ホームページ >ウェブフロントエンド >jsチュートリアル >BootStrap タブの切り替え失敗に対する完璧な解決策
BootStrap タブの切り替え失敗に対する完璧な解決策
- PHPzオリジナル
- 2018-05-24 10:49:362256ブラウズ
ブートストラップがタブページを開発すると、タブページは正常に表示されますが、クリックしても対応するコンテンツ領域は変化しません。次に、BootStrap のタブ切り替えに失敗した場合の解決策をこの記事で紹介しますので、興味のある方はぜひ一緒にご覧ください
概要
Bootstrap がタブ ページを開発すると、タブ ページは正常に表示されます。ですが、クリックしても、対応するコンテンツ領域は変化しません。
具体的な症状と解決策
1. タブUIは表示されるが、クリックしても反応がなく、クリックしてもタブUIが切り替わらない
まず、bootstrap.css、jQuery.js、 bootstrap.js を正しくインポートし、導入順序が最初に jQuery、最後に bootstrap.js であることを確認してください。次に、コード内に JS を終了させる他のエラーがあるかどうかを確認します。
2. タブはクリックで切り替えられますが、最初のいくつかのコンテンツはクリック後に切り替えることができますが、次のコンテンツの切り替えに失敗します
原因:
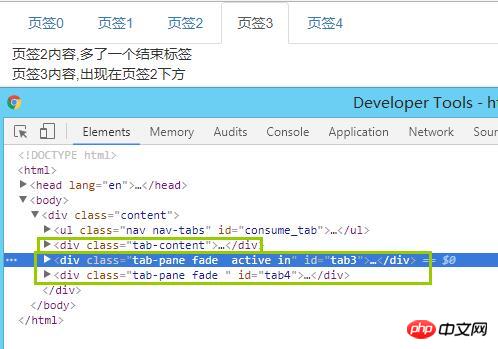
コンテンツのHTML構造にエラーが発生しました余分な p 終了タグがタブに書き込まれ、タブ コンテンツ p が途中で閉じられ、残りのタブ パンが親子関係ではなく、元のタブ コンテンツと水平関係になります。 。よく観察してください。主な特徴は、本来タブ コンテンツ領域に表示されるはずのコンテンツが、クリックするとページの下部に表示されることです。
【関連お勧め: ブートストラップチュートリアル】
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>bootstrap页签切换失效</title>
<link href="//cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- 先引入jQuery,再引入bootstrap.js-->
<script src="//cdn.bootcss.com/jquery/1.12.3/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<style>
.content{
width: 60%;
margin: auto;
}
</style>
</head>
<body>
<p class="content">
<ul class="nav nav-tabs" id='consume_tab'>
<li><a href="#tab0" rel="external nofollow" data-toggle="tab">页签0</a></li>
<li ><a href="#tab1" rel="external nofollow" data-toggle="tab">页签1</a></li>
<li ><a href="#tab2" rel="external nofollow" data-toggle="tab">页签2</a></li>
<li ><a href="#tab3" rel="external nofollow" data-toggle="tab">页签3</a></li>
<li ><a href="#tab4" rel="external nofollow" data-toggle="tab">页签4</a></li>
</ul>
<p class="tab-content">
<p class="tab-pane active " id="tab0">
<p>
<span>页签0内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab1">
<p>
<span>页签1内容</span>
</p>
</p>
<p class="tab-pane fade " id="tab2">
<p>
<span>页签2内容,多了一个结束标签</span>
<!-- 页签2内容多了一个结束标签-->
</p>
</p>
</p>
<p class="tab-pane fade " id="tab3">
<p>
<span>页签3内容,出现在页签2下方</span>
</p>
</p>
<p class="tab-pane fade " id="tab4">
<p>
<span>页签4内容,出现在页签2下方</span>
</p>
</p>
</p>
</p>
</body>
</html>
要素を検査するとき、タブパンとタブコンテンツが同じレベルに表示されることが最も明白な特徴です。この時点で必要なのは、クリックできる最後のタブ (例では tab2) のコードを確認し、冗長な p 終了タグを削除することだけです。
まとめ
ブートストラップを初めて使用する開発者以外にも、テンプレート エンジンを使用してブートストラップと連携して開発する過程でも、この種のエラーが発生しやすくなります。ページ構造の入れ子関係が比較的複雑な場合に発生するエラーですが、エラーが発生する原因と解析方法がわかれば解決することは難しくありません。
以上がBootStrap タブの切り替え失敗に対する完璧な解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

