ホームページ >ウェブフロントエンド >jsチュートリアル >Chrome が JavaScript をデバッグする方法の例
Chrome が JavaScript をデバッグする方法の例
- 黄舟オリジナル
- 2017-08-09 11:17:132022ブラウズ
Web サイトやフロントエンド開発において、JavaScript は強力なスクリプト言語ですが、多くの人がそれを好き嫌いし、時にはその重要性を無視することもあります。もちろん、ff で js をデバッグする方法はたくさんあります。ie にも非常に強力なデバッグ ツールがあります。ここでは、chrome で js をデバッグする方法を紹介します。 ...
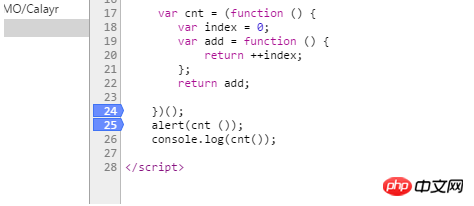
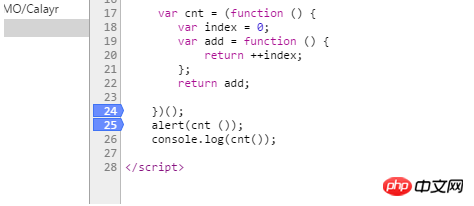
3. ブレークポイントを追加します

4.

5. コンソール入力ログを表示します

6.デモコード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
</head>
<body>
</body>
</html>
<script>
var cnt = (function () {
var index = 0;
var add = function () {
return ++index;
};
return add;
})();
var c=cnt();
alert(c);
console.log(c);
</script>以上がChrome が JavaScript をデバッグする方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

