ホームページ >ウェブフロントエンド >htmlチュートリアル >html ブラウザ上の空白領域を解決するためにスペースを削除します
html ブラウザ上の空白領域を解決するためにスペースを削除します
- 巴扎黑オリジナル
- 2017-07-21 11:26:282212ブラウズ
今日写真を切り取っているときに、互換性の問題が発生しました。幸いなことに、その問題はZhang Jinxin先生の記事で最終的に解決されました。しかし、張先生の記事を読んでいるときに、オンラインで調べても理解できなかったことがあり、長い間考えてみたところ、これが当てはまると思いました。私の考えを書き留めます。何か間違っていることがあれば、みんながそれを指摘しなければなりません。
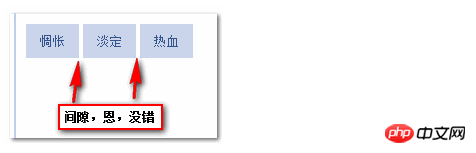
図に示すように (例 1):

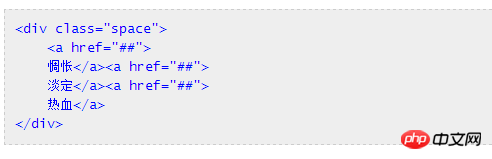
これは、Zhang 先生の記事のサンプルコードです。コードの構造は、div に 3 つの a 要素が含まれており、各 a 要素が 1 行を占めています。ブラウザ上で表示すると、図に示すように、a 要素の間にギャップが生じます。

そこで問題が発生します。図 (ケース 2) に示すように、コードを次のように変更します。

図に示すように、最終結果は次のようになります。

a 要素間の間隔が実際に消えています。コードにわずかな変更を加えると異なる結果が生じるのはなぜですか?これでは乙女座の私も深く考え込んでしまいます…@-@!

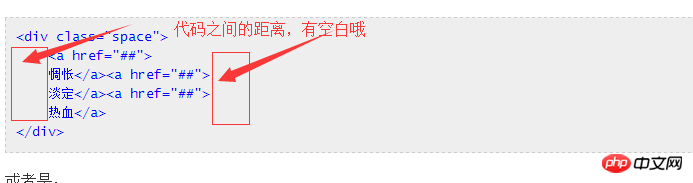
これは私がそれを理解する方法です:例1のコードでは、a要素とa要素の間の間隔は要素間の距離に属し、最終的にはブラウザーでは空白で表示されます。 Zhang先生の記事から拝借 A段落には、「要素間の空白の原因は、タグセグメント間の空白です。したがって、HTMLで空白を削除すると、自然な空白がなくなります。」とあります。ケース2に視点を変えてください。図では次のようになります。

コードとコードの間に空白部分がありますが、この空白部分は空白ではなく、要素と内容 (a 要素とその内容) の間の距離に属します。記事内で Zhang 先生が言及した要素の間にあるため、ブラウザに表示されるときに空白は表示されません。それで?コードを少し変更するだけで、大きな問題の解決に役立つ場合があります。上の例のように、要素間の間隔を要素とコンテンツ間の間隔に変更することで、互換性の問題を解決することができました。
上記は私が今日得た知識です、もちろん私の理解は間違っているかもしれませんが、違う考えがある場合はぜひ言ってください!コメント〜
以上がhtml ブラウザ上の空白領域を解決するためにスペースを削除しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

