ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptの複数選択ボックスのトリガー処理の詳細な説明
JavaScriptの複数選択ボックスのトリガー処理の詳細な説明
- 巴扎黑オリジナル
- 2017-08-14 13:49:511432ブラウズ
この記事では、JavaScript での選択ボックス トリガー イベント プロセスの分析に関する関連情報を主に紹介します。ここでは、この部分の内容を理解するのに役立つ、選択ボックス トリガー プロセスの詳細な分析を示します。
JavaScript のセレクト ボックス トリガー イベント プロセスの分析マウスダウン、マウスアップ、クリック、入力、変更、フォーカス、ブラー、キーダウン、キーダウン イベントを記述し、それらを select にバインドして、顧客選択関連イベントのトリガー プロセスをシミュレートしました。
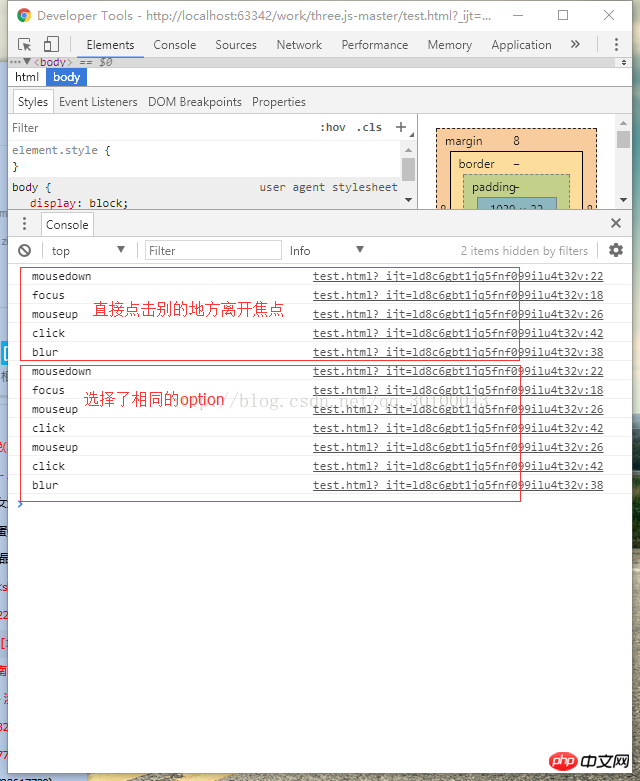
最終的に、トリガープロセスは基本的に同じであることがわかりました。選択がない場合、または現在表示されているオプションが選択されている場合、変更イベントは別のオプションが選択された場合にのみトリガーされます。以下は、さまざまなオプションを選択した後にトリガーされるイベントのスクリーンショットです:
 変更を行うと入力イベントと変更イベントがトリガーされることがわかりますが、変更がない場合、またはドロップダウンが表示されて他の場所をクリックすると、これら 2 つのイベントはトリガーされません:
変更を行うと入力イベントと変更イベントがトリガーされることがわかりますが、変更がない場合、またはドロップダウンが表示されて他の場所をクリックすると、これら 2 つのイベントはトリガーされません:

添付コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="input">
<option value="1">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
</body>
<script>
document.getElementById("input").addEventListener("focus",function () {
console.log("focus");
});
document.getElementById("input").addEventListener("mousedown",function () {
console.log("mousedown");
});
document.getElementById("input").addEventListener("mouseup",function () {
console.log("mouseup");
});
document.getElementById("input").addEventListener("input",function () {
console.log("input");
});
document.getElementById("input").addEventListener("change",function () {
console.log("change");
});
document.getElementById("input").addEventListener("blur",function () {
console.log("blur");
});
document.getElementById("input").addEventListener("click",function () {
console.log("click");
});
document.getElementById("input").addEventListener("keydown",function () {
console.log("keydown");
});
document.getElementById("input").addEventListener("keyup",function () {
console.log("keyup");
});
document.getElementById("input").addEventListener("select",function () {
console.log("select");
});
</script>
</html>以上がJavaScriptの複数選択ボックスのトリガー処理の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

