ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript に関する注意事項 1
JavaScript に関する注意事項 1
- PHP中文网オリジナル
- 2017-07-15 18:10:221081ブラウズ
1.概要
JavaScript はリテラルのスクリプト言語であり、型のサポートが組み込まれており、動的に型付けされ、弱く型付けされた、プロトタイプベースの言語です。そのインタプリタは JavaScript エンジンと呼ばれ、ブラウザの一部であり、クライアント側のスクリプト言語で広く使用されています。これは、HTML Web ページに動的機能を追加するために HTML (標準ユニバーサル マークアップ言語に基づくアプリケーション) で最初に使用されました。 。
JavaScript プログラマーは、これを js;
と呼ぶことがよくあります。
特徴:
1: 実行するために HTML に依存する必要があるスクリプト言語;
2: コンパイルの必要がなく、ブラウザーによって直接解釈されて実行されます。
3: 変数を定義するときに、弱い型指定の言語です。明確なデータ型を指定するには、変数のデータ型は値によって完全に決定されます。
4: JavaScript はオブジェクトに基づいており、多くの組み込みオブジェクトがあります。
5. JavaScript では大文字と小文字が厳密に区別されます。大文字と小文字が間違っている場合、プログラムはエラーを報告するか、異常に実行されます。
2.構成
これは主に 3 つの部分で構成されます: ECMAScript/DOM/BOM
1. ECMAScript は言語の構文と基本オブジェクトを記述します。
2. ドキュメント オブジェクト モデル (DOM)。Web コンテンツを処理するためのメソッドとインターフェイスを記述します。
3. ブラウザー オブジェクト モデル (BOM)。ブラウザーと対話するためのメソッドとインターフェイスを記述します。
3. データ型 基本的なデータ型:
未定義: 存在しない変数を表します。 数値: 整数と小数を含む数値型。
ブール値: true または false。
参照データ型: を表します。参照データ型のデフォルト値
オブジェクト
4. サポートされている演算子
算術演算子:
代入演算子:
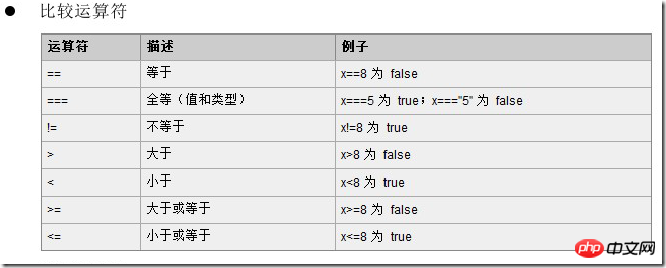
 比較演算子:
比較演算子:
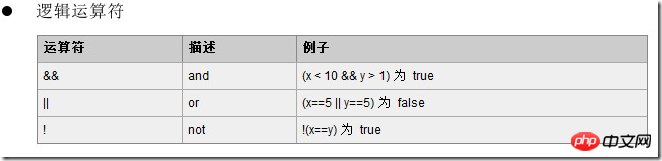
 論理演算子:
論理演算子:

5.基本文法
1: js ファイルを個別に記述します。 2: HTML ページの任意の場所に <script></script> タグを使用し、そのタグ内に JavaScript コードを記述します。直接 1 行の JavaScript コード; コメント: 単一行のコメント (//) と複数行のコメント (/* */) の形式は Java と一致しています。
コメント: 単一行のコメント (//) と複数行のコメント (/* */) の形式は Java と一致しています。
キーワード関数を使用する:定義されたパラメータ、それ以降の値は失われます;
変数を定義します:
var 変数名 = データ値 (var は固定です!!)
基本的なステートメント:
アラート(変数またはデータ値); ポップアップ ウィンドウの表示値
Typeof(変数またはデータ値);
変数またはデータ値のデータ型を決定します。
6. データ型変換
その他のデータ型 ----> ブール値:
1. 0 以外は true、0 は false;
2. 文字列の長さは 0、false、0 より大きい場合は true
3. オブジェクトが存在する、それは true、存在しない場合は false;
4.Null/未定義は両方とも false;
文字列 --->数値:
parseInt メソッド;
等価比較の特殊なケース:
1. NaN == NaN、戻り値 false
2.2 == true、戻り値 他のデータ型は数値型に変換され、比較されます。
Seven.JsはHTML内のタグオブジェクトを取得します
value: 入力ボックスの値を取得します。
innerHTML: ラベルの要素本体を取得します。
例:(以下のHTMLの本文部分、3枚の画像のカルーセル効果)
リーリー
八.setInterval() (BOM-Window)
语法:
setInterval(code,millisec)
按照指定的周期(以毫秒计)来调用函数或计算表达式。
举例:(见七)
九.setTimeout() (BOM-Window)
语法:
var t=setTimeout("javascript语句",毫秒):
第一个参数是含有 JavaScript 语句的字符串。这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数。
该函数执行完毕后自动关闭.
举例:(效果:两秒显示一下广告图片)
<span style="color: #008080"> 1</span> <span style="color: #0000ff"><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 2</span> <span style="color: #0000ff"><span style="color: #800000">div</span> <span style="color: #ff0000">style</span>=<span style="color: #0000ff">"display: none"</span> <span style="color: #ff0000">id</span>=<span style="color: #0000ff">"imggg"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 3</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/gg.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 4</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 5</span> <span style="color: #0000ff"><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 6</span> <span style="color: #0000ff"><span style="color: #800000">img</span> <span style="color: #ff0000">src</span>=<span style="color: #0000ff">"img/2.jpg"</span> <span style="color: #ff0000">width</span>=<span style="color: #0000ff">"80%"</span> <span style="color: #ff0000">height</span>=<span style="color: #0000ff">"30%"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 7</span> <span style="color: #0000ff"></span><span style="color: #800000">div</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 8</span> <span style="color: #0000ff"><span style="color: #800000">script</span> <span style="color: #ff0000">type</span>=<span style="color: #0000ff">"text/javascript"</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 9</span> //设置定时器
<span style="color: #008080"> 10</span> setTimeout(show, 2000);
<span style="color: #008080"> 11</span> function show() {
<span style="color: #008080"> 12</span> //获取广告图片所在的div
<span style="color: #008080"> 13</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 14</span> div.style.display = "block";
<span style="color: #008080"> 15</span> setTimeout(hide, 2000);
<span style="color: #008080"> 16</span> }
<span style="color: #008080"> 17</span>
<span style="color: #008080"> 18</span> function hide() {
<span style="color: #008080"> 19</span> var div = document.getElementById("imggg");
<span style="color: #008080"> 20</span> div.style.display = "none";
<span style="color: #008080"> 21</span> setTimeout(show, 2000);
<span style="color: #008080"> 22</span> }
<span style="color: #008080"> 23</span> <span style="color: #0000ff"></span><span style="color: #800000">script</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 24</span> <span style="color: #0000ff"></span><span style="color: #800000">body</span><span style="color: #0000ff">></span>
<span style="color: #008080"> 25</span> </span></span></span></span></span></span>
以上がJavaScript に関する注意事項 1の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

