ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3の影効果を使って立体感を演出する方法
CSS3の影効果を使って立体感を演出する方法
- 黄舟オリジナル
- 2017-07-21 14:02:495518ブラウズ
使用される 2 つの CSS3 プロパティ: box-shadow、transform、基本構文:
box-shadow
box-shadow: 5px 2px 6px #000;
値は左から右へ: シャドウの水平オフセット値(正の値は右へ、負の値は左へ); シャドウの垂直オフセット値 (正の値は下へ、負の値は上へ)。
transform
transformには多くの効果がありますが、ここでは回転のみが使用されます:
transform:rotate(-3deg)
値は回転角度を表し、正の値は時計回り、負の値は反時計回りです。
CSS3 はまだドラフトであるため、既存のブラウザーの最新バージョンでは、変換をサポートするためにプライベート属性を使用する必要があります。 -webkit-、-moz-、-o-、-ms-
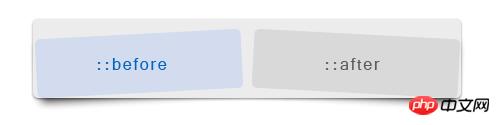
具体的な実装アイデア:ハイライト 立体感を出すために、左右の影を濃く、中央の影を軽くします。ここでは ::before,::after 疑似要素を作成し、#Demo 要素 (z. -index:-1) 同時に、影を設定し、回転を設定します。画像でアイデアを表現すると、次のようになります: 
これが私たちが望む効果です。具体的なコードを参照してください:
CSS
#demo{
display:inline-block;
position:relative;
margin:50px;
padding:20px;
background:#fafafa;
box-shadow:0 0 3px rgba(0, 0, 0, 0.2);
-moz-border-radius:4px;
border-radius:4px;
color:rgba(0,0,0, 0.8);
text-shadow:0 1px 0 #fff;
}
#demo::before, #demo::after{
position:absolute;
content:"";
top:10px;
bottom:15px;
left:10px;
width:50%;
box-shadow:0 15px 10px rgba(0, 0, 0, 0.5);
-webkit-transform: rotate(-3deg);
-moz-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
transform:rotate(-3deg);
z-index:-1;
}
#demo::after{
right:10px;
left:
auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-o-transform:rotate(3deg);
-ms-transform:rotate(3deg);
transform: rotate(3deg);
}
#demo img{ vertical-align:bottom;} HTML
りー以上がCSS3の影効果を使って立体感を演出する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

