ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryの.scroll()関数の詳しい説明
jQueryの.scroll()関数の詳しい説明
- 黄舟オリジナル
- 2017-07-22 14:54:062484ブラウズ
scroll() 関数は、一致する各要素のスクロール イベントにハンドラー関数をバインドするために使用されます。この関数は、スクロール イベントをトリガーするために使用することもできます。さらに、追加のデータをイベント ハンドラーに渡すことができます。
scroll イベントは、要素のスクロール バーの位置が変更されるとトリガーされます。このイベントは通常、ウィンドウ オブジェクトまたはその他のスクロール可能な要素 (通常はスクロール バーが表示されます) にのみ適用されます。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。スクロール イベントがトリガーされると、jQuery はバインドされたイベント処理関数をバインド順に実行します。
scroll() 経由でバインドされたイベントを削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
jQueryObject.scroll( [ [ data ,] handler ] )
少なくとも 1 つのパラメーターが指定されている場合は、スクロール イベントのハンドラー関数がバインドされていることを意味し、パラメーターが指定されていない場合は、スクロール イベントがトリガーされることを意味します。
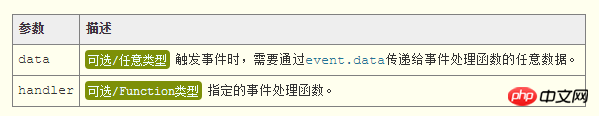
Parameters

jQuery 1.4.3 新しいサポート:scroll() はデータパラメータをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。また、scroll() は、現在のイベントを表す Event オブジェクトというパラメーターをハンドラーに渡します。
関数ハンドラーの戻り値が false の場合、要素のデフォルトのイベント動作がブロックされ、DOM ツリー内でのイベントのバブリングが停止されることを意味します。たとえば、 リンクのクリック イベントのハンドラー関数が false を返す場合、リンクのデフォルトの URL ジャンプ動作を防ぐことができます。
戻り値
scroll()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
例と説明
次の HTML サンプル コードを参照してください:
<div id="msg" style="height: 3000px;" ></div>
次に、ハンドラー関数をウィンドウ オブジェクトのスクロール イベントにバインドします (複数の関数をバインドでき、それらはトリガー時のバインディング順序):
$(window).scroll( function(event){
$("#msg").append( $(this).scrollTop() + '<br>' );
} );
// 触发window对象的scroll事件
// $(window).scroll( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var maxScrollTop = 1000;
// 向下滚动到据顶部超过1000px时,回到顶部
$(window).scroll( maxScrollTop, function(event){
var $me = $(this);
if( $me.scrollTop() > event.data ){
$me.scrollTop( 0 );
}
} );以上がjQueryの.scroll()関数の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

