ホームページ >ウェブフロントエンド >jsチュートリアル >SpringMVC による Angular2 統合チュートリアル
SpringMVC による Angular2 統合チュートリアル
- 巴扎黑オリジナル
- 2017-08-07 16:54:521760ブラウズ
この記事では、Angular2を単純に統合したSpringMVCの例を中心に紹介していますが、編集者が非常に良いと思ったので、参考として共有させていただきます。エディターをフォローして見てみましょう
この記事では、SpringMVC の Angular2 の簡単な統合の例を紹介し、皆さんと共有します。詳細は次のとおりです:
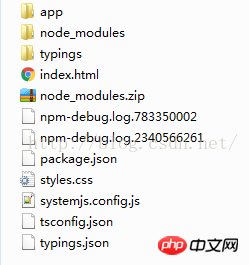
angular は公式のクイック スタート サンプルを使用します

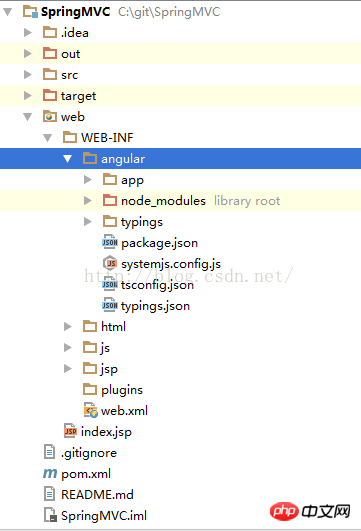
コピーすべてのファイル springmvc プロジェクトでは、ファイル パスが長すぎるため、コピー プロセス中に失敗する可能性があります。次に、ファイル全体を圧縮してから、圧縮ファイルをコピーしてから解凍します。ディレクトリ構造は以下の通りです angular ディレクトリ

spring 設定ファイル設定パス

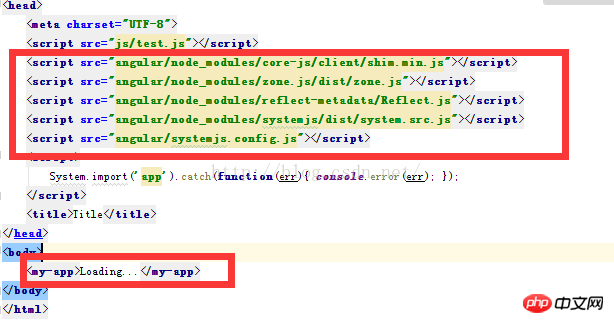
にコピーし、angular で示されているように html ページにファイル

を導入しました。公式 これらのファイルのパスを設定する必要があります
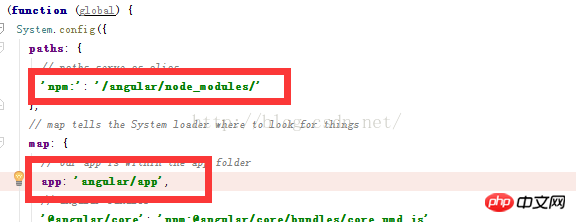
プロジェクトを実行できるように、systemjs.config ファイルの主に 2 か所を変更する必要があります

しかし、Typescript を js にコンパイルしているので実行できますファイルを作成するたびに ts ファイルを変更してコンパイルし、プロジェクトを実行することはできません。そのため、Typescript を JavaScript に自動的にコンパイルする必要があります
私が使用しているアイデア エディターには独自の編集および変換ツールがあるため、必要があります 簡単な設定で十分です (nodejs と Typescript の依存関係がこのマシンにインストールされていることが条件です)
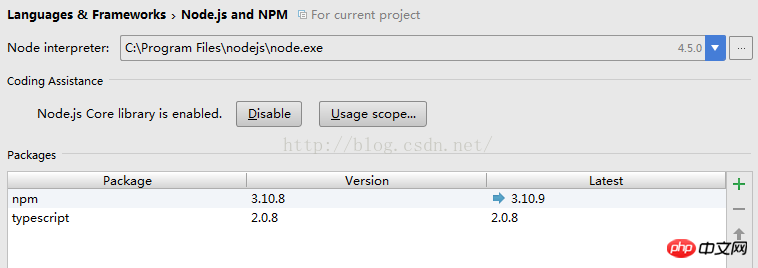
ファイル-》設定-》言語とフレームワーク-》node.js と NPM このマシンに既にインストールされているnode.jsを選択します

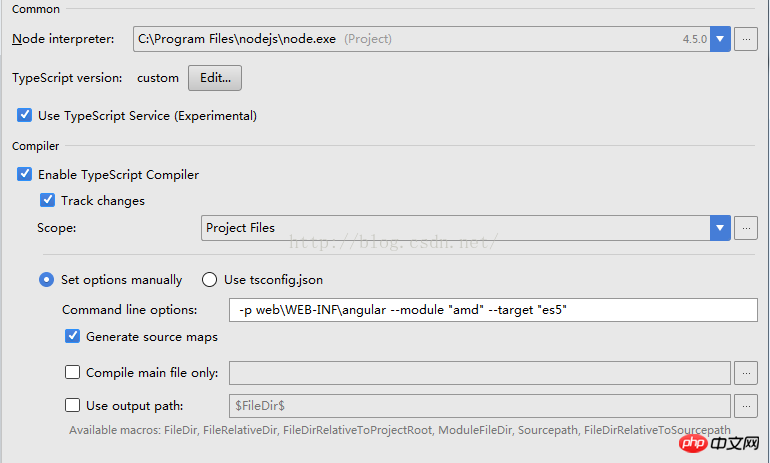
File- 》Settings-》Languages&Frameworks-》TypeScript

typescript のバージョン ローカルにダウンロードした npm の typescript 依存関係を選択し、lib フォルダーを選択するのが最善です
-p webWEB-INFangular このコマンドは、コンパイルされたディレクトリにない場合は、プロジェクトのルート パスを検索します。angular ディレクトリに配置したため、設定する必要があります
このステップの後、エディターでコンパイルできますが、自動コンパイルはまだ可能ではありません
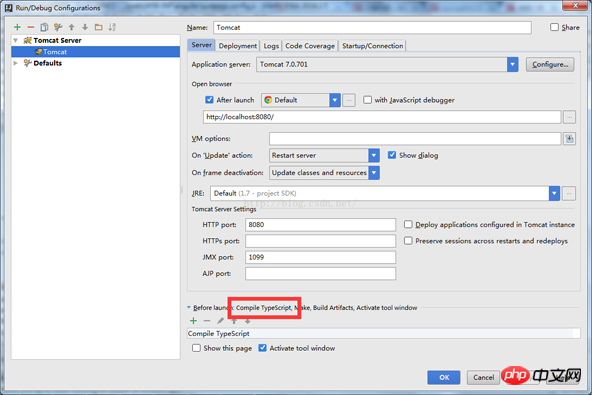
Tomcat へのホット デプロイメントの手順は通常、make、パッケージ化、そして自動コンパイルを実現するためにプロジェクトを開始することです。make
 の前に Typescript をコンパイルするだけです。
の前に Typescript をコンパイルするだけです。
以上がSpringMVC による Angular2 統合チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

