ホームページ >バックエンド開発 >C#.Net チュートリアル >NetCore WebSocket インスタント メッセージング インスタンスの作成の詳細な説明
NetCore WebSocket インスタント メッセージング インスタンスの作成の詳細な説明
- 巴扎黑オリジナル
- 2017-08-08 11:23:495371ブラウズ
この記事では主に NetCore WebSocket インスタント メッセージングの例を詳しく紹介します。興味のある方は、
NetCore WebSocket インスタント メッセージングの例を参照してください。具体的な内容は次のとおりです
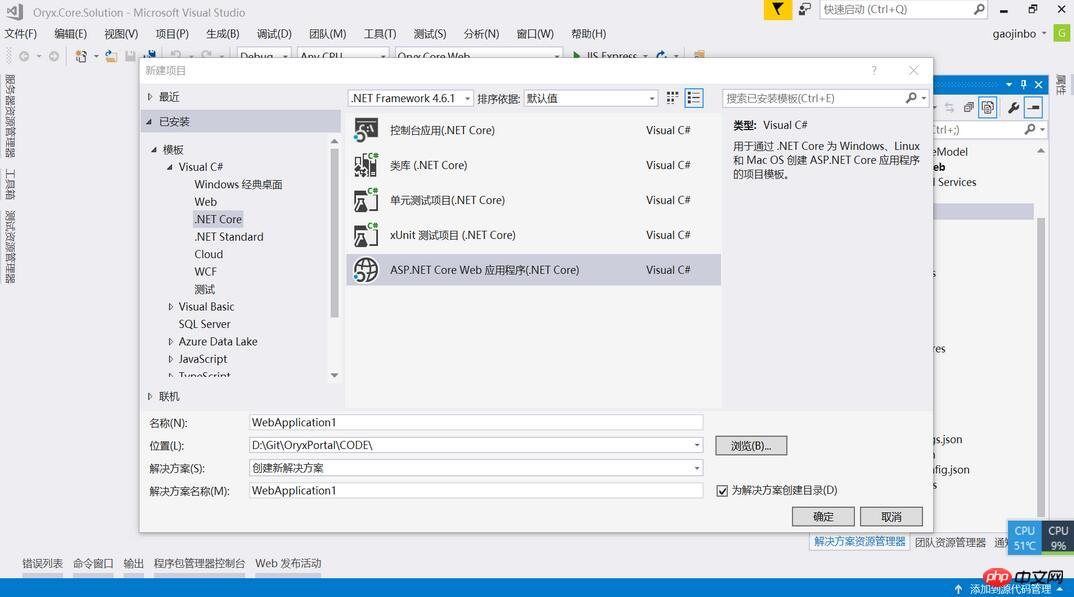
1。 Netcore Web プロジェクト

2. 簡単な通信プロトコルを作成します
public class MsgTemplate
{
public string SenderID { get; set; }
public string ReceiverID { get; set; }
public string MessageType { get; set; }
public string Content { get; set; }
}SenderID 送信者 ID
ReceiverID 受信者 ID
MessageType メッセージタイプ Text Voice など
Content メッセージコンテンツ
3. ミドルウェアを追加します。 ChatWebSocketMiddleware
public class ChatWebSocketMiddleware
{
private static ConcurrentDictionary<string, System.Net.WebSockets.WebSocket> _sockets = new ConcurrentDictionary<string, System.Net.WebSockets.WebSocket>();
private readonly RequestDelegate _next;
public ChatWebSocketMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task Invoke(HttpContext context)
{
if (!context.WebSockets.IsWebSocketRequest)
{
await _next.Invoke(context);
return;
}
System.Net.WebSockets.WebSocket dummy;
CancellationToken ct = context.RequestAborted;
var currentSocket = await context.WebSockets.AcceptWebSocketAsync();
//string socketId = Guid.NewGuid().ToString();
string socketId = context.Request.Query["sid"].ToString();
if (!_sockets.ContainsKey(socketId))
{
_sockets.TryAdd(socketId, currentSocket);
}
//_sockets.TryRemove(socketId, out dummy);
//_sockets.TryAdd(socketId, currentSocket);
while (true)
{
if (ct.IsCancellationRequested)
{
break;
}
string response = await ReceiveStringAsync(currentSocket, ct);
MsgTemplate msg = JsonConvert.DeserializeObject<MsgTemplate>(response);
if (string.IsNullOrEmpty(response))
{
if (currentSocket.State != WebSocketState.Open)
{
break;
}
continue;
}
foreach (var socket in _sockets)
{
if (socket.Value.State != WebSocketState.Open)
{
continue;
}
if (socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value, JsonConvert.SerializeObject(msg), ct);
}
}
}
//_sockets.TryRemove(socketId, out dummy);
await currentSocket.CloseAsync(WebSocketCloseStatus.NormalClosure, "Closing", ct);
currentSocket.Dispose();
}
private static Task SendStringAsync(System.Net.WebSockets.WebSocket socket, string data, CancellationToken ct = default(CancellationToken))
{
var buffer = Encoding.UTF8.GetBytes(data);
var segment = new ArraySegment<byte>(buffer);
return socket.SendAsync(segment, WebSocketMessageType.Text, true, ct);
}
private static async Task<string> ReceiveStringAsync(System.Net.WebSockets.WebSocket socket, CancellationToken ct = default(CancellationToken))
{
var buffer = new ArraySegment<byte>(new byte[8192]);
using (var ms = new MemoryStream())
{
WebSocketReceiveResult result;
do
{
ct.ThrowIfCancellationRequested();
result = await socket.ReceiveAsync(buffer, ct);
ms.Write(buffer.Array, buffer.Offset, result.Count);
}
while (!result.EndOfMessage);
ms.Seek(0, SeekOrigin.Begin);
if (result.MessageType != WebSocketMessageType.Text)
{
return null;
}
using (var reader = new StreamReader(ms, Encoding.UTF8))
{
return await reader.ReadToEndAsync();
}
}
}
}は、受信者のみがメッセージを受信できるように制御します
if (socket.Key == msg.ReceiverID || socket.Key == socketId)
{
await SendStringAsync(socket.Value,JsonConvert.SerializeObject(msg), ct);
}4. Startup.csのミドルウェアを使用します
app.UseWebSockets(); app.UseMiddleware<ChatWebSocketMiddleware>();5. Ionic3 Runsを使用してモバイルテストの例を作成します。ウェブ側 ionic3 プロジェクトを作成します。初心者はここをクリックして表示できます。または、Angular2/4 プロジェクトがある場合は、直接見ることができます(1) Ionic プロジェクトを開始します
 ionic3 プロジェクトを作成したときに問題が発生しました
ionic3 プロジェクトを作成したときに問題が発生しました
たとえば、ionic-cli がプロジェクトの初期化に失敗した場合は、デフォルトの npmorg ソースに切り替えるだけです
たとえば、ionicserve が失敗した場合は、プロキシを開いて FQ を許可します。
起動後のインターフェイスは次のようになります(2) チャットの作成ウィンドウダイアログ固有のレイアウト実装モジュールの読み込みはスキップされ、WebSocket実装に直接進みます
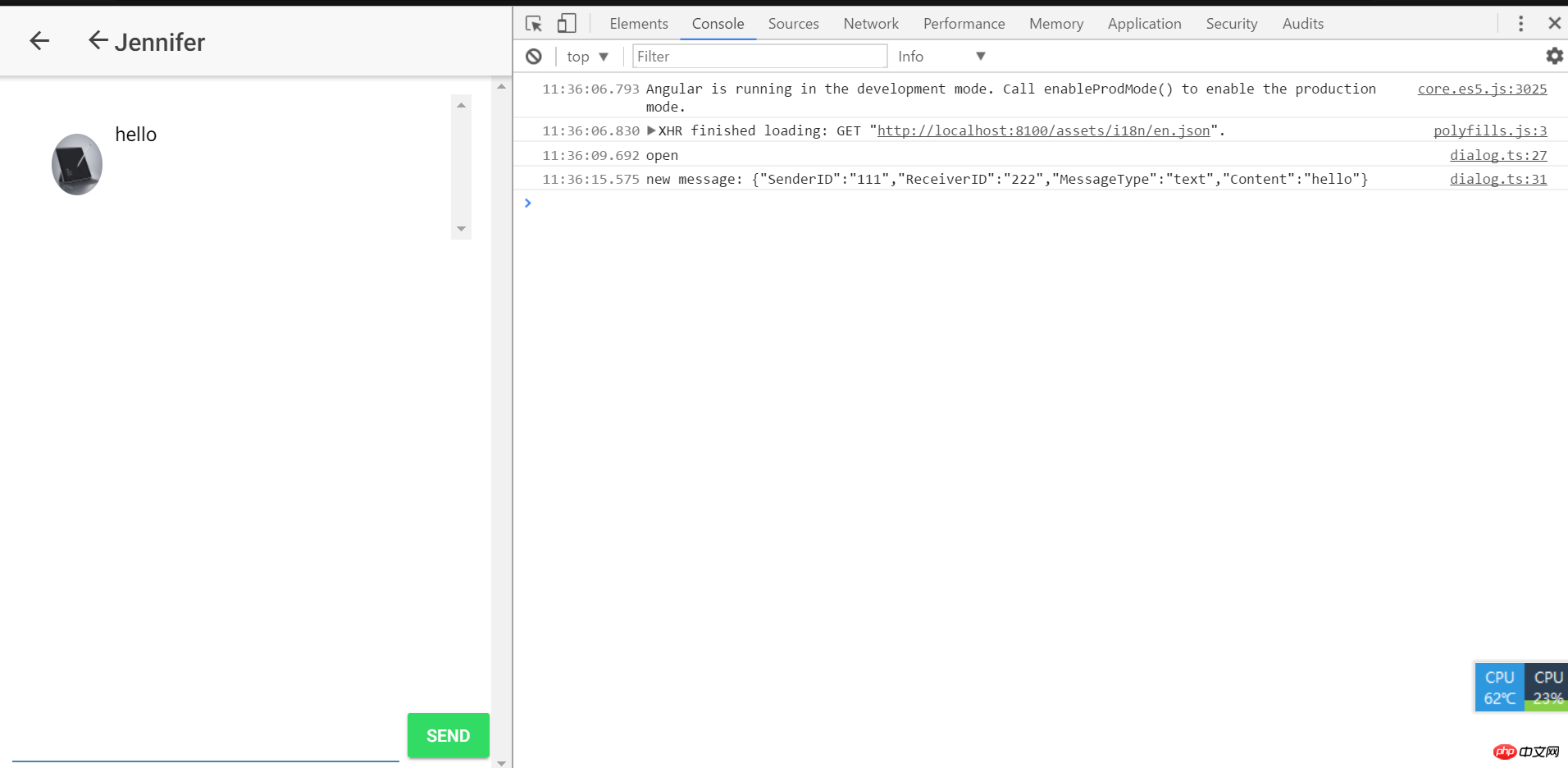
(3) Dialog.ts 固有の実装
export class Dialog {
private ws: any;
private msgArr: Array<any>;
constructor(private httpService: HttpService) {
this.msgArr = [];
}
ionViewDidEnter() {
if (!this.ws) {
this.ws = new WebSocket("ws://localhost:56892?sid=222");
this.ws.onopen = () => {
console.log('open');
};
this.ws.onmessage = (event) => {
console.log('new message: ' + event.data);
var msgObj = JSON.parse(event.data);
this.msgArr.push(msgObj);;
};
this.ws.onerror = () => {
console.log('error occurred!');
};
this.ws.onclose = (event) => {
console.log('close code=' + event.code);
};
}
}
sendMsg(msg) {//msg为我要发送的内容 比如"hello world"
var msgObj = {
SenderID: "222",
ReceiverID: "111",
MessageType: "text",
Content: msg
};
this.ws.send(JSON.stringify(msgObj));
}ws://localhost:56892?sid=222 これは WebSocke サービスのリンク アドレスです
sid は、私の側で WebSocke の一意の ID を表します。このキーが見つかったら、私のクライアントを見つけることができます。
<p class="container" style="width:90%;margin:0px auto;border:1px solid steelblue;"> <p class="msg"> <p id="msgs" style="height:200px;"></p> </p> <p style="display:block;width:100%"> <input type="text" style="max-width:unset;width:100%;max-width:100%" id="MessageField" placeholder="type message and press enter" /> </p> </p>
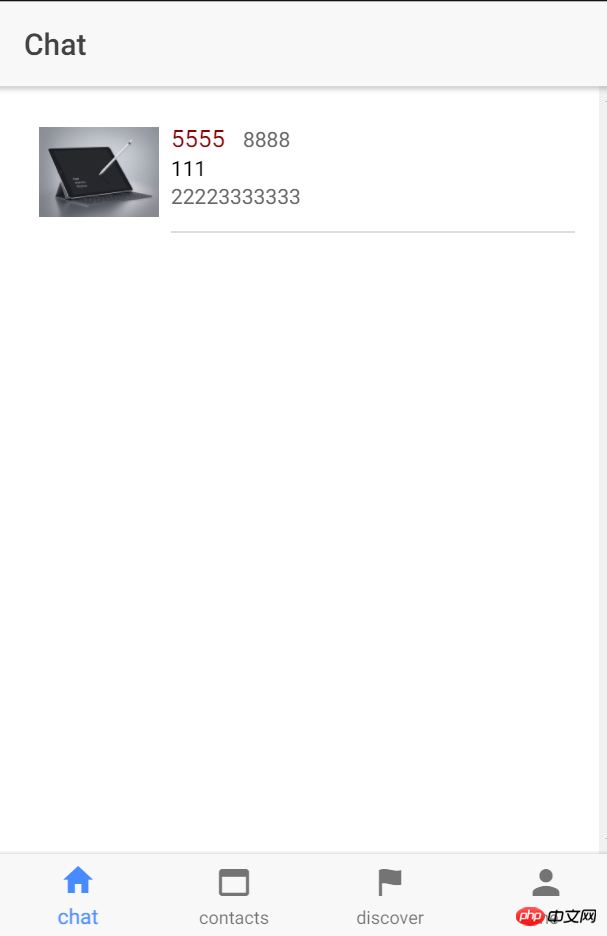
開発した効果を見てみましょう


以上がNetCore WebSocket インスタント メッセージング インスタンスの作成の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

