ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS最適化テキストボックスとボタンコード
CSS最適化テキストボックスとボタンコード
- 巴扎黑オリジナル
- 2017-08-14 14:54:003262ブラウズ
CSSフォーム美化用のテキストボックスとボタンの例
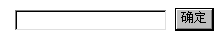
1. まずはWebページによく登場するボタンやテキストボックスの実際の色を見てみましょう!

上の図を比較して、テキスト ボックスとボタンの外観を変更するにはどうすればよいでしょうか?以下に、例として 2 つのテキスト ボックスとボタンのスタイルを示します。1 つ目は、テキスト ボックスとボタンに 3D 効果がなく、線の色と塗りつぶしの色だけがあるというものです。この効果は多くの Web サイトで目にしたことがあるかもしれません。ただし、2 番目の効果は、テキスト ボックスを下線のように見せ、同時にボタンの背景色を変更します。灰色ですが、色が付いています。これは非常にクールな効果であると言えます。それでは、これら 2 つの効果を実現するための詳細な手順について説明します。
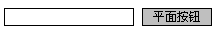
2. 3 次元効果のないテキスト ボックスとボタン
次に、DW3 での Web ページの編集操作を例として取り上げます。まず、対応するフォーム オブジェクトを Web ページに挿入します。このとき、[F10]キーを押してWebページのソースコード編集ウィンドウを表示し、
次に、このコードを の html ステートメントに追加します。テキストボックスとボタンそれぞれ:
class=smallInput
たとえば、
このコードは、このテキストボックスとボタンのhtmステートメントに追加されます。最終的な効果は以下の通りです:

どうでしょうか? 前の画像の標準ボタンと比べて、はるかに美しいです。実装はそれほど難しくありません。
3. 色付きの下線付きテキスト ボックスとボタンの効果
同様に、この効果を実現するには、スタイル シートの助けも必要です。手順は、
.jb51.net]

