ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSでグラフィックを描く
CSSでグラフィックを描く
- 巴扎黑オリジナル
- 2017-07-20 15:59:521934ブラウズ
はじめに: ついに、私の1年生が終わり、楽しい夏休みがやってきました。みんなそれぞれ忙しい仕事を始めています。いくつかのプロジェクトで忙しかったので、最終的に今日、前段階での学習を簡単に要約するためにブログを更新することにしました。
今回は主にCSSで様々な図形を描画すると同時に、疑似要素の前後や配置を組み合わせて効果を生み出すテクニックをまとめます。
Triangle Up(上向き三角)

1 #triangle-up{2 width: 0;3 height:0;4 border-left:50px solid transparent;5 border-right: 50px solid transparent;6 border-bottom: 70px solid #81cfa2;7 }
Triangle Down(下向き三角)

1 #triangle-down {2 width: 0;3 height: 0;4 border-left: 50px solid transparent;5 border-right: 50px solid transparent;6 border-top: 70px solid #81cfa2;7 }
Triangle Left(左への三角形)

#triangle-left{
width: 0;
height:0;
border-right: 70px solid #81cfa2;
border-top: 50px solid transparent;
border-bottom:50px solid transparent;
}
Triangle TopRight (右を向いている三角形)

#triangle-topright {
width: 0;
height: 0;
border-top: 100px solid #81cfa2;
border-left: 100px solid transparent;
}同様に、三角形を描画するために、いくつかの他の三角形を取得することができます。と高さは主に0です。その後、transparentを使用して他の部分を透明に設定します。
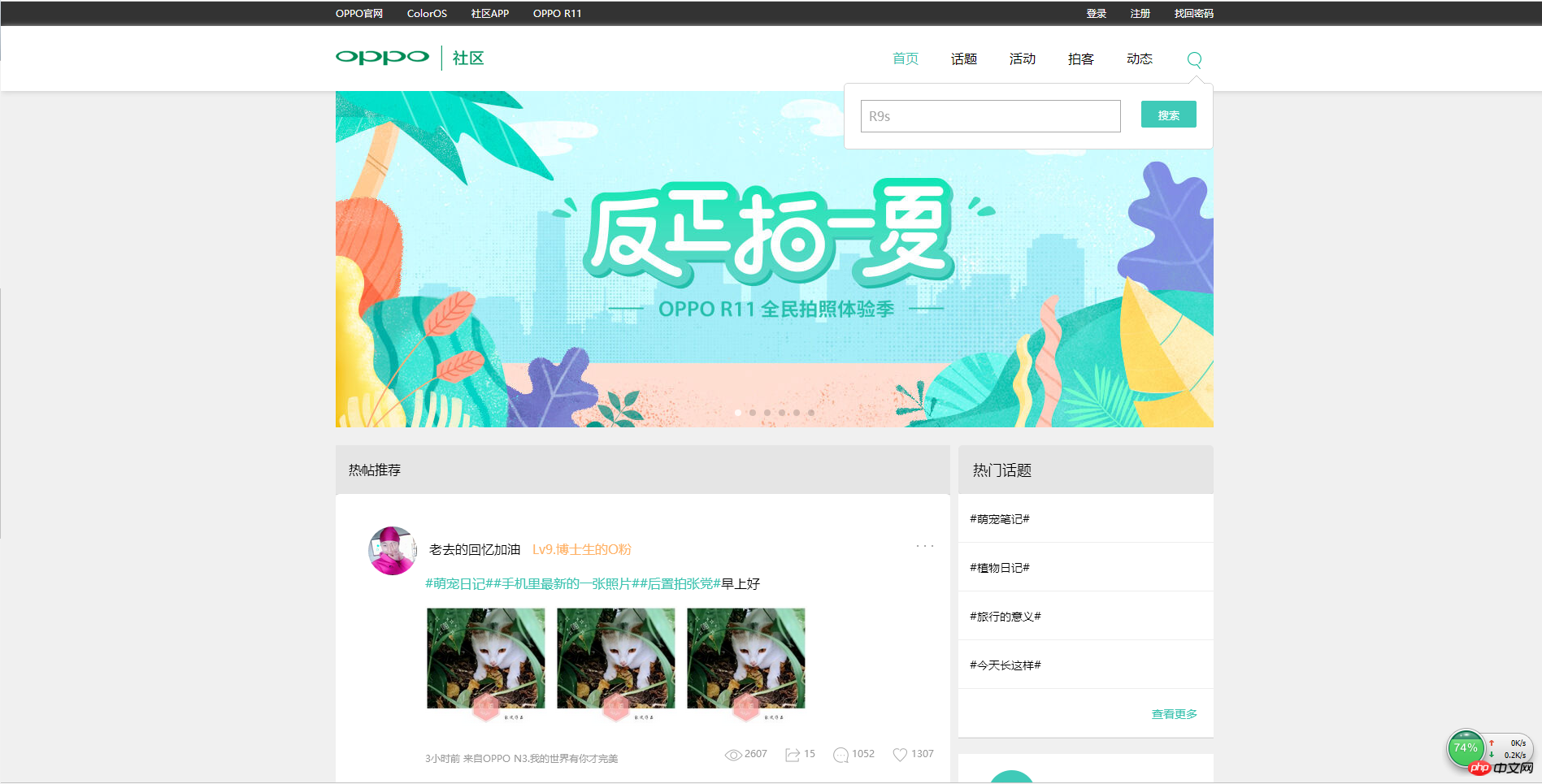
ただし、私が取り組んでいる Oppo コミュニティのプロジェクトなど、自分のプロジェクトでいくつかの組み合わせ効果を作成するには、疑似要素と位置の前後を組み合わせる方法を学ばなければなりません (Gif 作成ソフトウェアにはいくつか問題があります)



ここでナビゲーションバーに三角形を描くためのコードを貼り付けます


1 .search:before { 2 border-bottom-color: #000 !important; 3 top: -11px; 4 } 5 .search:after, .search:before { 6 width: 0; 7 height: 0; 8 content: ''; 9 border-style: dashed dashed solid;10 border-color: transparent transparent #fff;11 border-width: 0 10px 10px;12 overflow: hidden;13 position: absolute;14 top: -10px;15 right: 10px;16 }しかし、注目すべき点が1つあります6は透明をサポートしていませんこの問題は、境界線の border-style 属性を点線または破線に設定することで解決できます。
次に、一般的に使用されるいくつかの CSS 描画シェイプ (疑似要素の前後と組み合わせて) をまとめます:
Talk Bubble (チャット ボックス)

1 #talkBubble{ 2 width: 120px; 3 height: 80px; 4 background: #81cfa2; 5 position: relative; 6 border-radius: 10px; 7 -webkit-border-radius: 10px; 8 -moz-border-radius: 10px; 9 }10 #talkBubble:before{11 content: "";12 position: absolute;13 right: 100%;14 top: 26px;15 width: 0;16 height: 0;17 border-top: 13px solid transparent;18 border-right: 26px solid #81cfa2;19 border-bottom: 13px solid transparent;20 }
Heart (ハートの形)

1 #Heart { 2 position: relative; 3 width: 100%; 4 height: 90px; 5 } 6 7 #Heart:before, 8 #Heart:after { 9 content: "";10 position: absolute;11 left: 50px;12 top: 0;13 width: 50px;14 height: 80px;15 background: #FE4C40;16 -moz-border-radius: 50px 50px 0 0;17 border-radius: 50px 50px 0 0;18 -webkit-transform: rotate(-45deg);19 -moz-transform: rotate(-45deg);20 transform: rotate(-45deg);21 -webkit-transform-origin: 0 100%;22 -moz-transform-origin: 0 100%;23 transform-origin: 0 100%;24 }25 26 #Heart:after {27 left: 0;28 -webkit-transform: rotate(45deg);29 -moz-transform: rotate(45deg);30 transform: rotate(45deg);31 -webkit-transform-origin: 100% 100%;32 -moz-transform-origin: 100% 100%;33 transform-origin: 100% 100%;34 }
css では、一般的な CSS グラフィック描画スキルをマスターすると、プロジェクトで快適に作業できるようになります。
次の段階でも、焦らずにノードの学習に集中していきます。この夏には、単なるメイクダウンに関する大きなメモではなく、ノードのブログを要約できればと思っています。

以上がCSSでグラフィックを描くの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTML セマンティック タグを理解する次の記事:HTML セマンティック タグを理解する

