ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrapボタンの使い方を詳しく解説したサンプル(コード例)
Bootstrapボタンの使い方を詳しく解説したサンプル(コード例)
- PHPzオリジナル
- 2017-08-17 13:55:312307ブラウズ
この章では、例を通してブートストラップ ボタンの使用方法を説明します。クラス .btn の要素はすべて、丸い灰色のボタンのデフォルトの外観を継承します。ただし、Bootstrap にはボタンのスタイルを設定するためのオプションがいくつか用意されています。この記事の例を使って詳しく説明します
【関連動画おすすめ:Bootstrapチュートリアル】
Bootstrapボタン
この章では、例を通してBootstrapボタンの使い方を説明します。クラス .btn の要素はすべて、丸い灰色のボタンのデフォルトの外観を継承します。ただし、Bootstrap には、次の表に示すように、ボタンのスタイルを定義するためのオプションがいくつか用意されています。
次のスタイルは、3499910bf9dac5ae3c52d5ede7383485、bb9345e55eb71822850ff156dfde57c8、または d5fd7aea971a85678ba271703566ebfd 要素で使用できます。以下の例 上記のすべてのボタン クラスを示します:
<!-- 标准的按钮 --> <button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>
Effect
Button Size
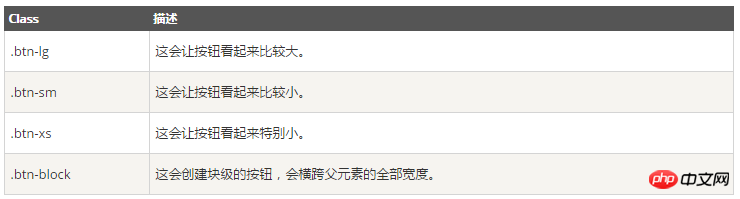
次の表は、さまざまなサイズのボタンを取得するクラスのリストです。
ボタン状態 Bootstrap は、アクティブ化、非アクティブ化、およびその他のボタン状態のクラスを提供します。これらについては、以下で詳しく説明します。
Bootstrap は、アクティブ化、非アクティブ化、およびその他のボタン状態のクラスを提供します。これらについては、以下で詳しく説明します。

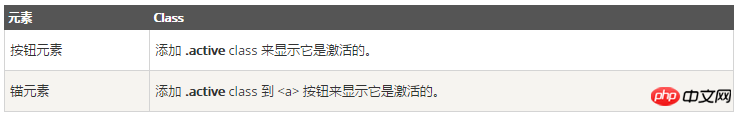
次の表は、ボタン要素とアンカー要素をアクティブにするクラスのリストです:
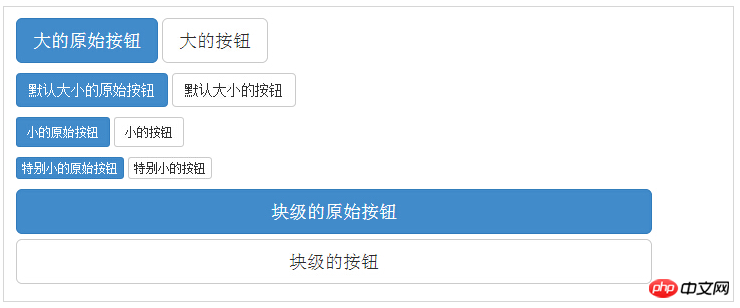
<p> <button type="button" class="btn btn-primary btn-lg">大的原始按钮</button> <button type="button" class="btn btn-default btn-lg">大的按钮</button> </p> <p> <button type="button" class="btn btn-primary">默认大小的原始按钮</button> <button type="button" class="btn btn-default">默认大小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">小的原始按钮</button> <button type="button" class="btn btn-default btn-sm">小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">特别小的原始按钮</button> <button type="button" class="btn btn-default btn-xs">特别小的按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block">块级的原始按钮</button> <button type="button" class="btn btn-default btn-lg btn-block">块级的按钮</button> </p>
無効状態
ボタンを無効にすると、その色は 50% 明るくなり、勾配。

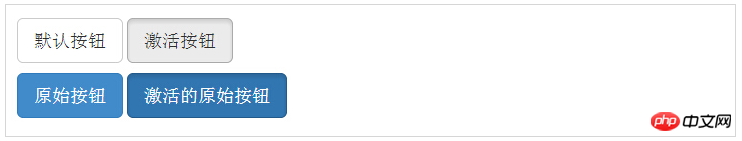
<p> <button type="button" class="btn btn-default btn-lg ">默认按钮</button> <button type="button" class="btn btn-default btn-lg active">激活按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg active">激活的原始按钮</button> </p>Effect

3499910bf9dac5ae3c52d5ede7383485、bb9345e55eb71822850ff156dfde57c8、または d5fd7aea971a85678ba271703566ebfd 要素の button クラス。ただし、ブラウザ間での不整合を避けるために、bb9345e55eb71822850ff156dfde57c8 要素で button クラスを使用することをお勧めします。
次の例はこれを示しています:
<p> <button type="button" class="btn btn-default btn-lg">默认按钮</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">禁用按钮</button> </p> <p> <button type="button" class="btn btn-primary btn-lg ">原始按钮</button> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">禁用的原始按钮</button> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg" role="button">链接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-default btn-lg disabled" role="button">禁用链接</a> </p> <p> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg" role="button">原始链接</a> <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn btn-primary btn-lg disabled" role="button">禁用的原始链接</a> </p>
上記は、エディターによって紹介されたブートストラップ ボタンの詳細な使用例です。ご質問がある場合は、メッセージを残してください。編集者が対応します。すぐに全員に返信します。 php ウェブサイトをご利用いただき、誠にありがとうございます。 
以上がBootstrapボタンの使い方を詳しく解説したサンプル(コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

