ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript がフェッチを使用して非同期リクエストを完了する方法の例
JavaScript がフェッチを使用して非同期リクエストを完了する方法の例
- 黄舟オリジナル
- 2017-07-26 16:05:412372ブラウズ
サーバーへの情報の送信とサーバーからの情報の取得は、特にフロントエンドとバックエンドの分離を前提とするフロントエンド開発の最優先事項です。フロントエンドとバックエンド間のデータ対話は必須です。以下の記事では、JavaScript を使用して非同期リクエストを実装する方法について主に紹介します。必要な方は参考にしてください。
前書き
この AJAX の時代では、API などのネットワーク リクエストを行うには、XMLHttpRequest またはカプセル化されたフレームワークを介してネットワーク リクエストを行う必要があることを誰もが知っておくべきだと思います。 現在作成されているフェッチ フレームワークは、より強力で効率的なネットワーク リクエストを提供するように設計されています。現時点ではブラウザの互換性の問題がいくつかありますが、非同期リクエストを行う場合は、フェッチを使用して完璧なネットワーク リクエストを行うことができます。以下では多くを語る必要はありません。詳細な紹介を見てみましょう。
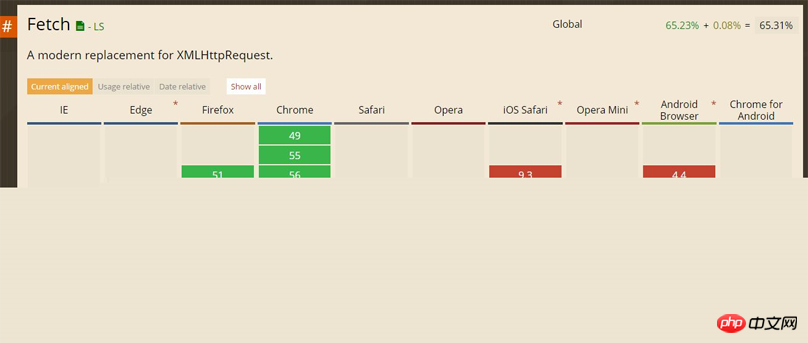
まず、各ブラウザでのフェッチのネイティブ サポートを見てみましょう。サポートがあまり高くないことがわかります。Safari は 10.1 以降のみサポートし、iOS は 10.3 以降でのみサポートし、IE はサポートしていないことがわかります。全て。もちろん、新しい技術の開発には必ずこのプロセスがかかります。

Ajaxリクエスト
XHRを使用してjsonリクエストを送信する通常のAjaxリクエストは、一般に次のようになります:
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = 'json';
xhr.onload = function(){
console.log(xhr.response);
};
xhr.onerror = function(){
console.log("error")
}
xhr.send();fetchを使用して実装します:
async/await も使用できます
fetch(url).then(function(response){
return response.json();
}).then(function(data){
console.log(data)
}).catch(function(e){
console.log("error")
}) await を使用した後は、非同期コードを書くのが同期コードと同じくらい快適になります。 Await の後に Promise オブジェクトを続けることができます。これは、Promise が reject() である場合、または例外がスローされた場合、実行を続行する前に Promisesolve() を待つことを意味します。外部の try ..catch キャプチャによってブロックされました。 Promise resolve()才会继续下去执行,如果Promise被reject()或抛出异常则会被外面的try...catch捕获。
使用fetch
fetch的主要优点是
语法简洁,更加语义化
基于标准的Promise实现,支持async/await
同构方便
但是也有它的不足
fetch请求默认是不带cookie的,需要设置
fetch(url, {credentials: 'include'})服务器返回400,500这样的错误码时不会reject,只有网络错误这些导致请求不能完成时,fetch才会被reject.
fetch语法:
try{
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e){
console.log("error")
}具体参数案例:
fetch(url, options).then(function(response) {
// handle HTTP response
}, function(error) {
// handle network error
})参数说明
url
定义要获取的资源。这可能是:一个 USVString 字符串,包含要获取资源的 URL。一个 Request 对象。
options(可选)
一个配置项对象,包括所有对请求的设置。可选的参数有:
method: 请求使用的方法,如 GET、POST。
headers: 请求的头信息,形式为 Headers 对象或 ByteString。
body: 请求的 body 信息:可能是一个 Blob、BufferSource、FormData、URLSearchParams 或者 USVString 对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。
mode: 请求的模式,如 cors、 no-cors 或者 same-origin。
credentials: 请求的 credentials,如 omit、same-origin 或者 include。
cache: 请求的 cache 模式: default, no-store, reload, no-cache, force-cache, 或者 only-if-cached。
response
一个 Promise,resolve 时回传 Response 对象:
属性:
status (number)- HTTP请求结果参数,在100–599 范围statusText (String)- 服务器返回的状态报告ok (boolean)- 如果返回200表示请求成功则为trueheaders (Headers)- 返回头部信息,下面详细介绍url (String)- 请求的地址
方法:
text()- 以string的形式生成请求textjson()- 生成JSON.parse(responseText)的结果blob()- 生成一个BlobarrayBuffer()- 生成一个ArrayBufferformData()- 生成格式化的数据,可用于其他的请求
其他方法:
clone()Response.error()Response.redirect()response.headers-
🎜🎜fetch を使用する主な利点🎜🎜🎜🎜🎜fetch は、🎜has(name) (boolean)- 🎜構文が簡潔で、よりセマンティックになる🎜
- 🎜標準に基づく Promise 実装は async/await をサポートします🎜
- 🎜同型性は便利です🎜
- 🎜フェッチ リクエストにはデフォルトでは Cookie が含まれません。サーバーが戻ったら、
fetch(url, {credentials: 'include'})🎜 - 🎜 を設定する必要があります。 400,500 のようなエラー コードは拒否されません。ネットワーク エラーによりリクエストが完了できない場合にのみ、フェッチが拒否されます。🎜
//兼容包 require('babel-polyfill') require('es6-promise').polyfill() import 'whatwg-fetch' fetch(url, { method: "POST", body: JSON.stringify(data), headers: { "Content-Type": "application/json" }, credentials: "same-origin" }).then(function(response) { response.status //=> number 100–599 response.statusText //=> String response.headers //=> Headers response.url //=> String response.text().then(function(responseText) { ... }) }, function(error) { error.message //=> String })🎜 特定のパラメーター。 case: 🎜🎜🎜🎜//获取css里ul的id属性 let uldom = document.getElementById("students"); //单独创建一个json文件,获取地址 let url = "data.json"; function main(){ fetch(url).then(respone=>{ return respone.json(); }).then(students=>{ let html = ``; for(let i=0, l=students.length; i<l; i++){ let name = students[i].name; let age = students[i].age; html += ` <li>姓名:${name},年龄:${age}</li> ` } uldom.innerHTML = html; }); } main();🎜🎜🎜 パラメータの説明 🎜🎜🎜🎜🎜url🎜🎜🎜 は取得するリソースを定義します。これは、リソースを取得するための URL を含む USVString 文字列である可能性があります。リクエストオブジェクト。 🎜🎜🎜options (オプション) 🎜🎜🎜リクエストのすべての設定を含む構成項目オブジェクト。オプションのパラメータは次のとおりです。 🎜- 🎜method: GET、POST など、リクエストに使用されるメソッド。 🎜
- 🎜headers: Headers オブジェクトまたは ByteString の形式でのリクエストのヘッダー情報。 🎜
- 🎜body: 要求された本文情報: Blob、BufferSource、FormData、URLSearchParams、または USVString オブジェクトの場合があります。 GET または HEAD メソッドのリクエストには本文情報を含めることはできないことに注意してください。 🎜
- 🎜mode: cors、no-cors、same-origin などの要求されたモード。 🎜
- 🎜認証情報: 要求された認証情報 (省略、同一オリジン、含めるなど)。 🎜
- 🎜cache: 要求されたキャッシュ モード: デフォルト、ストアなし、リロード、キャッシュなし、強制キャッシュ、またはキャッシュのみ。 🎜
- 🎜
status (number)- 100 ~ 599 の範囲の HTTP リクエスト結果パラメータ🎜 - 🎜
statusText (String)- サーバーから返されたステータス レポート🎜 li>🎜ok (boolean)- リクエストが成功したことを示す 200 が返された場合は true🎜 - 🎜
headers (ヘッダー)-ヘッダー情報を返します。以下は詳細な紹介です🎜 - 🎜
url (String)-リクエストされたアドレス🎜
- 🎜
text()- 文字列の形式でリクエスト テキストを生成します🎜 - 🎜
json()-JSON を生成します。 parse(responseText)🎜 - 🎜
blob()- Blob を生成します🎜 - 🎜
arrayBuffer()code>- ArrayBuffer を生成します🎜 - 🎜
formData()- 他のリクエストに使用できるフォーマットされたデータを生成します🎜 >
- 🎜
clone()🎜 - 🎜
レスポンス。 error()🎜 - 🎜
Response.redirect()🎜 - 🎜
response.headers🎜 li> - 🎜
has(name) (boolean)- 情報ヘッダーが存在するかどうかを判断します🎜 get(name) (String)- 获取信息头的数据getAll(name) (Array)- 获取所有头部数据set(name, value)- 设置信息头的参数append(name, value)- 添加header的内容delete(name)- 删除header的信息forEach(function(value, name){ ... }, [thisContext])- 循环读取header的信息
使用实例
//获取css里ul的id属性 let uldom = document.getElementById("students"); //单独创建一个json文件,获取地址 let url = "data.json"; function main(){ fetch(url).then(respone=>{ return respone.json(); }).then(students=>{ let html = ``; for(let i=0, l=students.length; i<l; i++){ let name = students[i].name; let age = students[i].age; html += ` <li>姓名:${name},年龄:${age}</li> ` } uldom.innerHTML = html; }); } main();结合await最终代码
let uldom = document.getElementById("students"); let url = "data.json"; async function main(){ let respone = await fetch(url); let students = await respone.json(); let html =``; for(let i=0, l=students.length; i<l; i++){ let name = students[i].name; let age = students[i].age; html += ` <li>姓名:${name},年龄:${age}</li> ` } uldom.innerHTML = html; } main();data.json文件内容如下:
[ {"name":"张三","age":"3"}, {"name":"李万","age":"1"}, {"name":"王二","age":"4"}, {"name":"二狗","age":"3"}, {"name":"狗蛋","age":"5"}, {"name":"牛娃","age":"7"} ]运行后结果是:
姓名:张三,年龄:3 姓名:李万,年龄:1 姓名:王二,年龄:4 姓名:二狗,年龄:3 姓名:狗蛋,年龄:5 姓名:牛娃,年龄:7
以上がJavaScript がフェッチを使用して非同期リクエストを完了する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

