ホームページ >バックエンド開発 >C#.Net チュートリアル >MVCのデータ検証の詳細な説明
MVCのデータ検証の詳細な説明
- 巴扎黑オリジナル
- 2017-08-08 13:36:512085ブラウズ
この記事では主に MVC データ検証の関連情報を詳しく紹介します。興味のある方は参考にしてください
1. 一般的な状況
MVC フレームワークを使用したことがある人にとっては、私はよく知っています。たとえば、MVC データ検証は次のようなモデルがあります:
public class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}フロントエンド:
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<p class="form-horizontal">
<h4>UserInfo</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="form-group">
@Html.LabelFor(model => model.UserName, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.UserName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.UserName, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Sex, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Sex, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Sex, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Mobile, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Mobile, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Mobile, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
@Html.LabelFor(model => model.Address, htmlAttributes: new { @class = "control-label col-md-2" })
<p class="col-md-10">
@Html.EditorFor(model => model.Address, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Address, "", new { @class = "text-danger" })
</p>
</p>
<p class="form-group">
<p class="col-md-offset-2 col-md-10">
<input type="submit" value="Create" class="btn btn-default" />
</p>
</p>
</p>
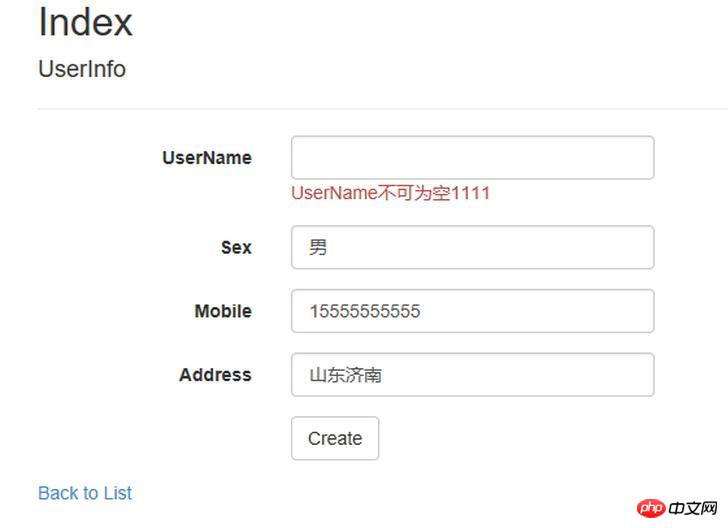
}効果:

はい、MVC はいくつかの属性を追加できます 特定の特性が検証に使用されます。データ。これは誰にとっても馴染みのないことかもしれません。
それだけなら、何も問題ありません。
2. 一般的な状況
実際の開発では、ほとんどの場合、データベース内のすべてのテーブルまたはビューに対応するクラス モデルをコード内で作成するために、モデルを変更する必要はありません。一歩下がって、このクラスの一部の属性にデータ検証機能を追加したとしても、データベースが変更された後、これらのモデルを再生成すると、以前に追加した検証機能はもう使用できなくなります。では、この問題をどのように解決すればよいでしょうか?
仮定します:
public class UserInfo
{
public string UserName { get; set; }
public string Sex { get; set; }
public string Mobile { get; set; }
public string Address { get; set; }
}UserInfo はデータベースによって生成されたモデルです。データベースによって生成されたモデルを変更すべきではありません。ただし、このモデルでは特定の属性に対してデータ検証を実行する必要があります。たとえば、UserName 属性に対して非 null 検証を実行する必要があります。
通常、誰もが部分分類を考えます。はい、部分分類によって上記の問題を解決できます。
まず、モデル内のクラスにキーワード Partial を追加し、このモデルの部分クラスを作成します。
public partial class UserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}ただし、これにより、クラス内に重複した属性が存在するというエラーが表示されます。はい、一部のクラスでは、属性に同じ名前を付けることができません。では、何をすべきでしょうか? MVC フレームワークはすでに解決策を提供しています。
次のように書くことができます:
[MetadataType(typeof(MeteUserInfo))]
public partial class UserInfo
{
private class MeteUserInfo
{
[Required(ErrorMessage = "UserName不可为空1111")]
public string UserName { get; set; }
}
}このようにして、上記の問題は簡単に解決されます
以上がMVCのデータ検証の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

