ホームページ >バックエンド開発 >Python チュートリアル >Selenium を使用して Python で JQuery のスライド式ロック解除をシミュレートする方法の分析例
Selenium を使用して Python で JQuery のスライド式ロック解除をシミュレートする方法の分析例
- 黄舟オリジナル
- 2017-07-26 15:42:152317ブラウズ
この記事では主に Python で JQuery のスライドロック解除をシミュレートする Selenium の例を紹介します。興味のある方は参考にしてください。自分用にメモしておきます
スライドしてロックを解除することは、UI 自動化において常に困難な点の 1 つであり、Web UI 自動化テストを初めて行う学生にいくつかのアイデアを提供できることを願って、スライドしてロックを解除する例を追加します。
まず、例を見てみましょう。
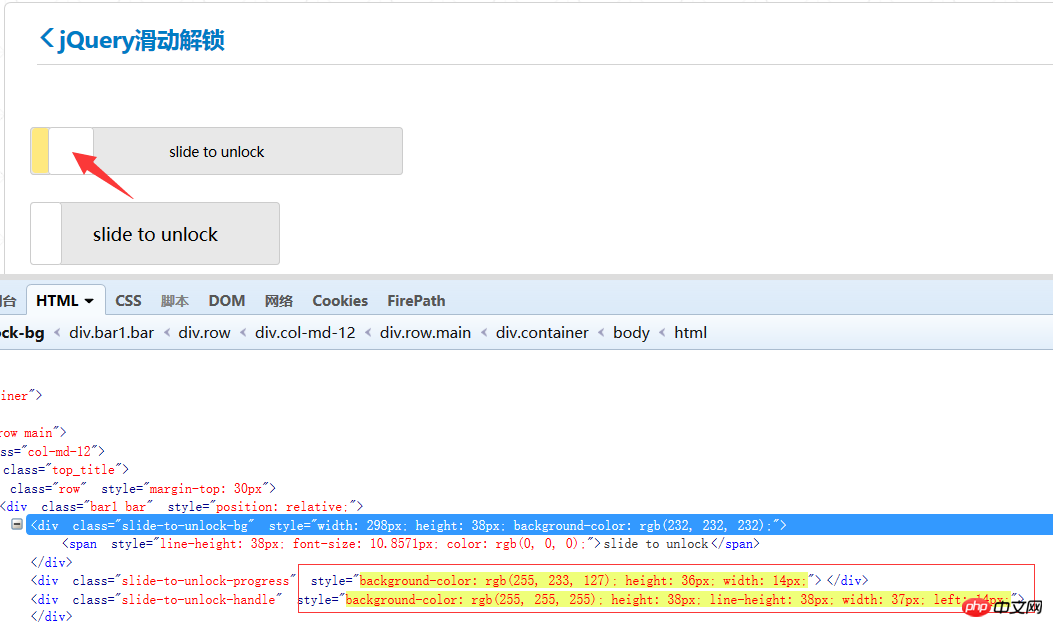
 スライダーを手動でクリックすると、変更されるのはスタイルだけです:
スライダーを手動でクリックすると、変更されるのはスタイルだけです:
1. slide-to-unlock-handle はスライダーを表し、スライダーの左マージンが大きくなります (スライダーが に移動するため)。 )
2. Slide-tounlock-progressは、スライドが通過した場所が黄色になっているため、黄色の背景が増加していることを表します。
これら以外は変更点がないので、マウスドラッグは使えないようです!マウスをドラッグすると、ある要素が別の要素に移動するためです。このように:
# 定位元素的原位置
element = driver.find_element_by_id("xx")
# 定位元素要移动到的目标位置
target = driver.find_element_by_id("xx")
ActionChains(driver).drag_and_drop(element, target).perform()しかし、私の手動デモンストレーション中、要素の位置は変わりませんでした。
私がどうやってそれを達成したか見てみましょう。
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.common.exceptions import UnexpectedAlertPresentException
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.helloweba.com/demo/2017/unlock/")
dragger = driver.find_elements_by_class_name("slide-to-unlock-handle")[0]
action = ActionChains(driver)
action.click_and_hold(dragger).perform() #鼠标左键按下不放
for index in range(200):
try:
action.move_by_offset(2, 0).perform() #平行移动鼠标
except UnexpectedAlertPresentException:
break
action.reset_actions()
sleep(0.1) #等待停顿时间
# 打印警告框提示
success_text = driver.switch_to.alert.text
print(success_text)
sleep(5)
driver.quit()driver.find_elements_by_class_name("slide-to-unlock-handle")[0]
まず、操作したいページ上にいくつかのスライダーがあります。まず、クラスを通じてすべてのスライダーを見つけます。属性 内部の最初のもの。
click_and_hold()click_and_hold() メソッドを通じてスライダー上でマウスの左ボタンを押します。
move_by_offset()次のステップは、for ループを通じてスライダーの位置を移動することです。move_by_offset() メソッドの最初のパラメーターは X 軸、2 番目のパラメーターは Y 軸です。単位はピクセルです。平行移動なのでYは0となります。 X は一度に 2 ピクセルを移動します。
ロック解除に成功するとUnexpectedAlertPresentExceptionがスローされ、それをキャッチしてループを抜けます。
各サイクルのスリープ時間は 0.1 秒です。この間隔が短いほど、動きがスムーズになります。
核となる手順を紹介したので、次の手順は、警告ボックスのプロンプト情報を取得して印刷し、ブラウザを閉じることです。
印刷結果は次のようになります:
ロック解除に成功しました!
以上がSelenium を使用して Python で JQuery のスライド式ロック解除をシミュレートする方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

