ホームページ >ウェブフロントエンド >jsチュートリアル >純粋な JavaScript を使用してビルディング ブロックのドラッグ関数を実装する方法の例
純粋な JavaScript を使用してビルディング ブロックのドラッグ関数を実装する方法の例
- 黄舟オリジナル
- 2017-07-20 17:04:511625ブラウズ
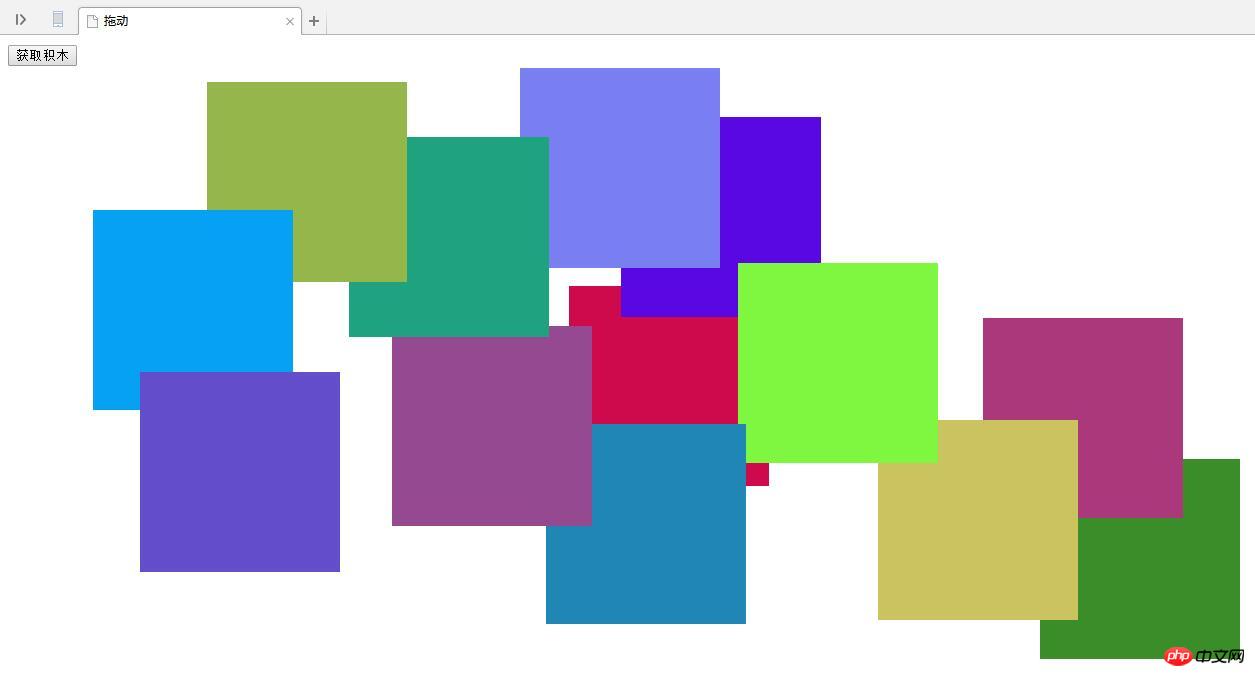
この記事では主に、純粋な JS で実装されたビルディング ブロック (P レイヤー) のドラッグ機能を紹介し、さまざまな色の P レイヤーをランダムに生成し、マウス イベントに応答して要素の属性を変更してフォーム内のドラッグ効果を実現する JavaScript の関連操作スキルを分析します。必須です。お友達は参考にしてください
この記事では、純粋な JS で実装されたビルディング ブロック (P レイヤー) のドラッグ機能について説明します。参考までに皆さんと共有してください。詳細は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖动</title>
<style type="text/css">
</style>
</head>
<body id="content">
<input type="button" value="获取积木" id="p3"/>
</body>
<script>
//生成积木
document.getElementById("p3").onclick=function(){
var num = getnumber();
var num1 = getnumber();
var num2 = getnumber();
var num3 = getnumber();
var ps = '<p id="s'+num+'"style="width: 200px;height: 200px;position: absolute;background:rgb('+num1+','+num2+','+num3+')"></p>'
document.getElementById("content").insertAdjacentHTML("beforeEnd",ps);
darg1("s"+num+"");
};
//h获取随机数,获取随机颜色
function getnumber(){
return parseInt(Math.random()*255);
}
//拖动积木
function darg1(id){
var obj = document.getElementById(id);
var objx = 0;
var objy = 0;
obj.onmousedown = function(even){
//鼠标到p的距离
objx = even.clientX - obj.offsetLeft;
objy = even.clientY - obj.offsetTop;
//p移动的距离 = 鼠标到父窗口的距离 - 鼠标到p的距离
document.onmousemove = function(even){
obj.style.left = even.pageX-objx+'px';
obj.style.top = even.pageY-objy+'px';
};
document.onmouseup = function(){
document.onmousemove = null;
document.onmouseup = null;
};
};
return false;
}
</script>
<html>ボタン ボタンをクリックしてビルディング ブロックを取得した後、生成されたビルディング ブロックをブラウザで自由にドラッグできます。

以上が純粋な JavaScript を使用してビルディング ブロックのドラッグ関数を実装する方法の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

