ホームページ >バックエンド開発 >PHPチュートリアル >laravel5.4を使った検証コード生成の詳細説明
laravel5.4を使った検証コード生成の詳細説明
- 巴扎黑オリジナル
- 2017-08-15 11:25:401825ブラウズ
以下のエディターは、laravel5.4 で検証コードを生成する方法の例を示します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
概要: この記事では、gregwar/captcha を使用して検証コードを実装する具体的な手順と、考えられる問題と解決策を紹介します。
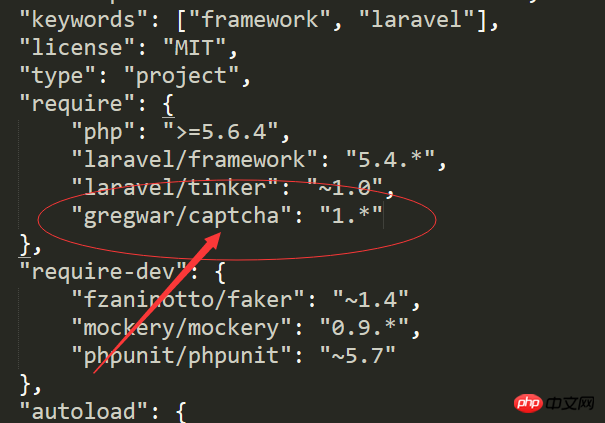
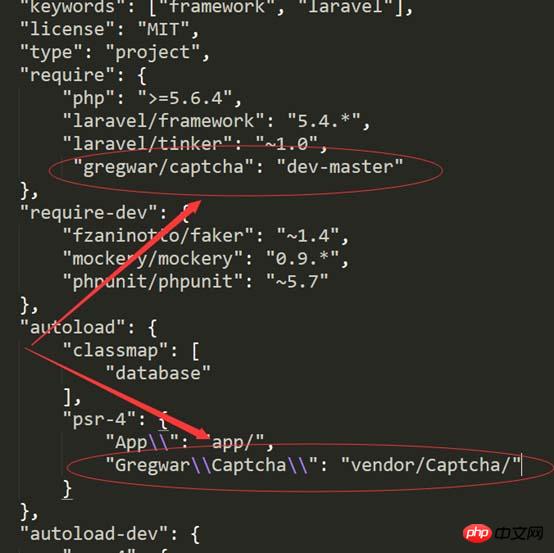
操作ステップ: 在1、Laravel5.4プロジェクトのルートディレクトリでcomposer.jsonファイルを見つけ、 "GregWar/Captcha": "1 .*"をcomposer.jsonファイルに追加します。以下の図に示すように。
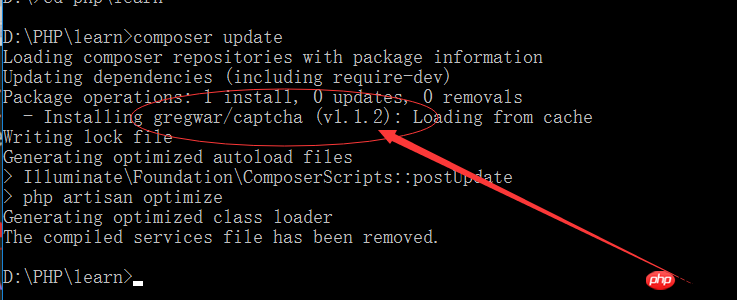
2. 次に、コマンドラインを開き、プロジェクトのルートディレクトリを見つけて、composer update を実行します。
拡張ライブラリがダウンロードされていることがわかります。
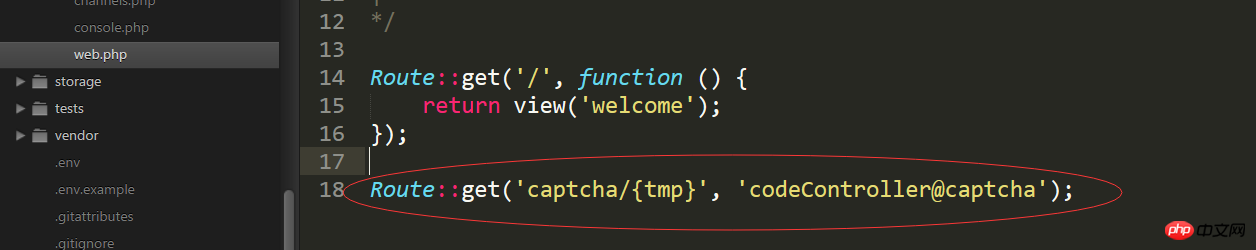
3.検証コードを正常に使用できます。 まず、検証コードが正常に表示できるかどうかをテストします。
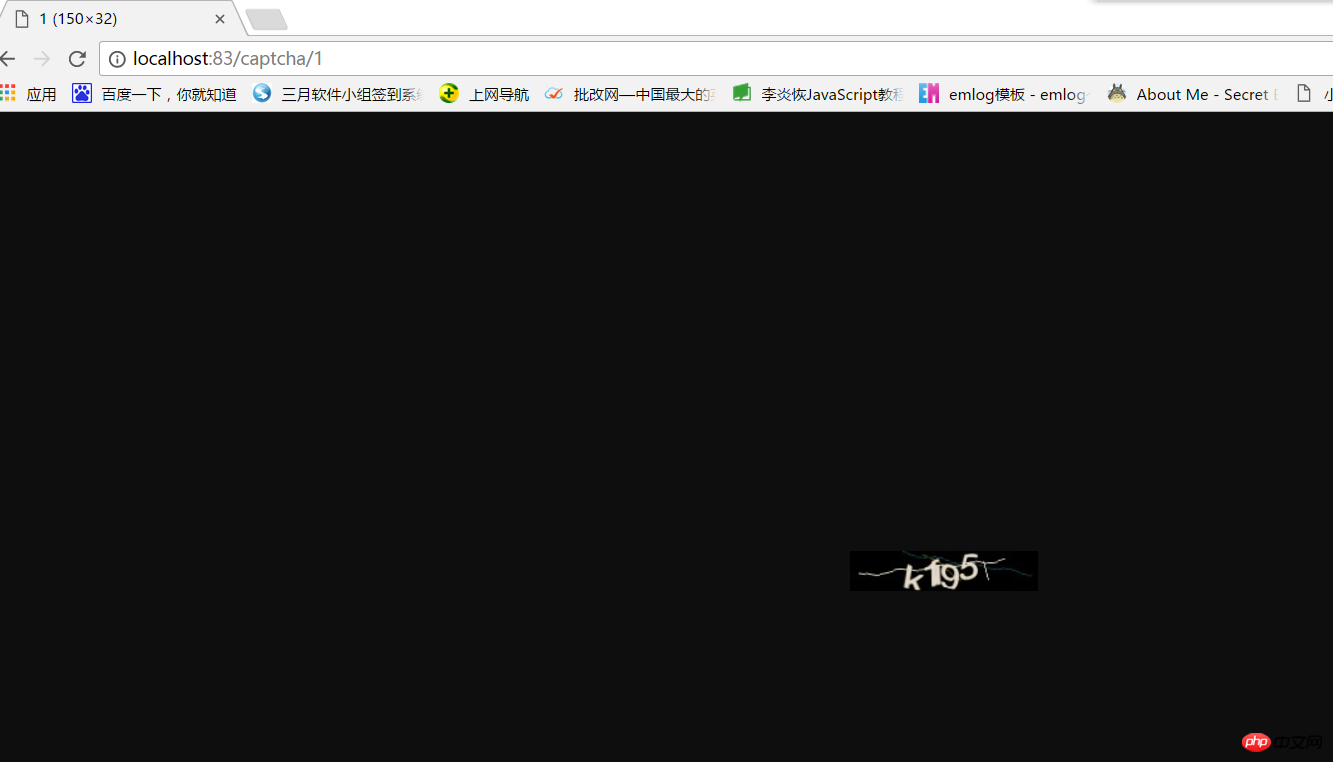
次に、コントロール層に新しい codeController.php を作成します。そして、ブラウザで開きます 事前に定義したルートにアクセスすると、検証コードが表示されます

でこのように記述することもできますし、プロジェクトでcomposer updateを実行することもできますルートディレクトリに移動し、composer dump -autoload コマンドを実行します。
同じ効果が得られます。
最後に、私が遭遇した問題についてお話します。インターネット上で、laravelの検証コードを生成する画像は、このように書かれていることがよくあります。
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}試してみましたが、検証コードの画像が文字化けし、画像が表示されませんでした。以下のように表示されました:
その後、
public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
}に変更したところ、正常に表示されるようになりました。 
以上がlaravel5.4を使った検証コード生成の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

