ホームページ >バックエンド開発 >C#.Net チュートリアル >Asp.Net が Image/ImageButton スペースを使用してローカル イメージを表示する方法の簡単な分析
Asp.Net が Image/ImageButton スペースを使用してローカル イメージを表示する方法の簡単な分析
- 巴扎黑オリジナル
- 2017-08-11 13:22:282485ブラウズ
Image/ImageButton サーバー コントロールはローカル画像を表示します。実装のアイデアは、画像の相対アドレスをデータベースに保存し、データベース内のアドレスを読み取り、コントロールを使用して画像をロードして表示することです。具体的な実装手順については、この記事を参照してください
Image/ImageButton サーバー コントロールはローカル画像を表示します。 ここで私が行うことは、画像の相対アドレスをデータベースに保存し、データベース内のアドレスを読み取り、コントロールを使用して画像をロードして表示することです。
手順:
A. ここでは例として、サーバー コントロールを追加します。
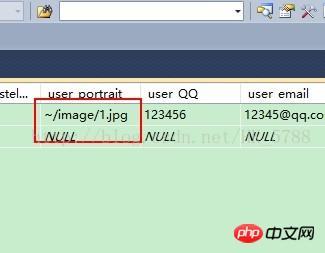
B. データベース内のパス、これは非常に重要です。 ~/image/1.jpg という形式で書きました。 以前に書いたのは: ~image1.jpg 画像の読み込みに失敗しました ' を変更するとうまくいきました。 image は、特に写真を保存するためにプロジェクトのメイン ディレクトリに作成したフォルダーです。

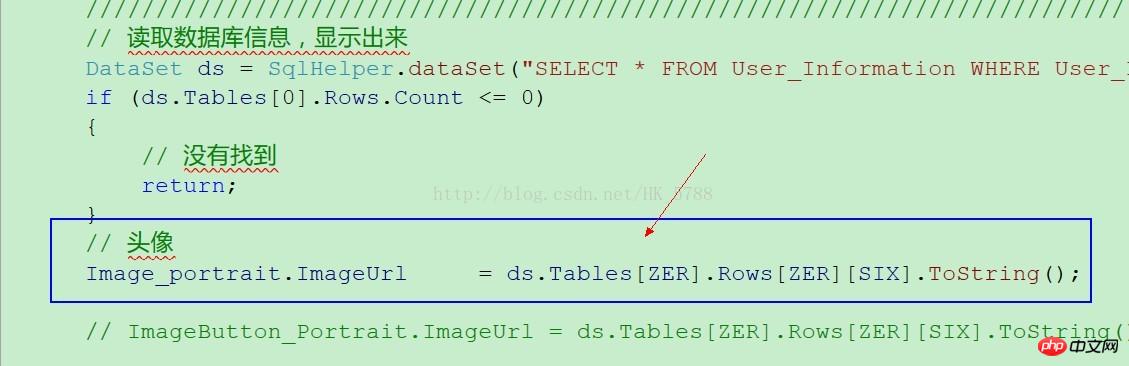
C. コードを追加します。 画像の imageUrl 属性を使用して画像パスを追加します:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

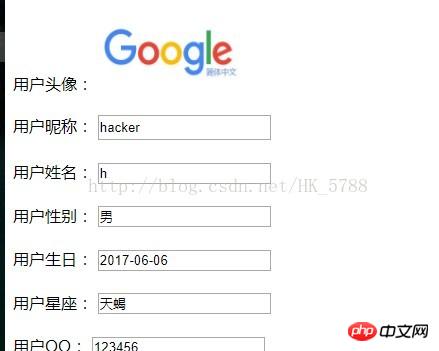
D. 結果

以上がAsp.Net が Image/ImageButton スペースを使用してローカル イメージを表示する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

