ホームページ >ウェブフロントエンド >jsチュートリアル >ブートストラップ モーダル + グリッドビュー ポップアップ ボックス効果を使用するチュートリアルの例
ブートストラップ モーダル + グリッドビュー ポップアップ ボックス効果を使用するチュートリアルの例
- 巴扎黑オリジナル
- 2017-08-17 15:58:282160ブラウズ
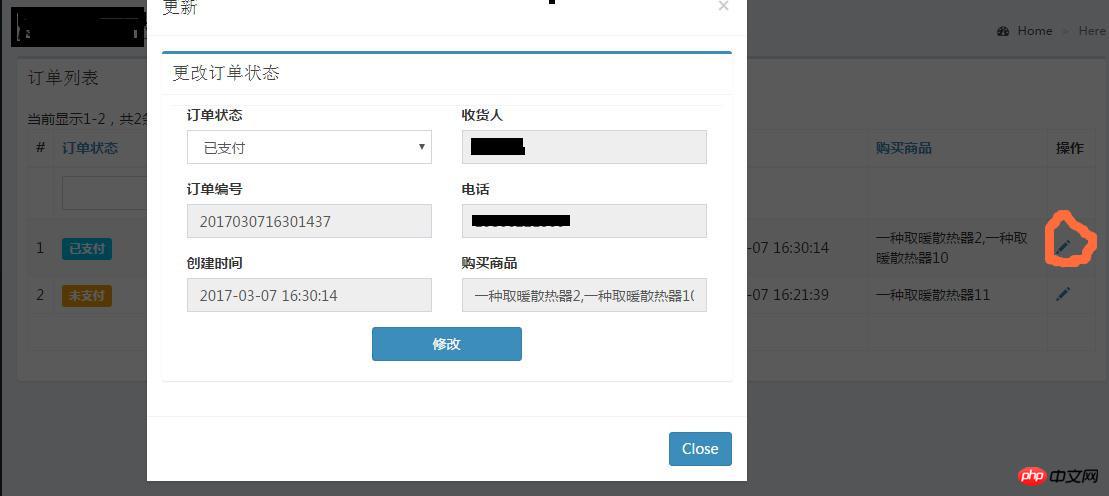
この記事では、ブートストラップ モーダル + グリッドビューによって実現されるポップアップ ボックス効果を主に紹介します。グリッドビューで [更新] をクリックすると、情報入力フォームがポップアップします。興味のある友人はそれを参照できます。
プロジェクトには次のことが必要です。グリッドビューのフォーム情報をクリックして更新し、操作のためにフォームをポップアップします。ジャンプする必要はありません。

1. モーダルポップアップを呼び出す更新アクションボタンをグリッドビューに追加します
'buttons' => [
'update' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-pencil"></span>', '#', [
'data-toggle' => 'modal',
'data-target' => '#update-modal',
'class' => 'data-update',
'data-id' => $key,
'title'=>'更改状态',
]);
},
],2. Ajax でモーダルポップアップスタイルを作成します。グリッドビュー
<?php use yii\bootstrap\Modal;//模态弹出框 Modal::begin([ 'id' => 'update-modal', 'header' => '<h4 class="modal-title">更改状态</h4>', 'footer' => '<a href="#" rel="external nofollow" class="btn btn-primary" data-dismiss="modal">Close</a>', ]); Modal::end(); ?>4.コントローラー更新メソッド
<?php
$requestUpdateUrl = Url::toRoute('update');
$updateJs = <<<JS
$('.data-update').on('click', function () {
$.get('{$requestUpdateUrl}', { id: $(this).closest('tr').data('key') },
function (data) {
$('.modal-body').html(data);
}
);
});
JS;
$this->registerJs($updateJs);
?>以上がブートストラップ モーダル + グリッドビュー ポップアップ ボックス効果を使用するチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

