置属性を使用します。位置属性が相対的な場合、レベルを不透明度と同じにすることができるため、カスケード表示は通常の順序に従って実行されます(その後の実験では、絶対属性もテストしました)値、結果は相対属性値と同じでした)。 #c の不透明度属性を解除すると、#c が最下位になっていることがわかります。

最下層の不透明度属性をキャンセルした後の効果
以前は、#b のposition:relative属性のみをアクティブにし、z-indexを使用しませんでした。 #b の z-index (例: 100) を設定します。明らかに、#b が最上位になります。

中間層にz-indexを設定する効果
カスケードの問題の概要
position属性値が絶対または相対である層は、通常層。 1未満の不透明度属性を使用したレイヤーも通常のレイヤーより上位で、指定位置のレイヤーと同じレイヤーになりますが、z-index属性をサポートしていないため、指定位置のレイヤーが使用できます。バンドをカバーするための z-index 属性。不透明度プロパティが 1 未満のレイヤー。
以上がCSS のインデックス (レイヤー数) の変更に影響を与える不透明度設定に関連する問題の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

