ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML にテーブルを動的に追加する方法の分析例
HTML にテーブルを動的に追加する方法の分析例
- 黄舟オリジナル
- 2018-05-11 17:11:416297ブラウズ
この記事では主に HTML にテーブルを動的に追加するサンプル コードを紹介します。必要な方は参考にしてください。
これ以上のナンセンスではないので、具体的なコードは次のとおりです。 code では、最初に body 内にテーブルを構築します。その後の操作を容易にするために、thead タグはテーブルのヘッダーを示し、tbody タグはテーブルの本体を示します。
例のテーブルには 3 つの列があり、最初の列は名、2 番目の列は姓、3 番目の列は操作列です。
操作列には 2 つの操作が含まれています。1 つはテーブルに行を追加する操作で、もう 1 つは現在の行を削除する操作です。行の追加と行の削除の操作は、それぞれ 2 つのボタンに関連付けられています。ボタンをクリックすると、対応する行の追加/行の削除操作がトリガーされます。
行追加メソッド<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script> 1行目でtr要素、つまりテーブルの行を作成します。
2 行目、trObj.id = new Date().getTime(); id 属性を新しい行に追加し、その属性に値を割り当て、現在のシステムのミリ秒を取得します。 . これは主に必要を削除する場合です。
3 行目、trObj.innerHTML = "b6c5a531a458a2e790c1fd6421739d1cfc0776cc3231ff86ed477176298b2f6ab90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c50986c4c447c7cc95f6c426cfef33df169a4a538b0b8a585eeb41f2e34eabb36b6c5a531a458a2e790c1fd6421739d1cf8d6ad27d1726ca1bb5bdfb6943a2de8trObj.id = new Date().getTime(); 给改行添加id 属性,并给属性赋值,取当前系统的毫秒数,这个主要是删除的时候需要。
第三行,trObj.innerHTML = "b6c5a531a458a2e790c1fd6421739d1c61d71f8ced4e1375950b5ac537758443b90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c9ac1c428fb47dca12ca6f940389d6aa2b90dd5946f0946207856a8a37f441edfb6c5a531a458a2e790c1fd6421739d1c44bc96e11ef0e1a83df891a885fb7405
0a576fdff2dcd4358bbe53d77cead2e0b90dd5946f0946207856a8a37f441edf"; 给表格行赋值,通过innerHTMML属性,设置a34de1251f0d9fe1e645927f19a896e8标签和fd273fcf5bcad3dfdad3c41bd81ad3e5 标签间的html代码内容,也就是要添加的行内容。
第四行,document.getElementById("tb").appendChild(trObj); 将创建好的表格行添加到表格主体中。
删除行方法
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}删除方法中传递了一个参数,在添加行方法中,我们可以看到删除方法del 中传递了this参数,页面代码中的this指代的是当前的HTML元素,即this所在的3a51f7a23cedd4d0ea1dfd9aced9538f域。
第一行,var trId = obj.parentNode.parentNode.id; 获取当前元素的父节点的父节点的id,即要删除的行的id 。
第二行,var trObj = document.getElementById(trId); 获取要删除的行元素。
第三行,document.getElementById("tb").removeChild(trObj);
288e2bb516be7d8b82aa4da8e8aeb912b90dd5946f0946207856a8a37f441edf"; テーブルの行に値を割り当て、a34de1251f0d9fe1e645927f19a896e8 タグと fd273fcf5bcad3dfdad3c41bd81ad3e5 の間に HTML コードの内容を設定します。 ; innerHTMML 属性を介してタグ、つまり追加される行のコンテンツを指定します。 4行目 document.getElementById("tb").appendChild(trObj); 作成したテーブル行をテーブル本体に追加します。
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}行の追加メソッドでは、このパラメータが削除メソッドの del に渡されていることがわかります。 HTML 要素、つまり、これが配置されている d5fd7aea971a85678ba271703566ebfd ドメイン。 最初の行 var trId = obj.parentNode.parentNode.id; は、現在の要素の親ノードの親ノードの ID、つまり削除する行の ID を取得します。  2 行目、
2 行目、var trObj = document.getElementById(trId); は、削除する行要素を取得します。
3 行目の document.getElementById("tb").removeChild(trObj); は、テーブル本体のこの行を削除します。

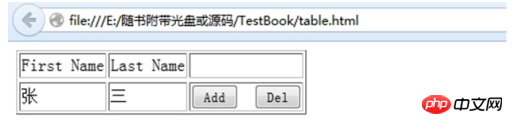
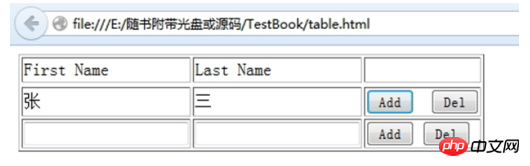
 1 テーブルは行を追加する前であり、行を追加するとテーブルの幅が変わります
1 テーブルは行を追加する前であり、行を追加するとテーブルの幅が変わります
行を追加する前
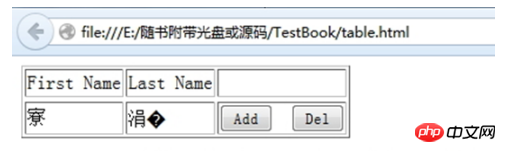
🎜🎜🎜🎜行を追加した後🎜🎜🎜🎜🎜行を追加するとテーブルの列が広くなります🎜🎜2 ブラウザがデフォルトで開くページが文字化けする中国語の文字🎜🎜🎜🎜🎜通常に表示するには、文字エンコードを設定し、ページのエンコード形式を変更する必要があります🎜以上がHTML にテーブルを動的に追加する方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

