ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3 のコンテキストにおける @font face ルールの深い理解
CSS3 のコンテキストにおける @font face ルールの深い理解
- 黄舟オリジナル
- 2017-07-18 13:32:061742ブラウズ
@font face ルールについて言及するとすぐに、多くの人は思わず心の中で「ああ~~」と言うでしょう。「これは知っています。これはカスタム キャラクター アイコンの生成に使用できます!」間違っています。問題は、多くの人が、@font face ルールのすべてであると考えていることです。実際には、 を理解していれば、それは機能の 1 つにすぎません。 >@font face ルール、特に IE7 と IE8 ブラウザを考慮しない場合、@font face ルールは実際に多くのことを実行できることがわかります。 @font face规则,心中就会不由自主“哦~~”的一声:“这个我知道,可以用来生成自定义字符小图标!”话是没错,问题在于很多人就以为生成字符小图标就是@font face规则的全部,实际上只是功能之一,如果真正了解@font face规则,你会发现,@font face规则可以做的事情其实非常多,尤其我们不考虑IE7,IE8浏览器的情况下。
一、 @font face的本质是变量
虽然说CSS3新世界才出现真正意义上的变量var(参见此文:“了解CSS/CSS3原生变量var”),但实际上,CSS世界中,就已经出现了本质上就是变量的东西,@font face规则就是其中之一,@font face的本质上就是一个定义字体或字体集的变量,这个变量不仅仅是简单的自定义字体,还包括字体重命名,默认字体样式设置等等。
这个“变量”的意识很重要,有助于我们发挥@font face的潜力,可以让我们的CSS代码更加的精简,更方便的维护等。
在进入正题之前,我们先要对@font face规则有个大致的面面观。
@font face规则支持的CSS属性有:font-family,src,font-weight,font-style,unicode-range,font-variant,font-stretch,font-feature-settings。例如:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
font-variant: small-caps;
font-stretch: expanded;
font-feature-settings:"liga1" on;
}属性还是挺多的,而且有些属性,估计是他认识你,你不认识他。但是从实用角度来讲,有些属性其实可以不用去深究,例如font-variant,font-stretch,font-feature-settings这3个属性。为什么呢?因为按照我的经验理解,这3个属性给我感觉更像是专为英文设计的,所以如果不是有业务需要,可以先放一放。
好,现在,是不是感觉压力一下子小了很多,我们需要在意的可以自定义的属性就只剩下下面这些:
@font-face {
font-family: 'example';
src: url(example.ttf);
font-style: normal;
font-weight: normal;
unicode-range: U+0025-00FF;
}估计会有小伙伴疑惑@font-face规则中的font-style,font-weight以及unicode-range这些属性有什么用,尤其font-style,font-weight,好像就是专门过来打酱油的。实际上,这里的每个属性都不是泛泛之辈,都是有故事的人。
在介绍每个属性之前,有必要郑重声明一下,接下来有大量的案例,全是基于local本地字体做示意的,而IE7,IE8浏览器是不支持local本地字体的,所以,本文的标题是“CSS3背景下的……”,就是这么个原因,大家注意明辨,如果你的项目还需要兼容IE8,本文介绍,这些好东西可能就需要斟酌斟酌了。
二、 @font face常用CSS属性详细介绍
我们一个一个来介绍:
1.font-family
这里的font-family可以看成是一个字体变量,名称可以非常随意,例如直接一个美元符号'$',例如:
@font-face {
font-family: '$';
src: local("Microsoft Yahei");
}这时候,对普通HTML元素,你设置其font-family属性值为'$',则其字体表现就变成了“微软雅黑”(如果本地有这个字体)。
甚至非IE浏览器下可以直接使用纯空格' ',不过有一点需要注意,就是使用这些稀奇古怪的字符或者有空格的时候,一定要加引号。
虽然说自己变量名可以很随意,但是有一类名称,不能随便设置,就是原本系统就有的字体名称,例如下面的代码:
@font-face {
font-family: 'Microsoft Yahei';
src: local(SimSun);
}从此“微软雅黑”字体就变成了“宋体”。当然,有时候我们说不定就需要这种覆盖,比如说新来了一个设计主管,平生最看不惯“微软雅黑”,希望换成其他字体,这个时候我们就可以使用这个变量覆盖轻轻松松完成整站的字体变更。
2.src
src表示调用字体文件,非是本地字体文件(IE9+支持),也可以是线上地址(可能有跨域限制)。
本文主要着重介绍本地字体文件的应用。
作用1:字体文件名简写
现在很多网站会使用“微软雅黑”字体,但是,“微软雅黑”的名称有点长:
.font {
font-family: 'Microsoft Yahei';
}小手一抖,说不定就拼错了,还要加引号,还要加空格,好麻烦的勒。此时我们就可以利用@font face
1. @font face の本質は変数
実際の変数var は新しい CSS3 の世界に登場しました (この記事を参照してください:「CSS/CSS3 ネイティブ変数について」 var") ですが、実際には CSS の世界では、本質的に変数であるものがすでに登場しています。@font face ルールもその 1 つです。@font face は本質的にフォントの定義です。フォント セット変数。この変数には単純なカスタム フォントだけでなく、フォントの名前変更、デフォルトのフォント スタイル設定などが含まれます。 この「変数」を認識することは、CSS コードをより合理化して保守しやすくする @font face の可能性を認識するのに役立ちます。 本題に入る前に、まず @font face ルールの概要を理解する必要があります。 🎜🎜@font face ルールでサポートされる CSS プロパティは次のとおりです: font-family、src、font-weight、font-style、unicode-range、font-variant、font-stretch、font -機能 -設定。例: 🎜@font-face {
font-family: YH;
src: local("Microsoft Yahei");
}🎜 かなり多くの属性があり、一部の属性は、彼はあなたのことを知っているが、あなたは彼のことを知らないことを意味する場合があります。ただし、実際的な観点から見ると、font-variant、font-stretch、font-feature- などの一部の属性は詳細に検討する必要はありません。 settings これらの 3 属性。なぜ?私の経験によれば、これらの 3 属性は英語用に設計されているように感じられるため、ビジネス上の必要がない場合は、最初にこれらの属性をそのままにしておいても問題ありません。 🎜🎜さて、突然プレッシャーがかなり軽減されたように感じますか? 私たちが注意する必要がある唯一のカスタマイズ可能な属性は次のとおりです: 🎜.font {
font-family: YH;
}🎜 混乱している友人もいると思います @font-face code> ルール、特に <code>font-style、font-weight、および unicode-range プロパティの用途は何ですか? >font-style 、font-weight は、特に醤油を作るためにここにいるようです。実はここでの属性はどれもただの一般人ではなく、ストーリーのある人物なのです。 🎜🎜各属性を導入する前に、多くのケースがあり、すべて local ローカル フォントに基づいており、IE7 および IE8 ブラウザは localローカル フォントなので、この記事のタイトルは「CSS3 のコンテキストで...」となっています。このため、プロジェクトが IE8 と互換性を持つ必要がある場合は、この記事でこれらを紹介します。良いこと 慎重に考える必要があるかもしれません。 🎜<h2>2. @font face</h2> の一般的に使用される CSS プロパティの詳細な紹介🎜 1 つずつ紹介します: 🎜🎜<strong>1.font-family</strong>🎜🎜ここでは font-family code> はフォント変数とみなすことができ、名前はドル記号 <code>'$' など非常に任意にできます。例: 🎜body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}🎜通常の HTML 要素の場合、その font-family 属性値を '$' に設定すると、フォント表現は「Microsoft Yahei」になります (このフォントがローカルで利用可能な場合) )。 🎜🎜IE 以外のブラウザでは純粋なスペース ' ' を直接使用することもできますが、注意する必要があるのは、これらの奇妙な文字やスペースを使用する場合は引用符を追加する必要があることです。 🎜🎜変数名は任意で構いませんが、気軽に設定できないタイプの名前があります。それは、次のコードのように、システムに元々存在するフォント名です。 🎜@font-face {
font-family: BASE;
src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif);
}🎜それ以降、フォント「マイクロソフト弥平」が「ソンティ」になりました。もちろん、場合によってはこのような対応が必要になる場合もあります。たとえば、新しいデザイン マネージャーが入ってきて、人生で最も「Microsoft Yahei」が嫌いな場合、現時点ではこれを使用できます。可変範囲を簡単に設定 サイト全体のフォント変更を簡単に完了できます。 🎜🎜2.src🎜🎜src は、ローカル フォント ファイル (IE9 以降でサポートされている) またはオンライン アドレス (クロスドメイン制限がある場合があります) のいずれかのフォント ファイルを呼び出すことを意味します。 )。 🎜🎜この記事は主にローカル フォント ファイルの適用に焦点を当てています。 🎜🎜機能 1: フォント ファイル名の略称🎜🎜現在、多くの Web サイトで「Microsoft Yahei」フォントが使用されていますが、「Microsoft Yahei」の名前は少し長いです: 🎜body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}🎜I は私の小さなものを振ったhand and Said スペルが間違っている可能性があり、引用符やスペースを追加する必要があり、非常に面倒です。この時点で、@font face を使用してルールを単純化することができます。これにより、覚えやすく、より速く書くことができます: 🎜@font-face {
font-family: FZCYS;
src: local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}🎜直接使用してください: 🎜@font-face {
font-family: 'I';
font-style: normal;
src: local('FZYaoti');
}
@font-face {
font-family: 'I';
font-style: italic;
src: local('FZShuTi');
}🎜 どれだけきれいで、どれだけ新鮮で、どのように快適な気分になれます! 🎜src还支持多个local字体地址同时出现,嘿,这简化的CSS代码可不是一个字体名了,而是一大波字体名称了,例如某网站使用了大量类似下面的font-family属性值:
body {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}
.xxxx {
font-family: PingFangSC-Regular,HelveticaNeue-Light,'Helvetica Neue Light','Microsoft YaHei',sans-serif;
}虽然说,实现的时候,借助了Sass, Less之类工具让字体名称们成为了变量,写代码的时候好像也没怎么吃力,但是最终生成的CSS其实是比较啰嗦,如果我们走本质上就是变量的@font face,是不是不仅开发简单,代码也简单了,如下处理:
@font-face {
font-family: BASE;
src: local("HelveticaNeue-Light"), local("Helvetica Neue Light"), local("PingFang SC"), local("Microsoft YaHei"), local(sans-serif);
}于是我们用字体的时候直接:
body {
font-family: BASE;
}
.xxxx {
font-family: BASE;
}看语义又好,代码又简单,实用又方便,超级使用的小技巧。
当然,local本地作用还不止这些。
业界有个名为“字蛛”的中文字体处理工具,可以提取页面中使用的特殊中文字体并生成新的体积更小的自定义字体。我们可以在这个基础上更进一步,举个例子:
一些特殊的标题设计师就是喜欢用“方正粗雅宋”这个字体(已经购得版权),但是很显然,这么帅气的字体,几乎很少有用户安装的,所以实际开发的时候,全都是通过工具而生成一个全新的精简版的“方正粗雅宋”字体文件,再通过src属性url()方法外链这个字体文件。
很棒的方案,但还不够完美,为什么呢?虽然安装“方正粗雅宋”这个字体的用户并不多,但并不表示没有用户使用之。试想一下,假如有用户安装了这个字体,结果你在网页呈现的时候,还要再去外链一个额外的文件地址,岂不是白白的浪费?既浪费流量,体验又不一定好,如果字体文件加载慢,会看到文字“变形”的过程,显然是不友好的。
我们可以借助@font face规则中的local实现代码和体验上的进一步的提升,如下:
@font-face {
font-family: FZCYS;
src: local("FZYaSongS-B-GB"),
url("FZCYS.woff2"),
url("FZCYS.woff"),
url("FZCYS.ttf");
}于是乎,那些安装了“方正粗雅宋”这个字体的用户,就没有任何字体文件请求。加载更快了,用户体验上升了,还省了流量,如此百益无一害的事情,还不妥妥的用起来。
3.font-style
在Chrome浏览器下,@font face规则设置font-style:italic可以让文字倾斜,但是这并不是其作用所在。
@font face规则中的font-style和font-weight类似,都是用来设置对应字体样式或自重下该使用什么字体。因为有些字体可能会有专门的斜体字,注意这个斜体字,并不是让文字的形状倾斜,而是专门设计的倾斜的字体,很多细节会跟物理上的请求不一样。于是,我在CSS代码中使用font-style:italic的时候,就会调用这个对应字体,如下示意:
@font-face {
font-family: 'I';
font-style: normal;
src: local('FZYaoti');
}
@font-face {
font-family: 'I';
font-style: italic;
src: local('FZShuTi');
}由于专门的斜体字不太好找,所以我使用“方正姚体”和“方正舒体”代替做示意。上面CSS代码我解读一下:制定一个字体,名叫'I',当文字样式正常的时候,字体表现使用“方正姚体”,当文字设置了font-style:italic的时候,字体表现为“方正舒体”。
好,现在假设有下面这样的CSS和HTML:
.i {
font-family: I;
}<p><i class="i">类名是i,标签是i</i></p> <p><span class="i">类名是i, 标签是span</span></p>
请问最终的表现是怎样的?
由于<i></i>标签天然font-style:italic,因此理论上,上面一行文字表现为“方正舒体”,下面一行为“方正姚体”,最终结果是如何呢?
当当当当,完全符合,如下截图:

这下大家应该明白,@font face规则中的font-style是干嘛用的了吧。
4.font-weight
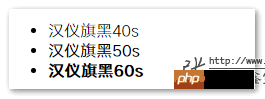
font-weight和font-style类似,不过是定义了不同字重使用不同字体,对于中午而言,这个要比font-style适用性强很多。我这里就有一个非常具有代表性的例子,版权字体“汉仪旗黑”自重非常丰富,但是这个字体不像“思源黑体”,天然可以根据font-weight属性值加载对应的字体文件,怎么办呢?很简单,使用@font face规则重新定义一下即可,例如下面的CSS代码:
@font-face {
font-family: 'QH';
font-weight: 400;
src: local('HYQihei 40S');
}
@font-face {
font-family: 'QH';
font-weight: 500;
src: local('HYQihei 50S');
}
@font-face {
font-family: 'QH';
font-weight: 600;
src: local('HYQihei 60S');
}解读一下就是,是一个全新的字体,名为'QH',当字重font-weight为400的时候,使用“汉仪旗黑 40S”字重字体,为500的时候,使用“汉仪旗黑 50S”字重字体,为600的时候,使用“汉仪旗黑 60S”字重字体。
于是乎,当我们应用如下的CSS和HTML代码的时候:
<p style="margin-bottom: 7px;">.hy-40s,<br/>.hy-50s,<br/>.hy-60s {<br/> font-family: 'QH';<br/>}<br/>.hy-40s {<br/> font-weight: 400;<br/>}<br/>.hy-50s {<br/> font-weight: 500;<br/>}<br/>.hy-60s {<br/> font-weight: 600;<br/>}<br/></p><ul> <li class="hy-40s">汉仪旗黑40s</li> <li class="hy-50s">汉仪旗黑50s</li> <li class="hy-60s">汉仪旗黑60s</li> </ul>
我们就可以看到,文字粗细错落有致的效果,如下截图:

如果用在网页开发中,必定会让我们的界面更加的细腻,设计更加的精致,视觉更加的愉悦。
5.unicode-range
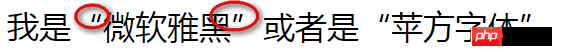
unicode-range的作用是可以让特定的字符或者字符片段使用特定的字体。举个例子,下图是文字应用了“微软雅黑”字体后的效果:

但是,这两个“引号”左右间隙不均,方向不明,实在是看着不爽,此时我们就专门指定这两个“引号”使用其他字体,如下CSS:
@font-face {
font-family: BASE;
src: local("Microsoft Yahei");
}
@font-face {
font-family: quote;
src: local('SimSun');
unicode-range: U+201c, U+201d;
}
.font {
font-family: quote, BASE;
}然后效果就变成这样子了:

嗯,一下子变得舒服多了。
关于unicode-range更多内容,可参考我之前写的文章“CSS unicode-range特定字符使用font-face自定义字体”。
以上がCSS3 のコンテキストにおける @font face ルールの深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

