ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の位置属性とサンプル コードの共有
CSS の位置属性とサンプル コードの共有
- 黄舟オリジナル
- 2017-07-19 14:30:211412ブラウズ
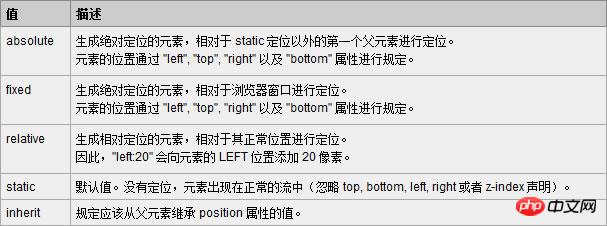
現在、ほとんどすべての主流ブラウザがposition属性をサポートしています(「inherit」を除く、「inherit」はIE8および以前のバージョンのIEを含むすべてのブラウザをサポートしているわけではありません。IE9とIE10はテストされていません)。以下はw3schoolの5つです。位置 値の説明:

その中で、絶対と相対が最もよく使用され、固定もより頻繁に使用されます (IE6 は固定をサポートしていません)。
1. Absolute (絶対位置)
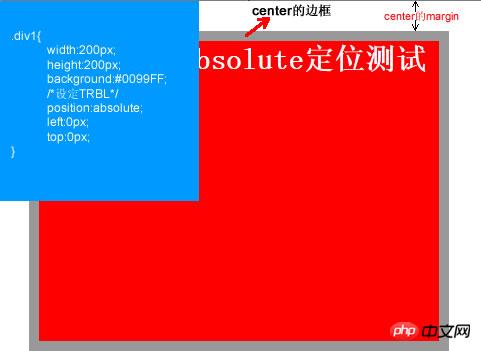
Absolute は、テキスト フローの外にあります (つまり、ドキュメント内の位置を占めません)。上、右、下、左 (略して TRBL) の配置によってブラウザの左上隅に配置されます。配置された親オブジェクト (相対と絶対の組み合わせについては後述します) または配置用のボディ座標原点を選択するか、Z インデックスを使用して階層分類を実行することができます。 TRBL 値が設定されていない場合、absolute は親オブジェクトの座標を開始点として使用します。TRBL 値が設定されている場合は、ブラウザの左上隅が原点として使用されます。具体的なケースは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>position:absolute定位</title><style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
}
.p1{
width:200px;
height:200px;
background:#0099FF;
/*设定TRBL*/
position:absolute;
left:0px;
top:0px;
}
.p2{
width:400px;
height:300px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}</style></head><body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:absolute定位测试</p>
</p></body></html>このコードの効果は次のとおりです:

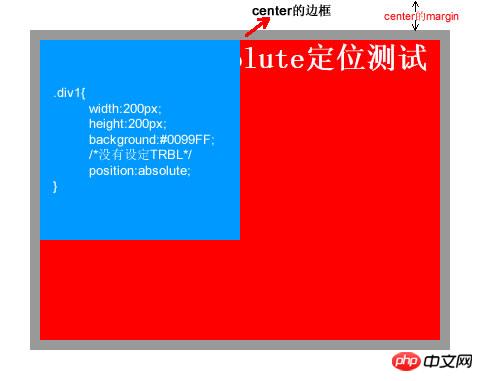
これは、TRBL を設定した後の効果です (TRBL を設定すると、ブラウザの左上隅が原点となります)。 TRBL が設定されていない場合 (TRBL が設定されていない場合は、親オブジェクトの座標が原点として使用されます)、p1 を次のコード
.p1{
width:200px;
height:200px;
background:#0099FF; /*没有设定TRBL*/
position:absolute;
}に変更すると、効果は次のようになります:

2. 相対配置
relative は、名前が示すように、要素自体をドキュメント内で表示する位置に対して相対的に要素を移動することを意味します。要素の位置 実際、要素はドキュメント内の元の位置を占めており、元の位置に対して相対的に移動しているだけです。具体的なケースは次のとおりです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>position:relative定位</title><style type="text/css">
html,body,p{
margin:0;
padding:0;
list-style:none;
}
.center{
margin:30px;
border:#999999 solid 10px;
width:400px;
height:300px;
background:#FFFF00;
}
.p1{
width:200px;
height:150px;
background:#0099FF;
position:relative;
top:-20px;
left:0px;
}
.p2{
width:400px;
height:150px;
font-size:30px;
font-weight:bold;
color:#fff;
background:#FF0000;
}</style></head><body>
<p class="center">
<p class="p1"></p>
<p class="p2">position:relative定位测试</p>
</p></body></html> コードによって生成される効果は次のとおりです:

3. 相対と絶対の組み合わせ
Web デザインでは、フロートはよく使用されます。ページのレイアウトに使用されますが、フローティングによって引き起こされる多くの不確実な要素があります (例: IE ブラウザーの互換性の問題)。相対的に言えば、一部のレイアウトでの位置決めは、より簡単、高速、および互換性が高くなります (相対および絶対と組み合わせて使用します)。以下は Web ページでの例です (Web ページの先頭部分)。以下に続きます:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css">html,body,p,ul,li,a{
margin:0;
padding:0;
list-style:none;}a, a:hover{
color:#000;
border:0;
text-decoration:none;}
#warp,#head,#main,#foot{
width: 962px;}/*设置居中*/#warp{
margin: 0 auto;}#head{
height:132px;
position:relative;}.logo{
position:absolute;
top:17px;}.head_pic{
position:absolute;
top:17px;
left:420px;}.sc{
position:absolute;
right:5px;
top:12px;}.sc a{
padding-left:20px;
color:#666;}.nav{
width:960px;
height:42px;
line-height:42px;
position:absolute;
bottom:0px;
background:url(img/nav_bj.jpg) no-repeat center;}.nav ul{
float:left;
padding:0 10px;}.nav li{
float:left;
background:url(img/li_bj.jpg) no-repeat right center;
padding-right:40px;
padding-left:20px;
text-align:center;
display:inline;}.nav li a{
font-size:14px;
font-family:Microsoft YaHei !important;
white-space:nowrap;}.nav li a:hover{
color:#FBECB7;}</style><title></title></head><body>
<p id="warp">
<p id="head">
<p class="logo"><img src="img/logo.jpg" /></p>
<p class="head_pic"><img src="img/head_pic.jpg" /></p>
<p class="sc">
<a href=""><img src="img/sc_btn.jpg" /></a>
<a href=""><img src="img/sy_btn.jpg" /></a>
<a href=""><img src="img/kf_btn.jpg" /></a>
</p>
<p class="nav">
<ul>
<li><a href="">首页</a></li>
<li><a href="">关于我们</a></li>
<li><a href="">团队文化</a></li>
<li><a href="">公司动态</a></li>
<li><a href="">资讯参考</a></li>
<li><a href="">业务中心</a></li>
<li><a href="">合作银行</a></li>
<li><a href="">联系我们</a></li>
</ul>
</p>
</p>
<p id="main"></p>
<p id="foot"></p>
</p></body></html>
効果は次のとおりです:

以上がCSS の位置属性とサンプル コードの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

