ホームページ >ウェブフロントエンド >htmlチュートリアル >iframe が HTML に Web ページをネストする方法の分析例
iframe が HTML に Web ページをネストする方法の分析例
- 黄舟オリジナル
- 2017-07-24 09:17:115396ブラウズ
iframe でネストされた Web ページを特定の位置に配置します。次のように、iframe の外側にボックスを追加してボックスの位置を変更します。
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
</title>
</head>
<body>
<p class="main">
<iframe src="http://www.bootcss.com/" onload="changeFrameHeight()" id="myiframe" scrolling="yes" frameborder="0">
</iframe>
</p>
</body>
CSS は次のとおりです:
<style type="text/css">
*{ padding: 0; margin: 0;}
body{background: green}
.main{ width: 80%; height: 500px; margin: 0 auto;}
.main iframe{ display: block; width:100%; height: 100%;}
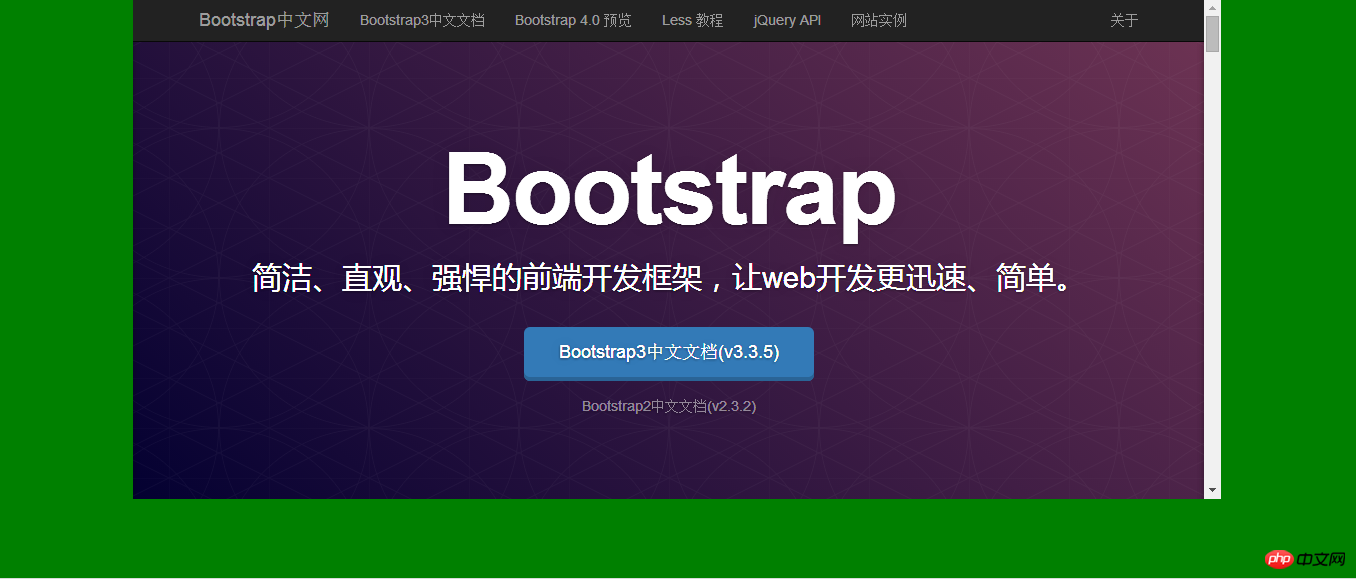
</style> 写真に示す効果:

以上がiframe が HTML に Web ページをネストする方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

