ホームページ >バックエンド開発 >C#.Net チュートリアル >MVC4+EasyUIに基づいた添付ファイルアップロードコンポーネントuploadifyの使用を開発する
MVC4+EasyUIに基づいた添付ファイルアップロードコンポーネントuploadifyの使用を開発する
- 巴扎黑オリジナル
- 2017-08-10 16:34:162540ブラウズ
この記事では主に、MVC4+EasyUI に基づく Web 開発フレームワークの添付ファイル アップロード コンポーネント Uploadify の使用方法を紹介します。必要な方は参考にしてください。
1 アップロード コンポーネントの説明とスクリプト リファレンス。 Uploadify は JQuery のよく知られたアップロード プラグインであり、Flash テクノロジーを使用して、ブラウザの制限を克服し、アップロード プロセス全体を制御し、更新せずにクライアント側でファイルのアップロードを実現します。これにより、クライアント上でアップロードの進行状況を制御できます。したがって、まず Adobe の Flash プラグインがブラウザにインストールされていることを確認してください。
Uploadify には現在 2 つのバージョンがあり、Flash ベースの無料バージョンと HTML5 ベースの有料バージョンもあります。私たちは無料バージョンを使用しており、現在のバージョンは v3.2.1 です。
<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>
ただし、私の Web 開発フレームワークは EasyUI に基づいているため、通常は で参照されます。 Web ページの先頭 関連するクラス ライブラリには、以下に示すように、Jquery クラス ライブラリがすでに含まれています。
@*添加Jquery,EasyUI和easyUI的语言包的JS文件*@ <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script> <script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>
したがって、必要なのは Javascript クラス ライブラリ (jquery.uploadify.js) とそのスタイル ファイル (uploadify.css) だけです。
@*添加对uploadify控件的支持*@ @*<script type="text/javascript" src="~/Scripts/jquery-2.0.3.min.js"></script>*@
まず、HTML コードに 2 つのコントロールを配置する必要があります。1 つはアップロード用、もう 1 つはアップロードされたリストを表示するためのもの、およびアップロード操作を追加するためのボタンとアップロード操作をキャンセルするためのボタンです。以下に示します。
<tr>
<th>
<label for="Attachment_GUID">附件上传:</label>
</th>
<td>
<p>
<input class="easyui-validatebox" type="hidden" id="Attachment_GUID" name="Attachment_GUID" />
<input id="file_upload" name="file_upload" type="file" multiple="multiple">
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnUpload" data-options="plain:true,iconCls:'icon-save'"
onclick="javascript: $('#file_upload').uploadify('upload', '*')">上传</a>
<a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" class="easyui-linkbutton" id="btnCancelUpload" data-options="plain:true,iconCls:'icon-cancel'"
onclick="javascript: $('#file_upload').uploadify('cancel', '*')">取消</a>
<p id="fileQueue" class="fileQueue"></p>
<p id="p_files"></p>
<br />
</p>
</td>
</tr>インターフェース効果の初期化は次のとおりです:
もちろん、次のステップでは、以下に示すように、ファイルアップロードの初期化に対応する操作スクリプトコードを追加する必要があります。 
<script type="text/javascript">
$(function () {
//添加界面的附件管理
$('#file_upload').uploadify({
'swf': '/Content/JQueryTools/uploadify/uploadify.swf', //FLash文件路径
'buttonText': '浏 览', //按钮文本
'uploader': '/FileUpload/Upload', //处理文件上传Action
'queueID': 'fileQueue', //队列的ID
'queueSizeLimit': 10, //队列最多可上传文件数量,默认为999
'auto': false, //选择文件后是否自动上传,默认为true
'multi': true, //是否为多选,默认为true
'removeCompleted': true, //是否完成后移除序列,默认为true
'fileSizeLimit': '10MB', //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
'fileTypeDesc': 'Image Files', //文件描述
'fileTypeExts': '*.gif; *.jpg; *.png; *.bmp;*.tif;*.doc;*.xls;*.zip', //上传的文件后缀过滤器
'onQueueComplete': function (event, data) { //所有队列完成后事件
ShowUpFiles($("#Attachment_GUID").val(), "p_files"); //完成后更新已上传的文件列表
$.messager.alert("提示", "上传完毕!"); //提示完成
},
'onUploadStart' : function(file) {
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数
},
'onUploadError': function (event, queueId, fileObj, errorObj) {
//alert(errorObj.type + ":" + errorObj.info);
}
});
</script> 上記のスクリプトには、関連する属性が一目でわかります。理解できない場合は、公式 Web サイトにアクセスして確認することもできます。
'uploader': '/FileUpload/Upload'
この行は、処理のためにファイルを MVC アクションに送信するものであり、コントローラー FileUpload のアップロードで処理できることに注意してください。
'onQueueComplete': function (event, data) { 最後に注意すべきことは、ファイルをアップロードするときに、インターフェイス上のいくつかの要素の値を動的に取得してパラメータとして渡す必要があり、その後、次の処理を実行する必要があるということです。 onUploadStart関数。
$("#file_upload").uploadify("settings", 'formData', { 'folder': '政策法规', 'guid': $("#Attachment_GUID").val() }); //动态传参数上記の転送パラメータでは、通常の状況では中国語の文字化けがバックグラウンドで発生するため、以下に示すように、コントローラーの Action 関数でコンテンツ形式を設定する必要があります。
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";コントローラー FileUpload の完全なバックグラウンド処理アクション コードは次のとおりです:
public class FileUploadController : BaseController
{
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Upload(HttpPostedFileBase fileData, string guid, string folder)
{
if (fileData != null)
{
try
{
ControllerContext.HttpContext.Request.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.ContentEncoding = Encoding.GetEncoding("UTF-8");
ControllerContext.HttpContext.Response.Charset = "UTF-8";
// 文件上传后的保存路径
string filePath = Server.MapPath("~/UploadFiles/");
DirectoryUtil.AssertDirExist(filePath);
string fileName = Path.GetFileName(fileData.FileName); //原始文件名称
string fileExtension = Path.GetExtension(fileName); //文件扩展名
string saveName = Guid.NewGuid().ToString() + fileExtension; //保存文件名称
FileUploadInfo info = new FileUploadInfo();
info.FileData = ReadFileBytes(fileData);
if (info.FileData != null)
{
info.FileSize = info.FileData.Length;
}
info.Category = folder;
info.FileName = fileName;
info.FileExtend = fileExtension;
info.AttachmentGUID = guid;
info.AddTime = DateTime.Now;
info.Editor = CurrentUser.Name;//登录人
//info.Owner_ID = OwerId;//所属主表记录ID
CommonResult result = BLLFactory<FileUpload>.Instance.Upload(info);
if (!result.Success)
{
LogTextHelper.Error("上传文件失败:" + result.ErrorMessage);
}
return Content(result.Success.ToString());
}
catch (Exception ex)
{
LogTextHelper.Error(ex);
return Content("false");
}
}
else
{
return Content("false");
}
}
private byte[] ReadFileBytes(HttpPostedFileBase fileData)
{
byte[] data;
using (Stream inputStream = fileData.InputStream)
{
MemoryStream memoryStream = inputStream as MemoryStream;
if (memoryStream == null)
{
memoryStream = new MemoryStream();
inputStream.CopyTo(memoryStream);
}
data = memoryStream.ToArray();
}
return data;
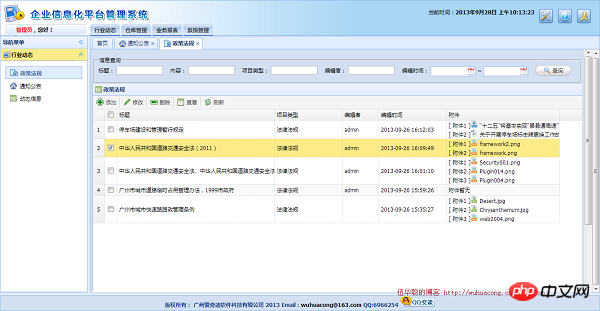
}特定のアップロード コンポーネントが配置されています。 開発フレームワークにおけるインターフェイスの効果は次のとおりです。 以下の図は、全体のリスト内の添付ファイルの表示です。
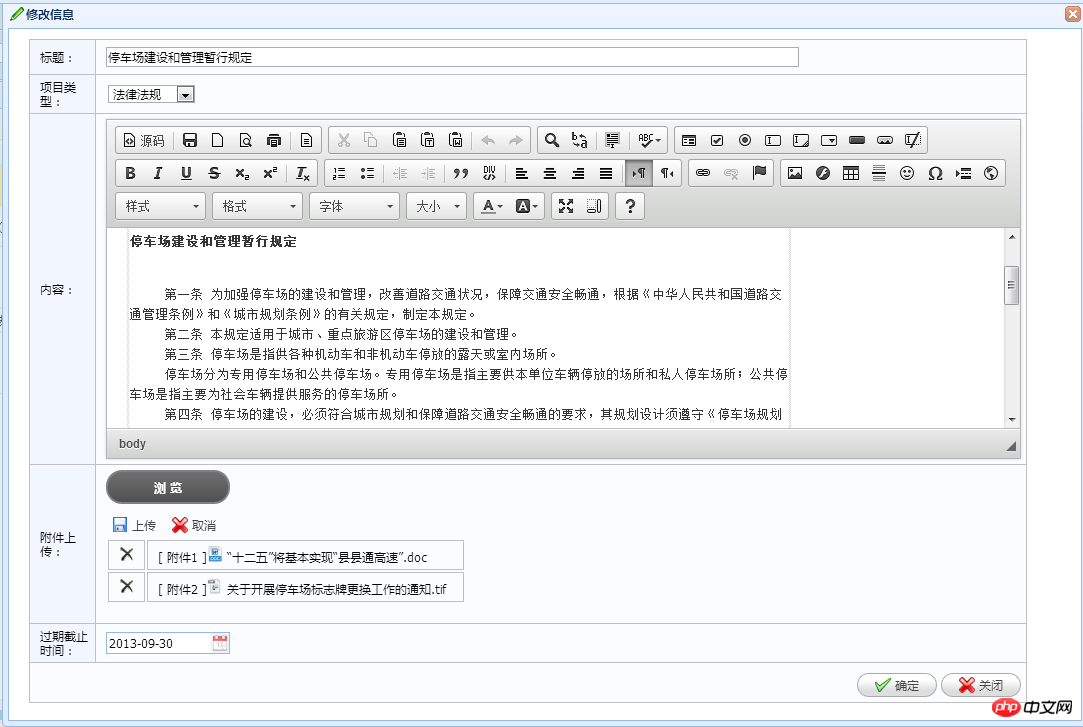
添付ファイルの編集およびアップロードのインターフェースは以下のとおりです。 
添付ファイル情報の閲覧効果は次のとおりです: 
以上がMVC4+EasyUIに基づいた添付ファイルアップロードコンポーネントuploadifyの使用を開発するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

