ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのボックスモデル
CSSのボックスモデル
- 巴扎黑オリジナル
- 2017-08-09 17:20:462168ブラウズ
 1. CSS ボックス モデルの概要
1. CSS ボックス モデルの概要
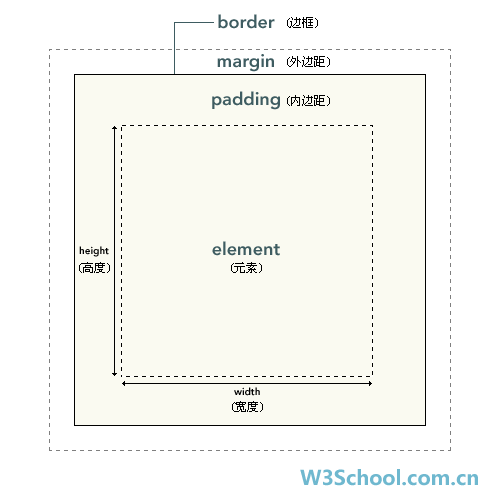
基本的に、CSS のすべての要素はボックスで囲まれます。このボックスは、ボックスのサイズ (幅と高さ: 幅と高さ)、パディング、境界線、マージンを含むように中心から外側に広がる要素ボックスの処理を指定します。 CSS ボックス モデルの概略図を以下に示します。

![CSSのボックスモデル]() 2、CSS ボックス モデルの具体的な説明:
2、CSS ボックス モデルの具体的な説明:
概略図に示すように、実際のコンテンツと同様に、ボックス モデルの幅と高さで指定された実際のコンテンツは ![CSSのボックスモデル]()
パディング領域に表示されます。エッジボーダー (ボーダー) はパディングの境界線であり、ボーダーの外側は外側マージン (マージン) で、外側マージンはデフォルトで透明です。つまり、ボックスの背景色や背景画像は外側マージンには表示されません。後続の要素はブロックされませんが、親要素のコンテンツは透けて見えます。 3. CSS ボックス モデルのテスト:
以上がCSSのボックスモデルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

