ホームページ >ウェブフロントエンド >jsチュートリアル >jquery操作チェックボックスの各種簡単な使用例を詳しく解説
jquery操作チェックボックスの各種簡単な使用例を詳しく解説
- 伊谢尔伦オリジナル
- 2017-07-19 13:45:341886ブラウズ
jquery でチェックボックスを使用する方法の簡単な例を示します。これは、皆さんの学習に役立つことを願っています。
1. すべて選択
$("#btn1").click(function(){
$("input[name='checkbox']").attr("checked","true");
})2. すべての選択を解除(すべての選択を解除)
$("#btn2").click(function(){
$("input[name='checkbox']").removeAttr("checked");
})3. 奇数をすべて選択します
4 、偶数をすべて選択
$("#btn3").click(function(){
$("input[name='checkbox']:odd").attr("checked","true");
})5、逆選択
$("#btn6").click(function(){
$("input[name='checkbox']:even").attr("checked","true");
})または
$("#btn4").click(function(){
$("input[name='checkbox']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).attr("checked","true");
}
})
})6。
りー
7、選択された項目を走査します
$("#invert").click(function(){
$("#ruleMessage [name='delModuleID']:checkbox").each(function(i,o){
$(o).attr("checked",!$(o).attr("checked"));
});
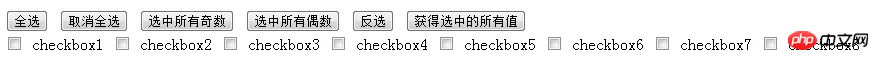
}); 次の例では、jquery が完全選択、逆選択を実装し、選択されたすべてのチェックボックスを取得する方法を説明します。皆さんの参考に共有してください。詳細は次のとおりです: 実行中のエフェクトのスクリーンショットは次のとおりです:

var aa="";
$("#btn5").click(function(){
$("input[name='checkbox']:checkbox:checked").each(function(){
aa+=$(this).val()
})
document.write(aa);
})
})以上がjquery操作チェックボックスの各種簡単な使用例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

