ホームページ >ウェブフロントエンド >jsチュートリアル >VS2017 と js を使用したデスクトップ プログラム開発に関する簡単なチュートリアル
VS2017 と js を使用したデスクトップ プログラム開発に関する簡単なチュートリアル
- 巴扎黑オリジナル
- 2017-07-22 14:03:396940ブラウズ
WeChat デスクトップ版 (duilib および cef ベース)、VS CODE (electron ベース) など、js および Web ブラウザーコアに基づいて構築された C/S プログラムがますます増えています。理解するために、私は最近、電子を学びました。 Electron とは具体的に何で、何ができるのでしょうか? ここではあまり紹介しません。関連する紹介はインターネット上にたくさんあります。ここでは主に VS2017 での Electron アプリケーションの開発方法を紹介します。
1.環境設定
node.jsとnpmをインストールします。
vs2017 をインストールします。node.js Web 開発パッケージがインストールされている必要があります。
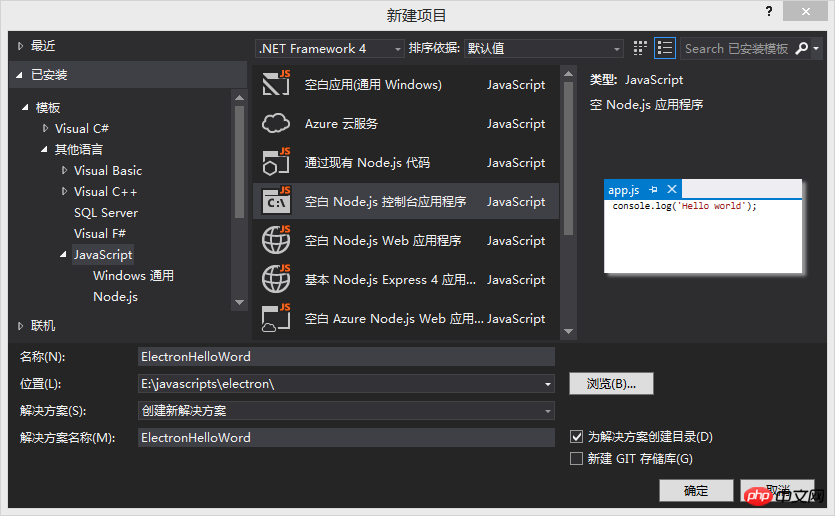
2. 空の Node.js コンソール アプリケーション プロジェクトを作成します

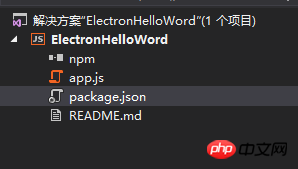
作成されたプロジェクトの構造は次のとおりです:

3. Electron Hello Word を書き込みます
1. パッケージを開きます。 json が追加されました:
"dependencies": {"electron": "^1.6.6"}
最終的な内容は次のとおりです:
{"name": "electron-hello-word","version": "0.0.0","description": "ElectronHelloWord","main": "app.js?1.1.11","author": {"name": "Starts_2000"},"dependencies": {"electron": "^1.6.6"}
}
2. app.js を開き、次の内容を入力します:
'use strict';
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let winfunction createWindow() {// Create the browser window.win = new BrowserWindow({ width: 800, height: 600 })// and load the index.html of the app. win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true}))// Open the DevTools. win.webContents.openDevTools()// Emitted when the window is closed.win.on('closed', () => {// Dereference the window object, usually you would store windows// in an array if your app supports multi windows, this is the time// when you should delete the corresponding element.win = null})
}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (win === null) {
createWindow()
}
})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.
3. 新しいindex.htmlファイルを作成します
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Hello World!</title></head><body><h1>Hello World!</h1>We are using node<script>document.write(process.versions.node)</script>, Chrome<script>document.write(process.versions.chrome)</script>, and Electron<script>document.write(process.versions.electron)</script>.</body></html>
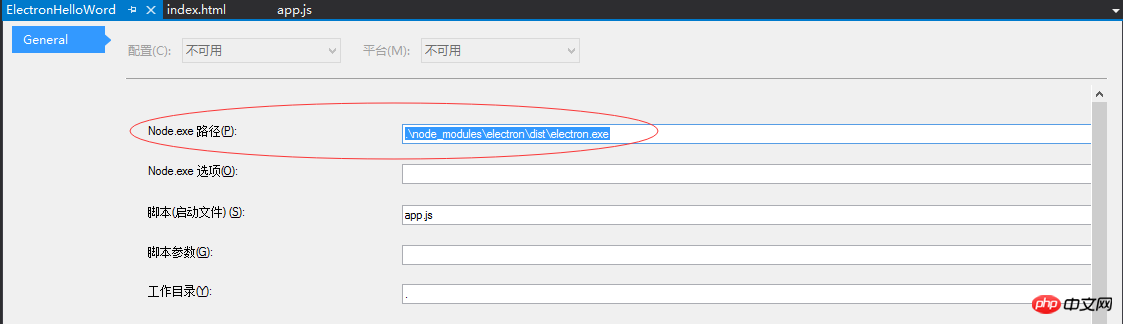
4. 設定と実行
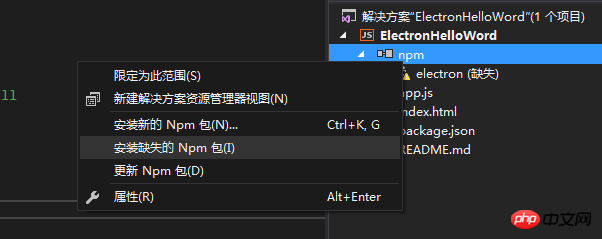
1. NPM は Electron パッケージをインストールします
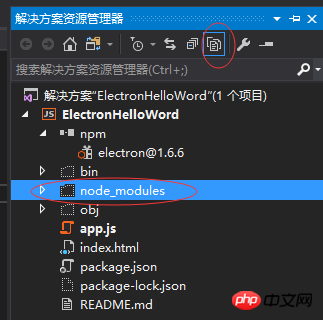
インストールが成功すると、ソリューションの上にある [すべてのファイルを表示] をクリックすると、

.\node_modules\electron\dist\electron.exeソリューションを実行すると、electron の Hello Word の例が表示されます:

以上がVS2017 と js を使用したデスクトップ プログラム開発に関する簡単なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

