ホームページ >ウェブフロントエンド >jsチュートリアル >EasyUIのTreeGridクエリ関数をjQueryで実装
EasyUIのTreeGridクエリ関数をjQueryで実装
- 黄舟オリジナル
- 2017-08-13 10:12:492294ブラウズ
この記事では主にjQuery EasyUIのTreeGridクエリ関数の実装方法を紹介しますので、必要な方は参考にしてください
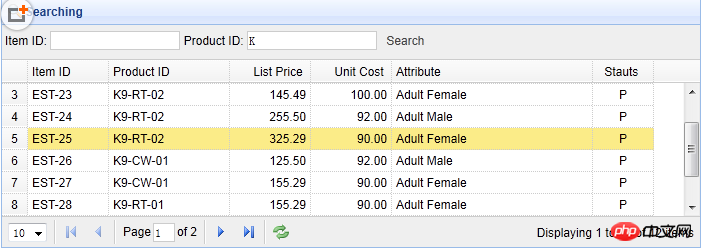
最近、treeGridのクエリ関数を実装する必要があります。具体的なクエリインターフェースは次のとおりです。
ルートノードと特定のサブ子をクエリできます。ノード情報については、EasyUIのTreeGridのloadDataを使用し始めました。URLをロードする方法ではクエリ関数を実装できなかったため、非同期AJAXを使用してデータをクエリし、割り当てて返しました。値を変数に代入し、 TreeGrid のloadData を使用して返された結果を json 形式でロードします。TreeGrid をクエリするには、コードは次のとおりです。
TreeGrid のloadData を使用して返された結果を json 形式でロードします。TreeGrid をクエリするには、コードは次のとおりです。
以上がEasyUIのTreeGridクエリ関数をjQueryで実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

