ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の無効な margin:0 auto の解決策
CSS の無効な margin:0 auto の解決策
- 黄舟オリジナル
- 2017-07-21 13:41:345113ブラウズ
CSSの無効なmargin:0 autoの解決策
<div class="div1" style="width:100%; height:60px; float:left; background:#CCC;"> <div class="div2" style="width:auto; height:100%; margin:0 auto; background:#F00;">111111111</div> </div>
div1の幅は画面の幅で、div2の幅はコンテンツのサイズに依存し、div1の中央に配置されますが、div2の幅をautoに設定した後、幅はまだ div1 の幅の 100% です。なぜこのようなことが起こるのでしょうか?一晩中調べていますが、まだわかりません。誰かが答えてくれることを願っています。
div3 を div2 の外側に配置し、div3 を水平方向の中央に設定します (つまり text-align:center)。 div2 をインライン要素に設定します (つまり、display:inline)。

Div のデフォルトはブロックレベルの要素で、ブロックレベルの要素はすべて単独で 1 行を占め、幅のデフォルトは 100% です。
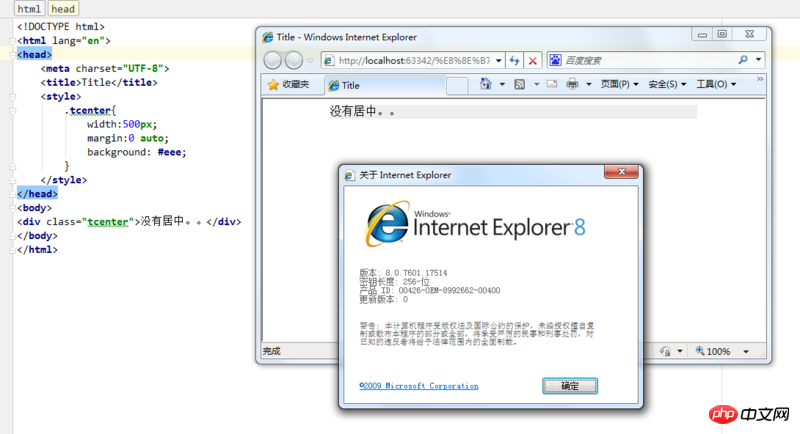
このコードをIE8で実行すると、本文にtext-align:centerを設定する以外に中央揃えになりません。
<!doctype html><html>
<head>
<style>
.tcenter{ width:500px; margin:0 auto;
} </style>
</head>
<body>
<div class="tcenter">没有居中。。</div>
</body></html>個人的に IE8 をテストしたところ、中央揃えに問題はありませんでした

テキストを中央揃えにしたい場合は、 .tcenter{text-align:center} を設定するだけです
margin:0 auto は、テキストではなく div です。
以上がCSS の無効な margin:0 auto の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのauto属性の使い方を詳しく解説次の記事:CSSのauto属性の使い方を詳しく解説

