ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでのmin-heightとmin-widthの使い方まとめ
CSSでのmin-heightとmin-widthの使い方まとめ
- 黄舟オリジナル
- 2017-07-21 10:24:072838ブラウズ
大きな美人に min-width を説明したら、属性が思っていたものと違うことに気づき、見せびらかして泣きました (ಥ_ಥ)
max-height、max-height についてはここでは説明しません。賢い人なら理解できると思いますが、min-height、min-width の後は、他の属性クラスも理解できると思います...
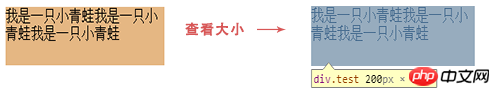
まず、min(max)、(width)height を宣言します。適用対象: 非置換のインライン要素およびテーブル要素を除くすべての要素
結果は図に示すとおりです:
 余分なコンテンツを表示したくないだけで、overflow: hidden; は役に立ちます
余分なコンテンツを表示したくないだけで、overflow: hidden; は役に立ちます
 そして、場合によっては、その高さがわからないこともあります。中央のコンテンツ領域ですが、領域の高さをコンテンツ領域のちょうど真ん中にしたいのです。この時点では、min-height
そして、場合によっては、その高さがわからないこともあります。中央のコンテンツ領域ですが、領域の高さをコンテンツ領域のちょうど真ん中にしたいのです。この時点では、min-height
<p class="test">
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
我是一只小青蛙我是一只小青蛙我是一只小青蛙
</p>を使用できます。結果は図に示すようになります。あなたはまだ min-height 属性について心配しています。この効果を達成する別の方法は、
.test{
width: 200px;
height: 60px;
background-color: #E5B783;
}2.min -width
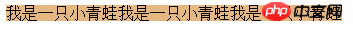
です。次に、min-height の考え方を使用して min-width を理解したところ、次のことがわかりました。臭素が大きすぎます...
.test{
width: 200px;
min-height: 60px;
background-color: #E5B783;
}rreeee結果は写真の通りです
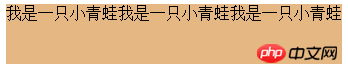
実際、誰もがなぜそうなるのか知りたいので、そのようなテストをしてみました
.test{
width: 200px;
height: auto;
background-color: #E5B783;
overflow: hidden;
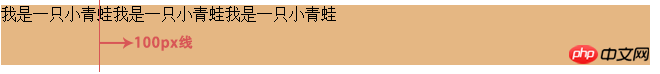
}rreee結果は次のとおりです:

親要素の幅と同じであることがわかりました。つまり、min-widthは親要素の幅を継承しますが、min-heightは継承しません。
親要素がない場合、つまり最外層が body の場合、デフォルトは 100% です 理由がわかったので、次のステップはそれを解決することです... Baidu とブログの投稿を確認しました。そして以下の方法をまとめました
Baidu とブログの投稿を確認しました。そして以下の方法をまとめました
方法 1
<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}Rendering:
不可解にも幅と高さの適応効果を実現しますが、要素がインライン要素になるので、少し悪いように見えます。 .
方法 2
: inline-block
Rendering:<p class="test">我是一只小青蛙我是一只小青蛙我是一只小青蛙</p>
は効果を達成しましたが、display: inline-block; の使用により、この属性の「3px」問題が発生します (^ o^)/~ 簡単な答え
この属性を設定する 2 つの隣接するブロックは互いに近接していませんが、3 ピクセルの間隔があります (通常は 3 ピクセルから 4 ピクセル、ブラウザーの違いにより変更される場合があります)。方法 3 :position:absolute;
:position:absolute;
.parent{
width: 200px;
height: auto;
}
.test{
min-width: 100px;
height: 60px;
background-color: #E5B783;
}
方法 4
インターネットによると、私の IE ブラウザは壊れていてテストできません。 min-widthメソッドを有効にする概要:
インライン属性として設定する
フローティングと配置はドキュメントフローの外です
以上がCSSでのmin-heightとmin-widthの使い方まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

