ホームページ >ウェブフロントエンド >htmlチュートリアル >css3 読み込み グラフィックスとテキストの読み込みの例
css3 読み込み グラフィックスとテキストの読み込みの例
- 零下一度オリジナル
- 2017-07-27 10:17:161445ブラウズ
CSS3 の適用範囲はますます広がっており、特に Google Chrome が IE に代わって徐々に広がっています
今日は特に css3 読み込み効果を皆さんにお勧めします
もちろん、純粋な CSS3 ではありません。申し訳ありませんが、タイトルはそうかもしれません。いくつかのあいまいさがありますが、時折ある js は無視できます
添付ファイルには、互換性を考慮せずに、モバイル Web ページの一部のモジュールの読み込み効果として任意の 1 つを選択できます。
1. ヘッダーの CSS スタイルと JS を Web ページに導入します2. 好みの読み込み効果を選択し、その中の HTML を Web ページにコピーします(インデックスの下部にある JS を見逃さないように注意してください。 html) セブンティーン、エフェクトセブンティーン

@keyframes leap_ball { 50% {
transform: translateY(60px);
}}
18、効果18

@keyframes wind_ball { 50% {
transform: rotateZ(180deg);
} 100% {transform: rotateZ(360deg);
}}
Nineteen、Effect Nineteen
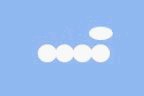
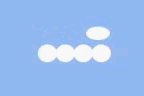
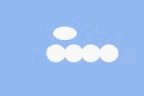
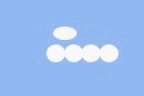
 合計 5 つのボールが同じアニメーションを実行しますが、各ボールのアニメーションは時間が遅れます。 5つのボールを統一開始点と同じ位置に配置します(ここでは5つのボールを右端に配置します)
合計 5 つのボールが同じアニメーションを実行しますが、各ボールのアニメーションは時間が遅れます。 5つのボールを統一開始点と同じ位置に配置します(ここでは5つのボールを右端に配置します)
{animation: cool_ballP 2s linear infinite, cool_ballS 2s linear infinite;}@keyframes cool_ballP { 80% {
right: 75%; //到达终点,开始返回起点 }}
@keyframes cool_ballS { 80% { //到达终点
top: 25%;width: 20px;height: 20px;
} 81% { //开始返回起点,长度变大,宽度变小,模拟移动产生的形变top: 0;width: 25px;height: 15px;
} 99% { //到达起点top: 0;width: 25px;height: 15px;
} 100% { //恢复初始width: 20px;height: 20px;
}
}
Twenty, Effect Twenty
 円の中に配置された合計 8 つの小さなボールは、小さなボールの幅と高さを変更するだけです (小さなボールの変化を維持するために、円の中心はベンチマークとしての小さなボール)
円の中に配置された合計 8 つの小さなボールは、小さなボールの幅と高さを変更するだけです (小さなボールの変化を維持するために、円の中心はベンチマークとしての小さなボール)
{animation: load_ball 1.6s linear infinite;}@keyframes load_ball { 50% {
height: 0;width: 0;
} 80% {height: 0;width: 0;
}}
(ボールの 50% ~ 80% が幅と高さを 0 に維持し、半分が表示され、半分が非表示になる効果を形成します)
 合計 3 つの小さなボールがあり、それぞれの小さなボールの移動軌跡は同じです。ここでは、3 つの小さなボールの中心を垂直上部に配置し、横中央を3段階に分けて、まず右下隅、次に左下隅に移動し、最後に開始点に戻ります。 (各ステージの中盤付近の時点で、透明度の変化が追加されます)
合計 3 つの小さなボールがあり、それぞれの小さなボールの移動軌跡は同じです。ここでは、3 つの小さなボールの中心を垂直上部に配置し、横中央を3段階に分けて、まず右下隅、次に左下隅に移動し、最後に開始点に戻ります。 (各ステージの中盤付近の時点で、透明度の変化が追加されます)
@keyframes triangle_ball { 16% {
opacity: .6;
} 33% {left: 100%;top: 100%;opacity: 1;
} 50% {opacity: .6;
} 66% {left: 0;top: 100%;opacity: 1;
} 83% {opacity: .6;
} 99% {top: 0;left: 50%;opacity: 1;
}}
Twenty-two、effect Twenty-two
これと似ていますa 歯車の回転のポイントは、div の境界線の内側の円と、div の疑似クラスの境界線の外側のギザギザをどのように作るかです。境界線の鋸歯がまばらになるほど、逆に密度が高くなります。  歯車が完成したら、残るは小さな回転ケースだけです。 りー
歯車が完成したら、残るは小さな回転ケースだけです。 りー
以上がcss3 読み込み グラフィックスとテキストの読み込みの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

