ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript + CSS を使用してクールなナビゲーション バーを実装するにはどうすればよいですか?
JavaScript + CSS を使用してクールなナビゲーション バーを実装するにはどうすればよいですか?
- 黄舟オリジナル
- 2017-07-25 09:27:065275ブラウズ
クールなナビゲーション バーの作成方法を段階的に説明します。JS+CSS は、特定の参考値を備えています。興味のある方は、ナビゲーション バーの作成方法を学習してください。ステップごとに説明します。参考として、クールなナビゲーション バーを共有します。現在のページで強調表示されているナビゲーション バーは次のとおりです。
最初は HTML コードで、非常に単純です。ul+li でメニューを実装します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏一</title>
</head>
<body>
<header class="header">
<p class="nva">
<ul class="list">
<li><a href="Android.html">Android</a></li>
<li><a href="C++.html">C++</a></li>
<li><a href="IOS.html">IOS</a></li>
<li><a href="Java.html">Java</a></li>
<li><a href="Ruby.html">Ruby</a></li>
</ul>
</p>
</header>
<h1>首页</h1>
</body>
</html> 基本的な効果:
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; } の一般的な使用法によって得られる効果は次のとおりです。最後に、JSは動的に位置決め効果を追加しますこれをjsで考えると、ページがジャンプするときにリンクがあり、リンクの接尾辞に応じて属性が一致します。そして、目的の効果を実現するためにスタイルを変更します
の一般的な使用法によって得られる効果は次のとおりです。最後に、JSは動的に位置決め効果を追加しますこれをjsで考えると、ページがジャンプするときにリンクがあり、リンクの接尾辞に応じて属性が一致します。そして、目的の効果を実現するためにスタイルを変更します注意する必要があること。 URLの取得方法とURLからhref情報を調べる方法です
$(function(){
//当前链接以/分割后最后一个元素索引
var index = window.location.href.split("/").length-1;
//最后一个元素前四个字母,防止后面带参数
var href = window.location.href.split("/")[index].substr(0,4);
if(href.length>0){
//如果匹配开头成功则更改样式
$(".list li a[href^='"+href+"']").addClass("on");
//[attribute^=value]:匹配给定的属性是以某些值开始的元素。
}else {
//默认主页高亮
$(".list li a[href^='index']").addClass("on");
}
});Rendering

2.記事を自動で切り替えるナビゲーションに入ります
1をベースに修正HTMLa タグの内容を変更し、CSS
<ul class="list">
<li><a href="index01.html">
<b>首页</b>
<i>Index</i>
</a></li>
<li><a href="Android.html">
<b>Android</b>
<i>安卓</i>
</a></li>
<li><a href="C++.html">
<b>C++</b>
<i>谁加加</i>
</a></li>
<li><a href="IOS.html">
<b>IOS</b>
<i>苹果</i>
</a></li>
<li><a href="Java.html">
<b>Java</b>
<i>爪哇</i>
</a></li>
<li><a href="Ruby.html">
<b>Ruby</b>
<i>如八一</i>
</a></li>
</ul>CSS を通じてアニメーション効果を設定します。アニメーション効果を実現するには、まず b タグと i タグをブロックレベル要素として設定して、垂直方向に配布できるようにします。 a にトランジションを設定します。いわゆるアニメーションは、スワイプした後に a に境界線を追加するものです。下の図を参照してください
最後に、効果を実現したい場合。をラップするだけです メニューの p にオーバーフローの隠し属性を設定するだけです
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; overflow: hidden; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; transition: 0.3s; }
.list b,.list i{ display: block; }
.list li a:hover{ margin-top: -40px; background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
h1{ margin: 20px auto; text-align: center; } JQを使用して実装することもできます。コードは次のとおりです

$(function () {
$(".list a").hover(function () {
//stop是当执行其他动画的时候停止当前的
$(this).stop().animate({
"margin-top": -40
}, 300);
}, function () {
$(this).stop().animate({
"margin-top": 0
}, 300);
});
});
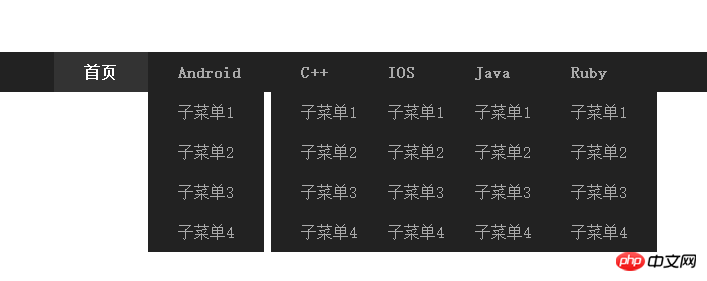
3.
まず、以下のようにサブメニューをすべて a タグである p で囲みます

<li><a href="Android.html">
<b>Android</b>
</a>
<p class="down">
<a href="#">子菜单1</a>
<a href="#">子菜单2</a>
<a href="#">子菜单3</a>
<a href="#">子菜单4</a>
</p>
</li>次に、スタイルを設定します。サブメニューなので、ドキュメントページから分離する必要があるため、 を使用します。この属性を使用する場合、親コンテナは相対的である必要があります
*{ margin:0; padding: 0; }
a{ text-decoration: none; }
.nva{ width: 100%; height: 40px; margin-top: 70px; background-color: #222; position: relative; }
.list{ width: 80%; height: 40px; margin: 0 auto; list-style-type: none; }
.list li{ float: left; }
.list li a{ padding: 0 30px; color: #aaa; line-height: 40px; display: block; transition: 0.3s; }
.list b{ display: block; }
.list li a:hover{ background:#333; color:#fff; }
.list li a.on{ background:#333; color:#fff; }
.list .down{ position: absolute; top: 40px; background-color: #222; /*display: none;*/ }
.list .down a{ color: #aaa; padding-left: 30px; display: block; }
h1{ margin: 20px auto; text-align: center; } 次の効果:
find メソッドは一般に、操作要素の子孫要素を見つけるために使用されます
$(function () {
$(".list li").hover(function () {
//这里使用了easing插件
$(this).find(".down").stop().slideDown({duration:1000,easing:"easeOutBounce"});
}, function () {
$(this).find(".down").stop().slideUp({duration:1000,easing:"easeOutBounce"});
});
});この効果は画像の記録にはあまり良くありません。実際、すべてが弾力的にアニメーション化されています。

以上がJavaScript + CSS を使用してクールなナビゲーション バーを実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

