Angularの$http.post()_AngularJSでデータを送信する際にバックグラウンドがパラメータ値を受け取れない問題を解決する方法
この記事を書いた背景: Angular の $http.post() を使用してデータを送信する方法を学習していたとき、バックグラウンドでパラメーター値を受け取ることができなかったので、解決策を見つけるために関連情報を参照しました。
この記事を書く目的: 上記の記事の解決策を通じて、私自身の経験と組み合わせて、次の発見をまとめました。
フロントエンド: html、jquery、angular
バックエンド: java、springmvc
1. 一般的に使用される投稿送信および受信メソッド
フロントエンドは jquery を使用して、データを提出します。
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
data:{"name":"jquery","password":"pwd"},
dataType:'json',
success:function(data){
//...
}
});バックエンド Java 受信:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
model(不要忘记get、set方法):
public class User {
private String name;
private String password;
private int age;
//setter getter method
}バックグラウンド印刷:
ユーザー名:jquery
パスワード:pwd
インターフェイスを呼び出して表示されるフロントエンドの戻り結果:

2. angularJs の post メソッドを使用して
<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> UserName:<br> <input type="text" ng-model="user.username"><br> PassWord:<br> <input type="text" ng-model="user.pwd"> <br><br> <button ng-click="login()">登录</button> </form> </div>
js コード:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});バックグラウンド印刷結果:
ユーザー名:null
パスワード:null:
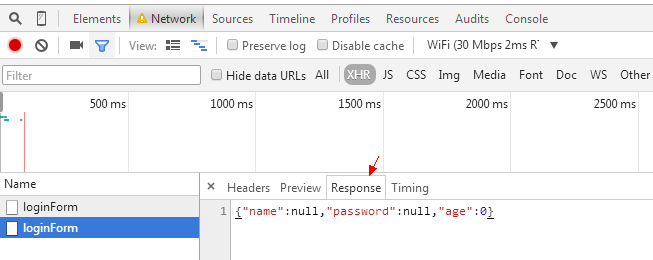
フロントエンドの表示:

3. angular を解決する 投稿質問を送信します。
上記の記事を読んだ方でもすでに解決方法はご存知かと思います。この記事では、angular がデータを送信する方法を変更し、より jquery に近づけています。
試してみましたが、うまくいきました。それから別の方法を試してみました。次のように:
フロントエンドは変更されず、依然として:
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});バックエンドは変更されましたが、Angular は json オブジェクトを送信するため、User の前に @RequstBody を追加します:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(@RequestBody User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
@RequestBody関数:
i) このアノテーションは、Request リクエストの本文部分を読み取り、システムのデフォルト設定の HttpMessageConverter を使用して解析し、対応するデータをバインドするために使用されます。オブジェクト上で返されるオブジェクト;
ii) 次に、HttpMessageConverter によって返されるオブジェクト データをコントローラー内のメソッドのパラメーターにバインドします。
使用タイミング:
A) GETメソッドとPOSTメソッドのタイミングはリクエストヘッダContent-Typeの値により判断します:
application/x-www-form-urlencoded、オプション (つまり、この場合のデータは @RequestParam、@ModelAttribute も処理でき、もちろん @RequestBody も処理できるため、必要ありません)。 > multipart/form- データは処理できません (つまり、この形式のデータは @RequestBody を使用して処理できません);
他の形式が必要です (他の形式には application/json、application/xml などが含まれます。これらのデータは形式は @RequestBody を使用して処理する必要があります) ;
B) PUT モードで送信する場合、
リクエスト ヘッダー Content-Type:
multipart /form-data、処理できません。
他の形式が必要です。
注: リクエストの本文部分のデータ エンコード形式は、Content-Type によって指定されます。ヘッダー部分の
4. 解決策 角度の問題を解決した後、元の方法で投稿リクエストを送信すると、jquery がエラー (エラー コード 415) を報告することがわかりました。
次のメソッドは jquery 送信の問題を解決できます:$.ajax({
url:'/carlt/loginForm',
method: 'POST',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify({"name":"jquery","password":"pwd"}),
dataType:'json',
success:function(data){
//...
}
}); ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

Dreamweaver Mac版
ビジュアル Web 開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境






