ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlに画像を挿入するサンプルコードを詳しく解説(画像)
htmlに画像を挿入するサンプルコードを詳しく解説(画像)
- 黄舟オリジナル
- 2017-07-26 14:15:518263ブラウズ
Web画像の基本フォーマット:
画像のフォーマットはHTMLの関連規格では規定されておらず、原則として任意です。ただし、現在市販されている主流のブラウザには、Web ページ画像の形式に関する特定の要件があります。通常、JPEG (Joint Photographic Experts Group) と GIF (Graphic Interchange Format) 画像のいくつかの特徴について説明します。 Baidu を通じてそれぞれの長所と短所を検索できます。
写真を挿入:
写真を挿入すると、適切な美化の役割を果たすことができます。画像を挿入するためのタグには a1f02c36ba31691bcfe87b2722de723b タグが 1 つだけあり、ドキュメントの現在のテキスト ストリームに画像を引用したり挿入したりできます。終了タグ a376092e9406724d5c271fcc648ed25a はありません。
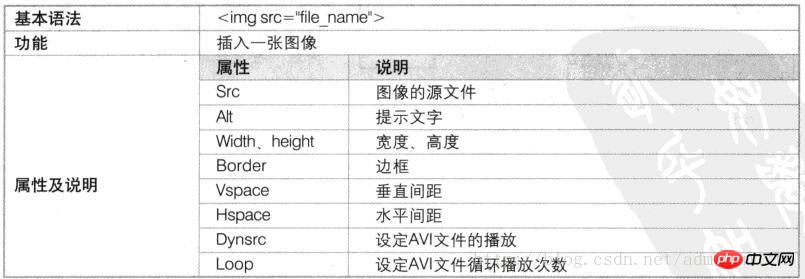
a1f02c36ba31691bcfe87b2722de723b タグ:


① a1f02c36ba31691bcfe87b2722de723b タグの src 属性は必須です (IE ベースのブラウザで Dynsrc が使用されている場合を除く)。 ; タグ、その他の属性はオプションです
②srcの値は画像のURL(Uniform Resource Locator)です
③alt属性は画像が表示できない場合や画像が表示されない場合に表示される代替テキストを指定しますユーザーが画像を無効にします) 代替テキスト、または画像上にマウスを置いたときに表示されるプロンプト情報)
④幅と高さの属性は画像のサイズを設定します。これは整数でなければなりません (順序は関係ありません)
⑤border属性とピクセルで表現されます。width値を削除するか(border=0)、画像の境界線を広げることができます
⑥align属性は、テキストの折り返しによる画像の配置を制御します。 align 属性の属性値は次のとおりです。

⑦hspace 属性と vspace 属性は、テキストと画像の左右の距離のピクセル値を設定します。画像の上側と下側をそれぞれ
コード表示:


AVI はビデオ ファイルの主流の形式です。たとえば、一部のゲームや教育用ソフトウェアのタイトルは AVI に適用されており、この形式のファイルはどこにでもあります。 a1f02c36ba31691bcfe87b2722de723b タグのコントロール、dynsrc、loop、または start 属性を使用すると、インライン ムービーをメイン コンテンツに埋め込むことができます。
コード表示:
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" />注: start の属性値について言及する価値があります。 Start には 2 つの属性値があります。マウスが AVI ファイル上をスライドすると、mouseover が再生されます。
Web ページが開かれると、fileopen が再生されます。 りー
以上がhtmlに画像を挿入するサンプルコードを詳しく解説(画像)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

