ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript が setTimeout を使用してサイクル アニメーションを実装する方法の詳細な例
JavaScript が setTimeout を使用してサイクル アニメーションを実装する方法の詳細な例
- 黄舟オリジナル
- 2018-05-11 14:08:422768ブラウズ
この記事の例では、サイクル アニメーションを実装するための setTimeout の具体的なコードを共有します。具体的な内容は次のとおりです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p id='box'></p>
<script>
var oBox = document.getElementById("box");
var maxLeft = utils.win('clientWidth')-oBox.offsetWidth;
var step = 5;
var timer = null;
//使用递归思想完成setTimeout的轮循动画:每一次在执行动画之前把上一次设置没用的定时器清除掉,节约我们的内存空间
function move(){
window.clearTimeout(timer);
var curLeft = utils.css(oBox,"left");
if(curLeft+step >= maxLeft){//边界判断
utils.css(oBox,"left",maxLeft);
return;
}
curLeft+=step;
utils.css(oBox,"left",curLeft);
timer = window.setTimeout(move,10)
}
move();
</script>
</body>
</html>アニメーション効果は setInterval を使用して実行されるとずっと思っていました。また、再度条件が発生した場合は setInterval がクリアされるまで実行し続けると分かりやすくなります。 ここ数日、setTimeout を使用してアニメーションを作成する例を見てきましたが、最初は理解できませんでした。アニメーションと遅延実行の間には関係があります (実際には関係があります。これについては後で説明します)。 コードは次のようになります。 for ( i=0; i<200; i++){
setTimeout ( function(){
var left = el.style.left ? el.style.left : 0;
left = parseInt( left ) +1;
el.style.left = left+ "px";
} , i );
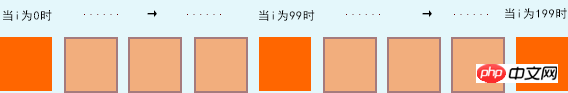
} コードは上記のようになります。当時私が理解できなかったのは、なぜ遅延時間が毎回増加するのかということでした。 200px に達すると実行が停止するのはなぜですか? i は明らかに時間ですが、なぜ距離と同じなのでしょうか? まず最初の質問に答えると、実際には、setInterval を実行するだけでオブジェクトが移動するのは for ループです。まずコードを分析します。i が 0 の場合、オブジェクトは 1 ピクセル移動し、i が 1 の場合、左に 2 ピクセル、遅延は 1 ミリ秒です。 。 。 。 i が 99、left が 100px の場合、実行は 99 ミリ秒遅れます。 。 。 i が 199、left が 200px の場合、実行は 199 ミリ秒遅れます。 。 。遅延時間はオブジェクトの移動に応じて増加します。 つまり、ある側面から見ると、遅延は必ずしもアニメーションに関係しているわけではありません。しかし、継続的な観点から見ると (for ループが役割を果たします)、視覚的な永続性に基づいて、画像で表されるアニメーションが形成されます。
がループされてアニメーション効果が形成されます。 
以上がJavaScript が setTimeout を使用してサイクル アニメーションを実装する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

