ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript によるナビゲーション バーの天井操作の実装方法に関する例の共有
JavaScript によるナビゲーション バーの天井操作の実装方法に関する例の共有
- 黄舟オリジナル
- 2017-07-25 09:20:183085ブラウズ
JavaScript が天井ナビゲーション バーの操作を実装する方法の例を共有します
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style type="text/css">
body {
padding:0;
margin:0;
}
#nav {
width:100%;
height:60px;
background:#39f;
color:#fff;
line-height:60px;
text-align:center;
padding:0;
margin:0;
list-style:none;
}
#nav li {
float:left;
width:20%;
height:60px;
}
.fix {
position:fixed;
top:0;
left:0;
}
</style>
</head>
<div class="wrap">
<h1>在线书城</h1>
<p>有没有一本书让你仿佛遇到春风十里</p>
<ul id="nav">
<li>加入购物车</li>
<li>加入收藏</li>
<li>立即购买</li>
</ul>
<div class="con">
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
<p>好书有好事有好诗</p>
</div>
</div>
<script type="text/javascript">
var tit = document.getElementById("nav");
//alert(tit);
//占位符的位置
var rect = tit.getBoundingClientRect();//获得页面中导航条相对于浏览器视窗的位置
var inser = document.createElement("div");
tit.parentNode.replaceChild(inser,tit);
inser.appendChild(tit);
inser.style.height = rect.height + "px";
//获取距离页面顶端的距离
var titleTop = tit.offsetTop;
//滚动事件
document.onscroll = function(){
//获取当前滚动的距离
var btop = document.body.scrollTop||document.documentElement.scrollTop;
//如果滚动距离大于导航条据顶部的距离
if(btop>titleTop){
//为导航条设置fix
tit.className = "clearfix fix";
}else{
//移除fixed
tit.className = "clearfix";
}
}
</script>
</html>ページが下にスクロールして天井ナビゲーション バーの初期位置を超える場合、天井ナビゲーション バーをウィンドウの上部に固定する必要があります。ナビゲーション バーは問題ありません。記事のタイトル バー、検索ボックス、タブ バーなどに置き換えてください。Baidu Nuomi、Tmall、淘宝網などが最もよく使用されます。 これらに共通するのは、内容や機能の点ではより重要ですが、最も重要な要素ではないということです。最も重要な要素は通常、一番上に配置されます。
1.実装のアイデアは、スクロール イベントをリッスンして、現在のページのスクロール位置を決定することです スクロール距離がナビゲーション バーの上部からの距離よりも大きい場合、ナビゲーション バーのウィンドウ位置を使用します。 。
2. 実装方法は「トップに戻る」と同じですが、天井機能を実装すると、ナビゲーションバーが固定されているため、重要な位置に達するとページが揺れます。下のコンテンツはナビゲーション バーの左側の位置を埋めます。ナビゲーションバーの位置を占領していたので、少し揺れました。 ここでは、ナビゲーション バーの位置を保持するプレースホルダーを設定します。
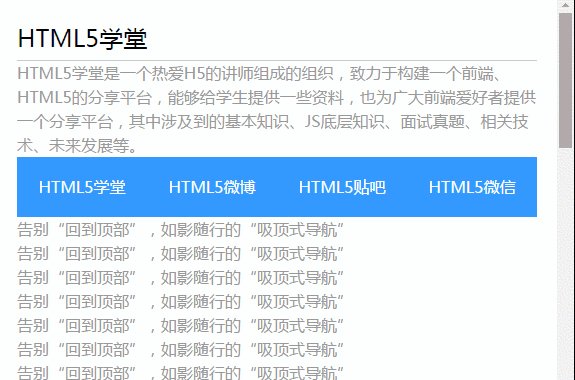
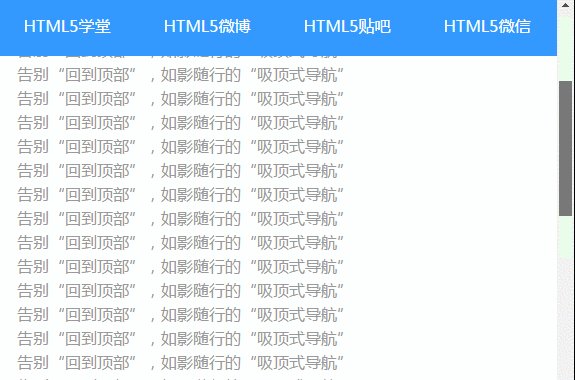
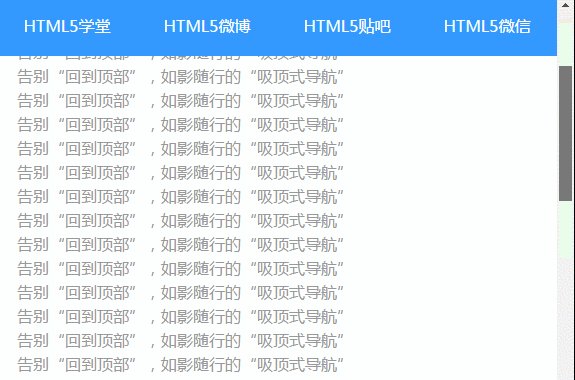
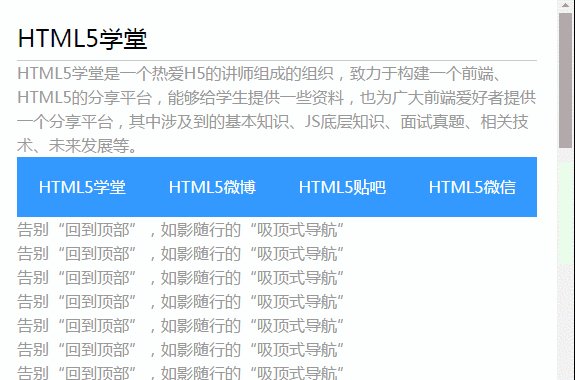
効果は次のとおりです:

以上がJavaScript によるナビゲーション バーの天井操作の実装方法に関する例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

