この記事では主に CSS3 の Elastic Layout のコンテンツ配置 (justify-content) 属性の使用方法について詳しく説明します。興味のある方は学習してください。
コンテンツの配置 (justify-content) を適用します。 ) 属性をエラスティック コンテナに追加すると、フレックス アイテムがフレックス コンテナの主軸に沿って配置されます。
この操作は、弾性長さと自動マージンが決定された後に発生します。 これは、空き領域が存在する場合にそれを割り当てるために使用され、コンテンツがオーバーフローした場合の項目の配置にも影響します。
注: フレキシブル レイアウトには、主軸と交差軸という 2 つの基本的な用語があります。一般的に、これらは画面上の行方向と列方向と考えることができます (ただし、厳密に言えば、これは書き込みモードと同じです)。弾性流の方向に依存します)。
すると、main-start と main-end はそれぞれエラスティックコンテナの左側と右側とみなすことができます。
justify-content の構文は次のとおりです:
justify-content: flex-start | flex-end | center | space-between | space-around
パラメーターは次のとおりです:
flex-start
flex 項目は先頭の横に入力されます。この線。これがデフォルト値です。最初の flex アイテムの main-start マージン エッジは行の main-start エッジに配置され、後続の flex アイテムは順番に同一面に配置されます。
flex-end
Flex 項目は行の終わりに向かってパディングされます。最初のフレックス アイテムのメインエンド マージン エッジは行のメインエンド エッジに配置され、後続のフレックス アイテムは順番に同一面に配置されます。
center
フレックス項目はパディングの隣の中央に配置されます。 (残りの空き領域が負の場合、フレックス項目は両方向にオーバーフローします)。
スペース間の
フレックス項目は行に均等に配置されます。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は flex-start と同等です。それ以外の場合、最初のフレックス項目のマージンは行のメイン開始端に位置合わせされ、最後のフレックス項目のマージンは行のメイン終了端に位置合わせされてから、残りのフレックス項目が配置されます。項目は等間隔に配置されます。
スペースアラウンド
Flex アイテムは行上に均等な間隔で配置され、両側に半分のスペースが残ります。残りのスペースが負の場合、またはフレックス項目が 1 つしかない場合、この値は center と等価です。それ以外の場合、フレックス アイテムは、最初と最後の辺とフレックス コンテナーの間に半分のスペース (1/2*20px=10px) を残しながら、互いに等間隔 (たとえば 20px) で行に沿って分散されます。
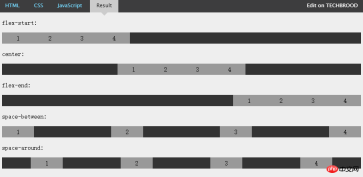
Justify-content 属性値の効果の例

上の図は、上記の 5 つの値の効果と違いを直感的に示しています。
以上が柔軟なレイアウトのためのCSS3を使用する場合のコンテンツの配置方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AM
H5およびHTML5:Web開発で一般的に使用される用語Apr 13, 2025 am 12:01 AMH5とHTML5は、同じこと、つまりHTML5を参照します。 HTML5はHTMLの5番目のバージョンであり、セマンティックタグ、マルチメディアサポート、キャンバスとグラフィックス、オフラインストレージ、ローカルストレージなどの新しい機能をもたらし、Webページの表現力と互換性を向上させます。
 H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AM
H5は何を参照していますか?コンテキストの探索Apr 12, 2025 am 12:03 AMH5ReferStoHtml5、apivotaltechnologyinwebdevelopment.1)html5introduceSnewelementsandapisforrich、dynamicwebapplications.2)Itupp ortsmultimediawithoutplugins、endancingurexperiencecrossdevices.3)semanticelementsimprovecontentstructurendseo.4)H5'srespo
 H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AM
H5:ツール、フレームワーク、およびベストプラクティスApr 11, 2025 am 12:11 AMH5開発で習得する必要があるツールとフレームワークには、Vue.JS、React、Webpackが含まれます。 1.Vue.jsは、ユーザーインターフェイスの構築に適しており、コンポーネント開発をサポートします。 2.複雑なアプリケーションに適した仮想DOMを介したページレンダリングを最適化します。 3.Webpackは、モジュールのパッケージングに使用され、リソースの読み込みを最適化します。
 HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AM
HTML5の遺産:現在のH5の理解Apr 10, 2025 am 09:28 AMhtml5hassificlytransformdedwebdeveverment byintroducingsingingelements、endincemultimediasupport、およびrequrovingperformance.1)itmadewebsitesmoreaccessibleandseo-frendlywithsemantelementslike、and.2)
 H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AM
H5コード:アクセシビリティとセマンティックHTMLApr 09, 2025 am 12:05 AMH5は、セマンティック要素とARIA属性を介して、WebページのアクセシビリティとSEO効果を改善します。 1.使用などを使用して、コンテンツ構造を整理し、SEOを改善します。 2。ARIA-LabelなどのARIA属性はアクセシビリティを強化し、支援技術ユーザーはWebページをスムーズに使用できます。
 H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM
H5はHTML5と同じですか?Apr 08, 2025 am 12:16 AM「H5」と「HTML5」はほとんどの場合同じですが、特定の特定のシナリオでは異なる意味を持つ可能性があります。 1。「HTML5」は、新しいタグとAPIを含むW3C定義標準です。 2。 "H5"は通常、HTML5の略語ですが、モバイル開発では、HTML5に基づくフレームワークを参照する場合があります。これらの違いを理解することは、プロジェクトでこれらの用語を正確に使用するのに役立ちます。
 H5の機能は何ですか?Apr 07, 2025 am 12:10 AM
H5の機能は何ですか?Apr 07, 2025 am 12:10 AMH5、またはHTML5は、HTMLの5番目のバージョンです。開発者により強力なツールセットを提供し、複雑なWebアプリケーションを簡単に作成できるようにします。 H5のコア関数には、次のものが含まれます。1)Webページにグラフィックとアニメーションを描画できる要素。 2)Webページ構造をSEOの最適化を明確かつ助長させるなどのセマンティックタグなど。 3)Geolocationapiなどの新しいAPIは、ロケーションベースのサービスをサポートします。 4)互換性テストとポリフィルライブラリを通じて、クロスブラウザーの互換性を確保する必要があります。
 H5リンクの実行方法Apr 06, 2025 pm 12:39 PM
H5リンクの実行方法Apr 06, 2025 pm 12:39 PMH5リンクを作成する方法は?リンクターゲットを決定します。H5ページまたはアプリケーションのURLを取得します。 HTMLアンカーの作成:< a>を使用しますアンカーを作成し、リンクターゲットURLを指定するタグ。リンクプロパティの設定(オプション):必要に応じて、ターゲット、タイトル、およびオンクリックプロパティを設定します。 Webページに追加:リンクを表示するWebページにHTMLアンカーコードを追加します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

WebStorm Mac版
便利なJavaScript開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。






